Media Assets and the Media Library
Adding existing Media Assets to your content
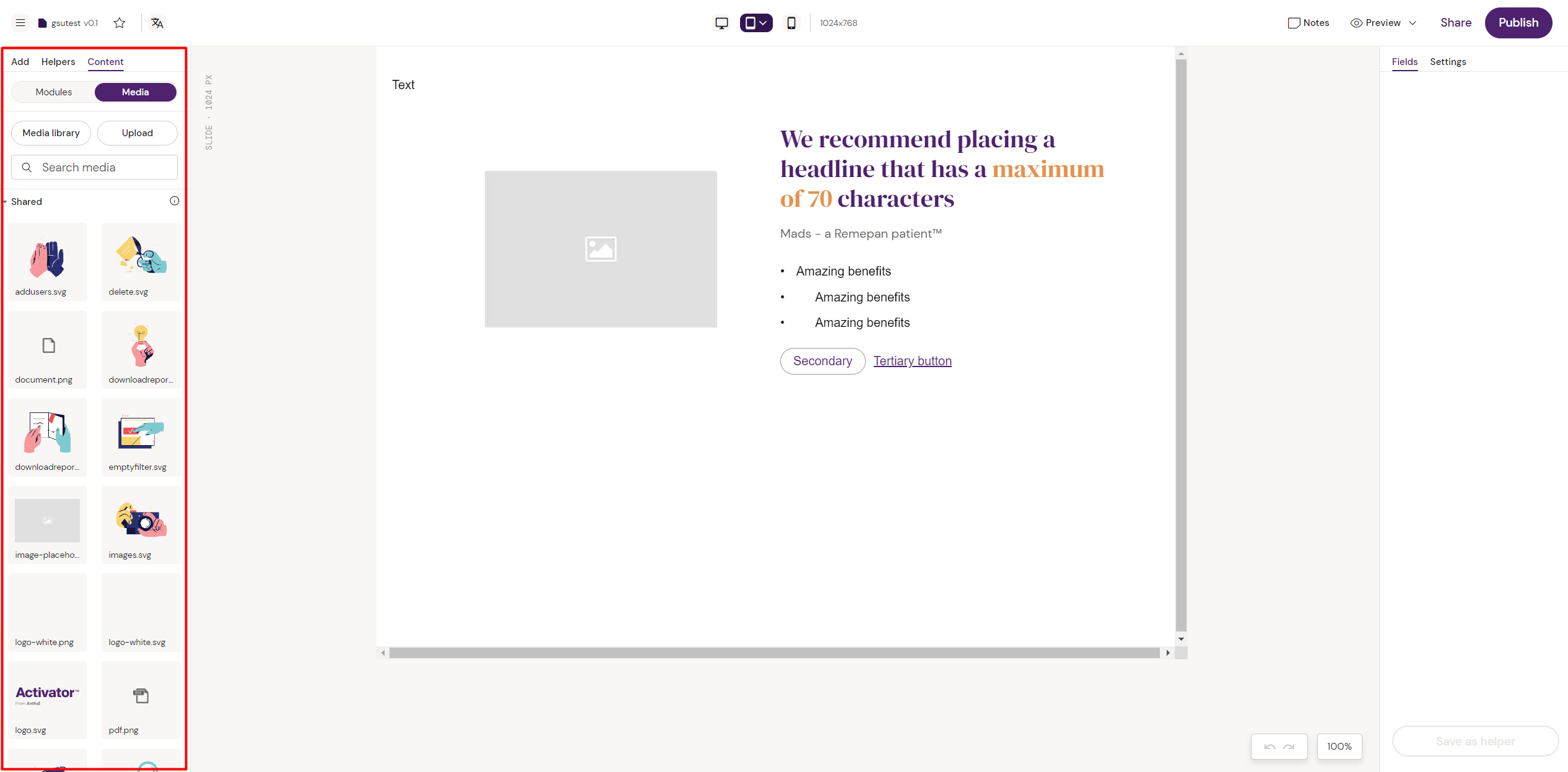
Back in the regular content editor view, we can now have a look at the ‘Media’ sub-tab. Make sure that you are still under the ‘Content’ parent tab and select ‘Media’ to get an overview over media assets available for your content.

Under the 'Shared' list, you can see shared media assets that are available for you to use in your content. These can be dragged and dropped onto your content using your mouse. You can also hover over an asset to reveal a cog wheel that lets you access further properties to preview your asset in a new browser tab.
Importing new Media Assets to your content
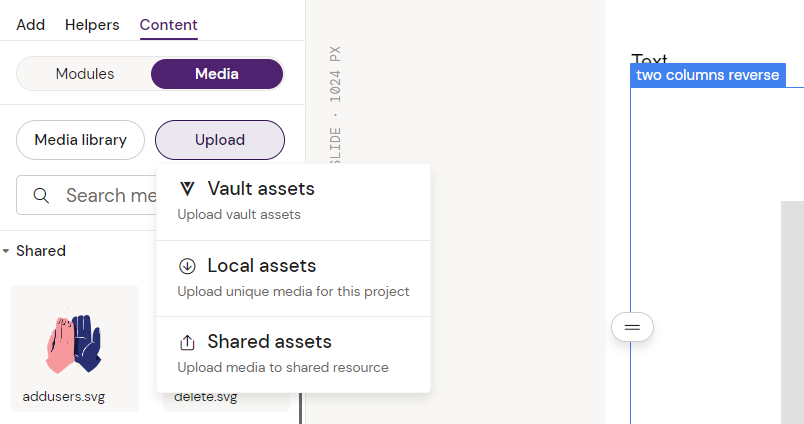
If you wish to upload a new asset to the library, click on the ‘Upload’ button just under the ‘Media' sub-tab. This will bring up options where you can choose your target destination for the upload.

