How to add additional iPad resolutions?
This documentation is valid for Activator version 2.5.0 and above.
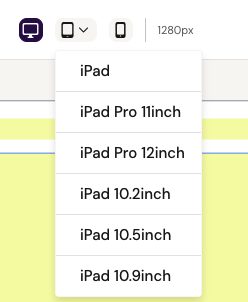
In this article we will have a look at how we can support additional iPad resolutions in the Activator viewport pane:

Resolutions
Please note that you can only override existing resolutions (defined in src/fusion/config/responsive.json) or add additional resolutions.
Possible resolutions to override:
"device": "desktop""device": "tablet""device": "mobile""device": "iPad"
"device": "iPad Pro 11inch""device": "iPad Pro 12inch"
Possible resolutions to add:
"device": "iPad 10.2inch""device": "iPad 10.5inch""device": "iPad 10.9inch"
In some future releases, it will be possible to add any resolution you want, but for now, it must be exactly the ones above you add.
How to add or override
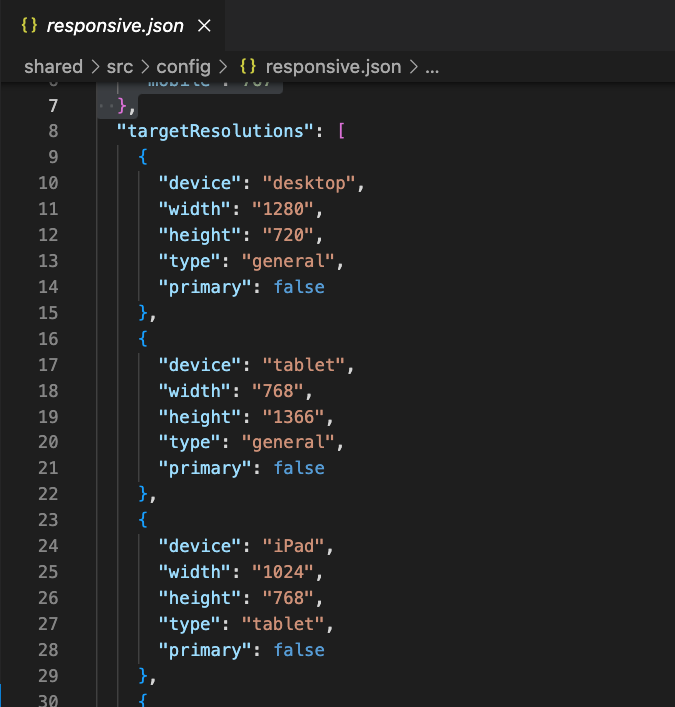
Add the configuration to src/config/responsive.json of the Design Systems:

The configuration is called targetResolutions and here is an example with a complete configuration with all three resolutions added:
"targetResolutions": [
{
"device": "desktop",
"width": "1280",
"height": "720",
"type": "general"
},
{
"device": "tablet",
"width": "768",
"height": "1366",
"type": "general"
},
{
"device": "mobile",
"width": "375",
"height": "667",
"type": "general"
},
{
"device": "iPad",
"width": "1024",
"height": "768",
"type": "tablet"
},
{
"device": "iPad Pro 11inch",
"width": "1194",
"height": "834",
"type": "tablet"
},
{
"device": "iPad Pro 12inch",
"width": "1366",
"height": "1024",
"type": "tablet"
},
{
"device": "iPad 10.2inch",
"width": "1080",
"height": "810",
"type": "tablet"
},
{
"device": "iPad 10.5inch",
"width": "1112",
"height": "834",
"type": "tablet"
},
{
"device": "iPad 10.9inch",
"width": "1180",
"height": "820",
"type": "tablet"
}
]Build
After the configuration has been added, run npm run prod to build and generate a zip archive to drag to Activator in order to update design system.
$ npm run prod
...Files merged successfully into build/config.jsonConfig built to build/config.json
If you see ignored JSON files (“Not able to read JSON (ignoring)"), it’s not something to worry about. It just means that default settings will be used.
