How to Add Box Shadow and Other Effects to Elements
Activator doesn’t support the full CSS spec for the elements in the UI. However, since all elements are web components custom CSS can easily be added via classes in design system (shared resource). In this document we’ll take a look at how to add some effects to elements.
This article expect that you understand how to download, build and export a shared folder: Make Manual Updates to CSS and JS
Adding the CSS
Since we are going to add the effects as custom CSS we have two choises where we can put it, either in the local CSS file of the document, or in the design system folder. Since the latter option is recommended, that’s what we’ll show here.
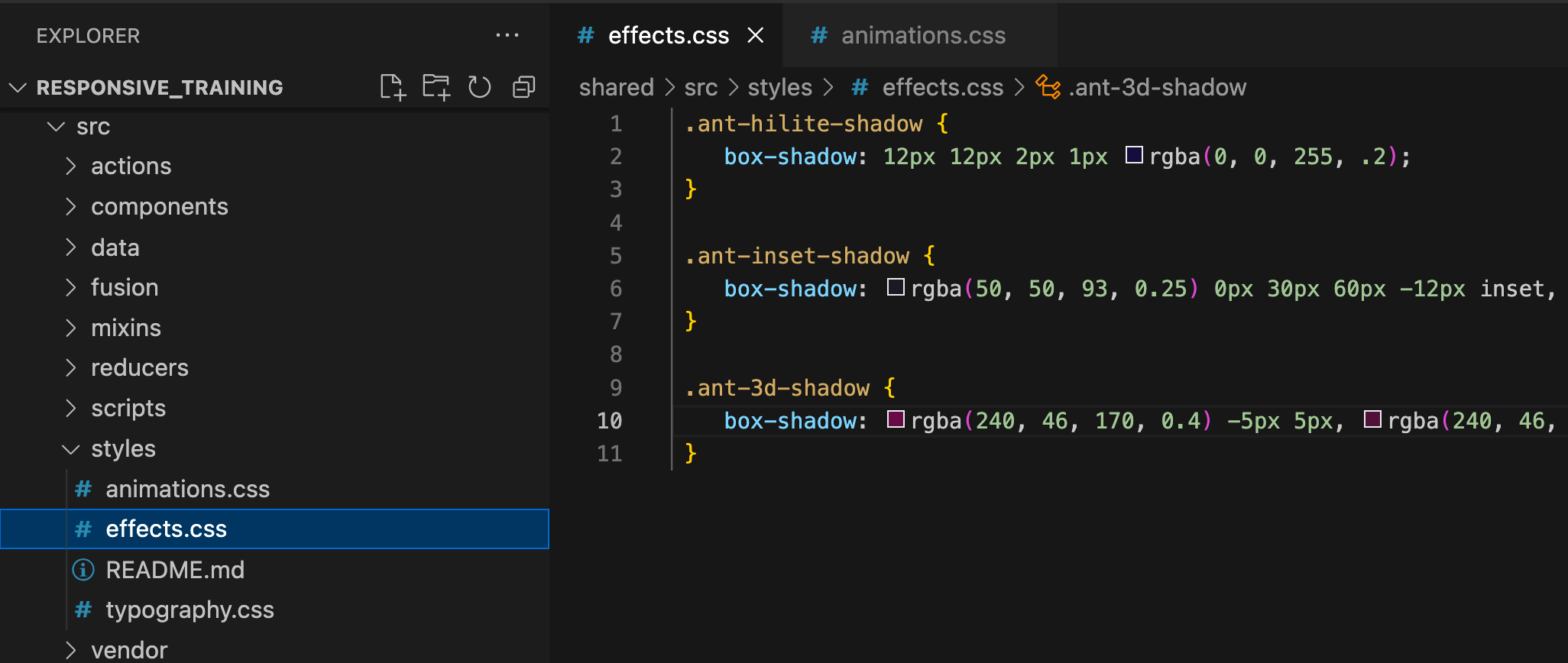
Add a file to /src/styles folder, e.g. ‘effects.css’.

Note: here we have split it up between effects and animations
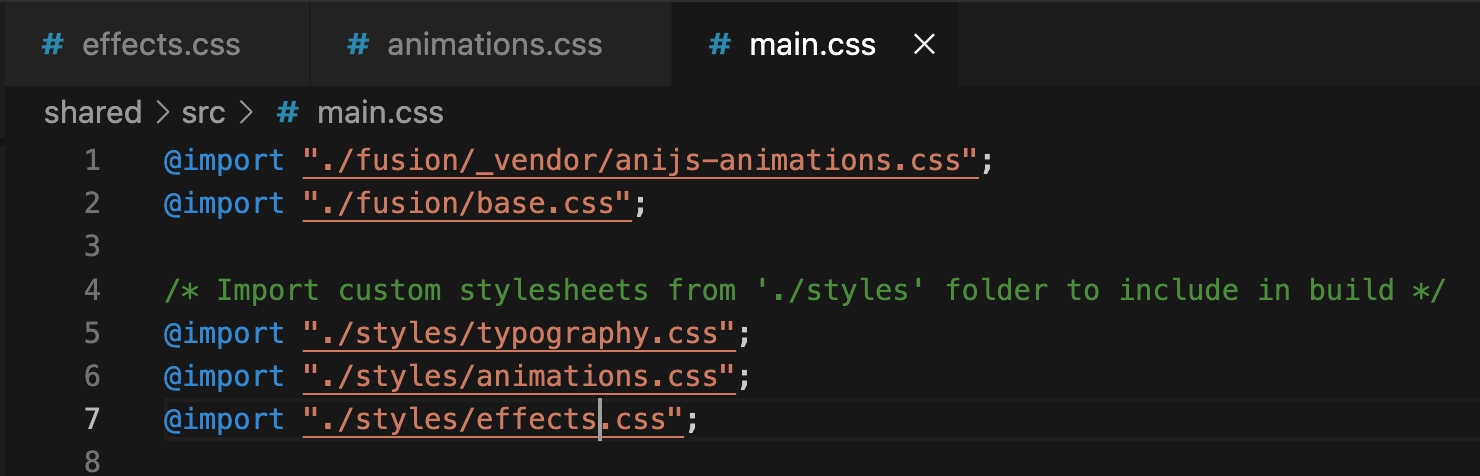
Import the file in main.css:

Build the shared resource and update the design system folder by dragging the exported zip to Activator.
Applying the Effects
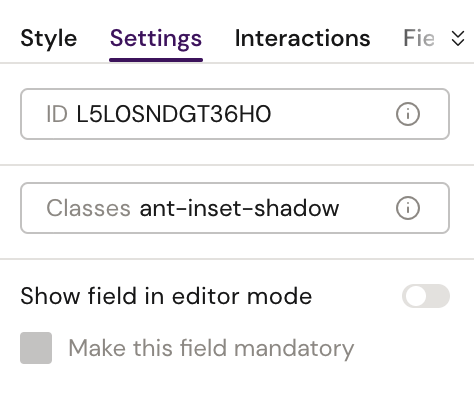
To add the animations and effects to elements in your document, simply add the classes you have created in the settings panel.