'Vault Assets' let you upload your asset directly to Veeva Vault.
‘Local Assets’ let’s you upload assets that are only available to your specific project.
'Shared Assets' lets you upload media files to a selected Design System.
Select the option that fits your needs to open a prompt where you can select the asset that you wish to upload. The assets will appear in the column on the left together with the other existing assets.
Accessing the Media Library
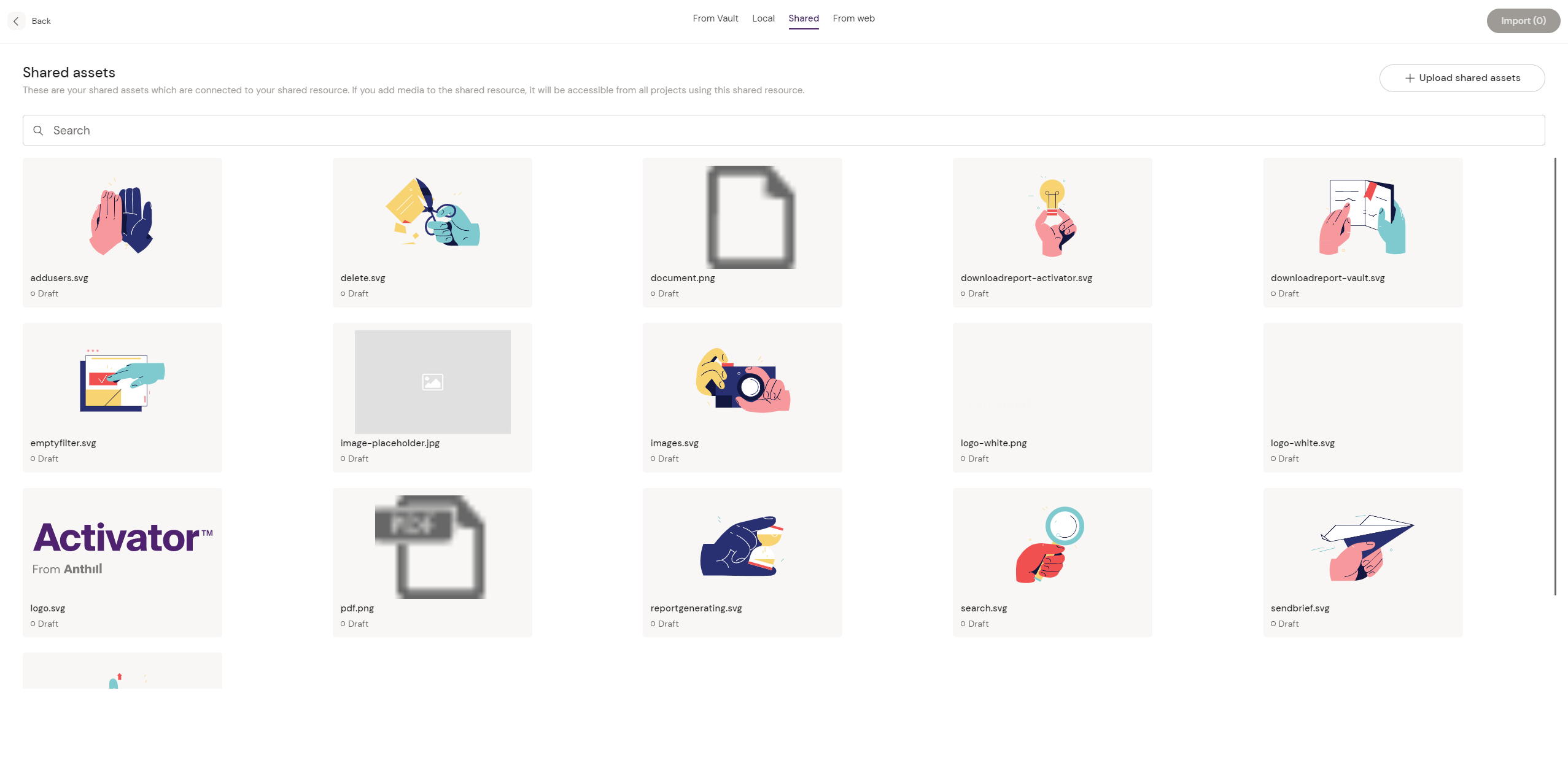
When you are in the content Editor view, you get a preview of the available assets in the left hand column. Here you can see all assets and their respective thumbnails listed. Since there might be a vast amount of media assets, you can open the Media Library to get a full-screen overview. Do so by clicking on the ‘Media Library’ button on the left hand menu. This will open the following view:

In the Media Library you can see all media assets available to your project.
You can use the search bar to search for specific assets that you wish to import. Use the filters at the top to change views between Vault, local, shared and web assets to refine your search.
You can also use the upload button in the top right to upload a new asset to the library for the section that you are currently viewing.
