How to create custom lists and list items
How to change the colors of bullet points
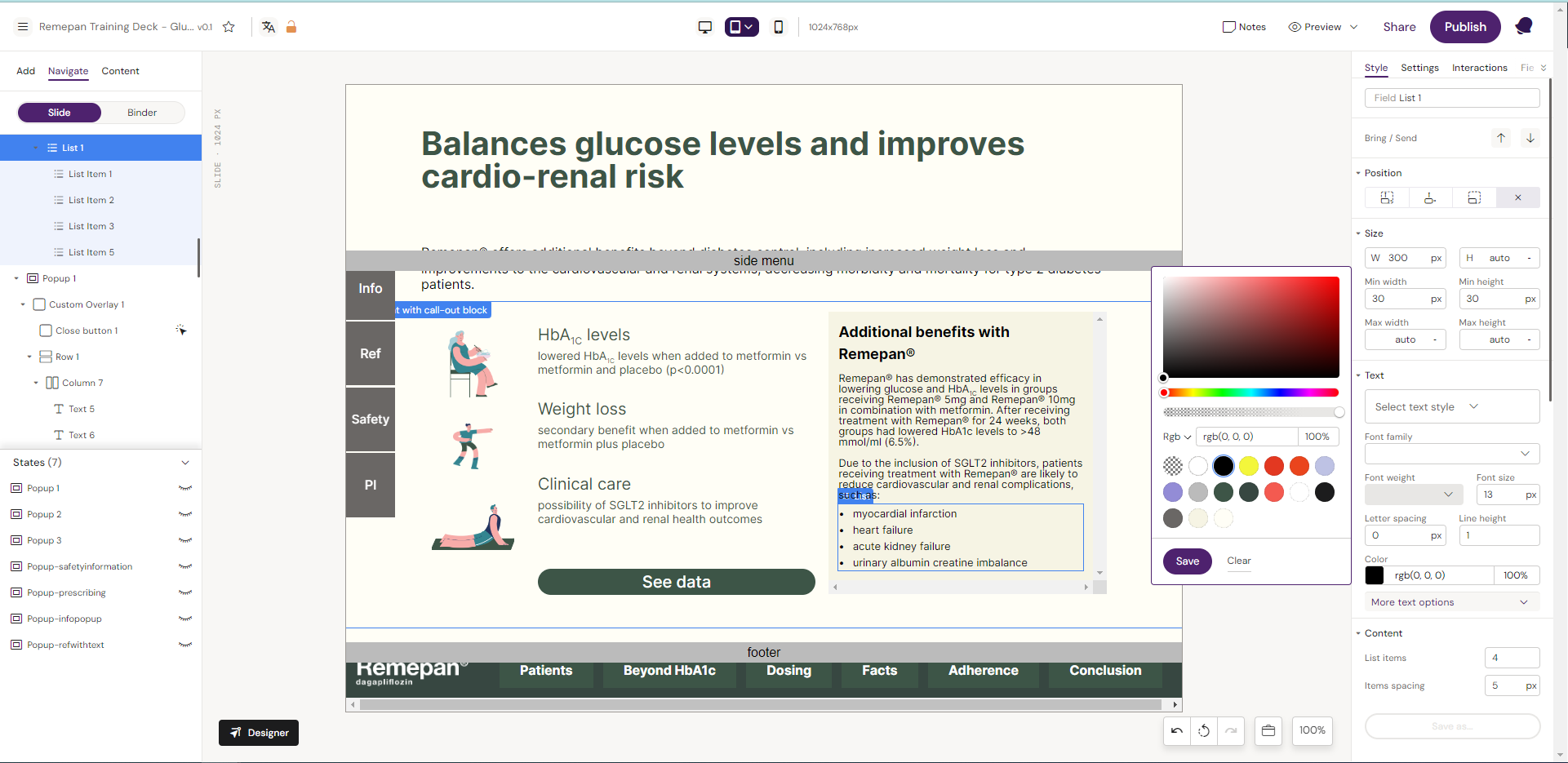
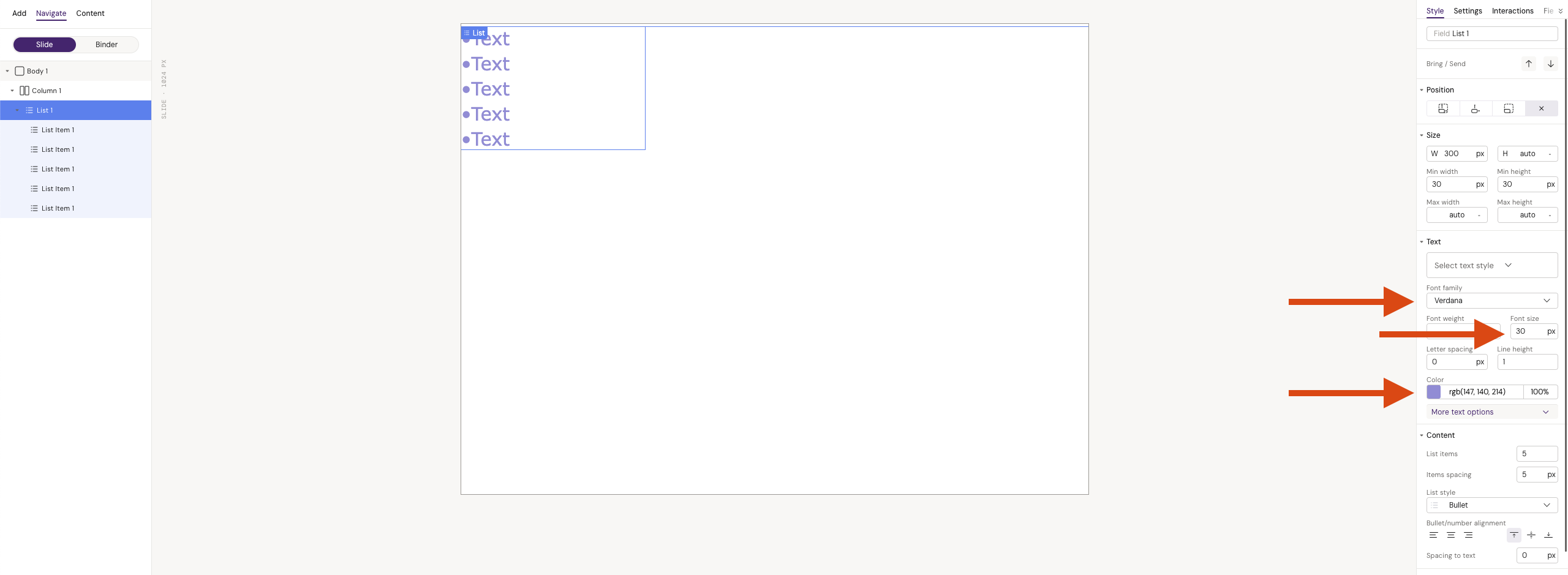
Select the List component on the Designer page and change the color. Select the desired color of the bullet point. Each of these List Items can be customized with respect to font color, button color, font size, line height, etc.

