Why Content Spacing May Look Different in Activator Canvas vs. Preview
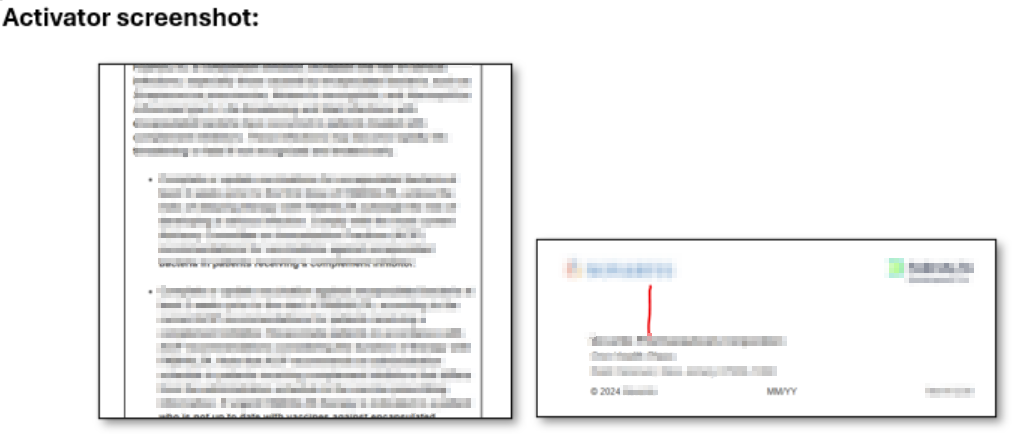
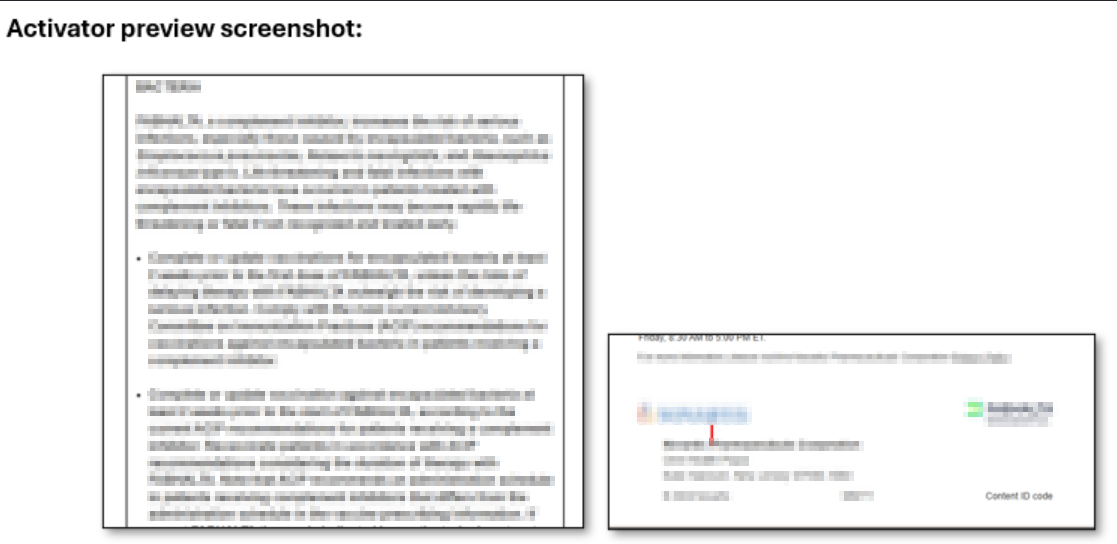
When working in Activator, you may notice that content spacing appears different between the Canvas (Editor/Designer mode) and the Preview mode. This is particularly noticeable in the spacing between elements such as image containers and text containers.
Why This Happens
Activator applies a minimum height of 40px to elements in Editor and Designer mode to ensure that small-height elements remain selectable. This means that:
If an element is less than 40px in height, Activator artificially increases its height in Editor/Designer mode.
If an element is greater than 40px, it will look the same across all modes (Editor, Preview, and the final email).
This behavior is native to Activator and cannot be modified.
How to Verify the Actual Spacing
To see how your content will appear when published or sent, always use Preview mode or test by generating a PDF or sending a test email.
Exampel