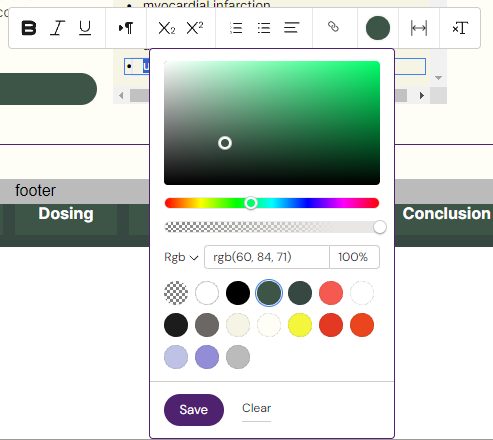
Double-click on the list item and change the text color using the color editor. Click Save.

Repeat step 2 for each list item.

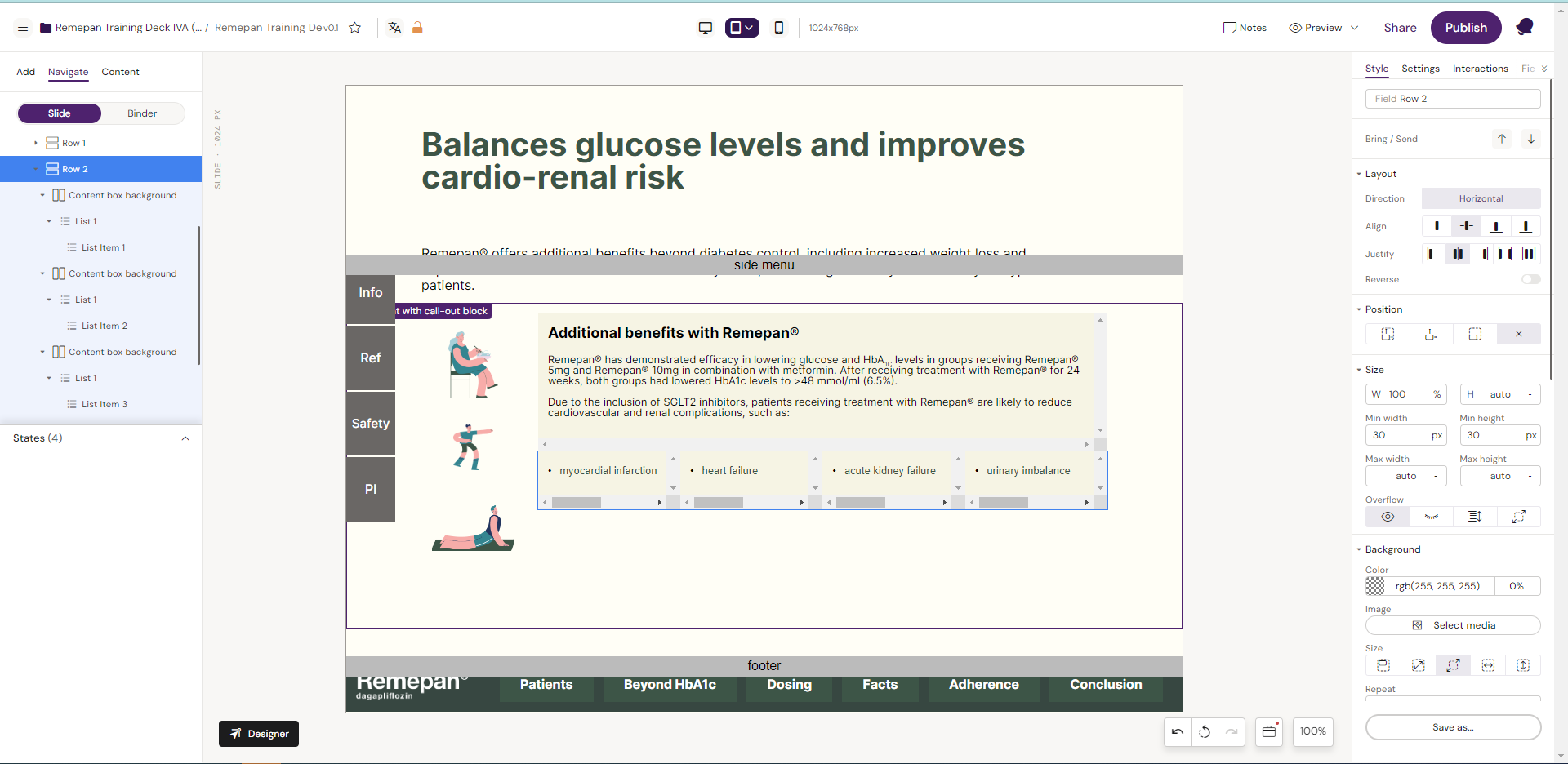
How to make list items horizontal
Currently, we do not support this kind of list in Activator. However, there is a workaround for achieving this:
Create the following structure: Row > Column > List > List Item (only 1 list item)
Copy the Column element and paste it inside the Row as many times as you need

How to apply common styling to all the List Items in one shot
We can offer 2 methods to achieve this:
Method 1:
Apply the style to the list item. changing font color, size, family, etc. This will apply to all list items.

Method 2
If there is a need for more advanced styling, the following steps can be followed:
Create a list with only one list item element;
Style the list item element as desired.
Copy and paste the styled list item element as many times as needed.
Bullet style options
Our list component currently does not support images as indicators for the list items. In case this is a requirement, we suggest using the corresponding components, such as image + text.
The bullet styles we do support are available in the Style menu, under List Style:

