Building Design System Content in Activator
File Structure
In the Design System folder (shared) there are several folders made to hold content items:
[Brief | Email | Slide]/layouts
[Brief | Email | Slide]/helpers
[Brief | Email | Slide]/templates
fragments
What goes into those folders will be discussed in next section.
Content Types
Layouts
Layouts are snippets of code intended to be used as blue-prints for new content. Layouts will have placeholder text, images and other elements intended to be replaced by editor or designer user.
Helpers
Helpers are very similar to layouts but instead of being blue-prints for new content, they are actually ready to be used as they are. Helpers are often created from a layout after having applied correct images, text and other elements. Think of helpers making it easy to save sections of a document to be reused in other documents.
Templates
Templates are used to create new documents. All design systems should at a minimum have one template per document type, or it will not be possible to create new content in Activator relating to that design system.
Fragments
Fragments are also snippets of code, similar to layouts and helpers. However, fragments are loaded into the document at run-time, while layouts and helpers are pasted into the HTML of the document. This means that the content of a fragment cannot be changed on a document. Think of fragments as content pieces that should always have the exact same content regardless of where they are used, e.g. logos, menus etc.
Fragments are for web content, i.e. for briefs and slides. There are email fragments as well, but those are Veeva documents and not part of the Design System.
Creating Layouts and Helpers in Activator
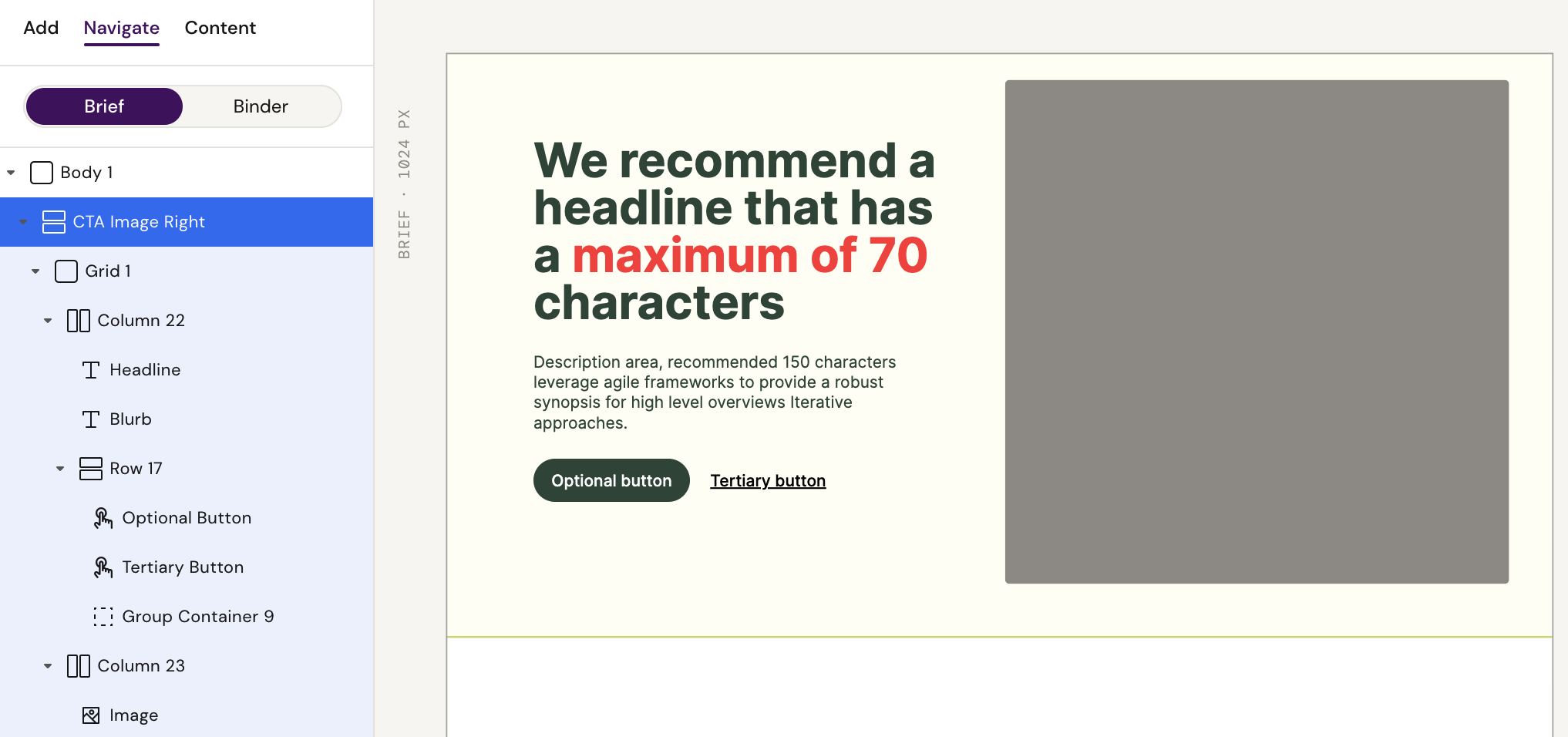
Layout and helpers are best created from within a document in Activator. In other words, use or create a document with the document type you want to create a layout or helper for. You can create as many layouts and helpers as you wish from the same document. These are the steps to create a layout:
Begin with a row component and build out the content as desired inside it.

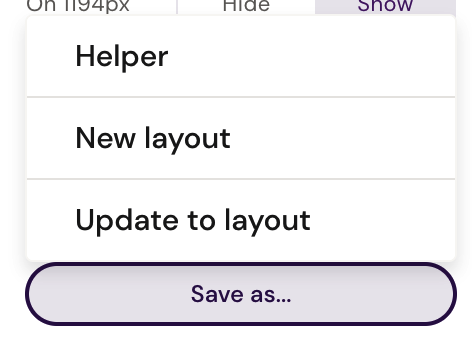
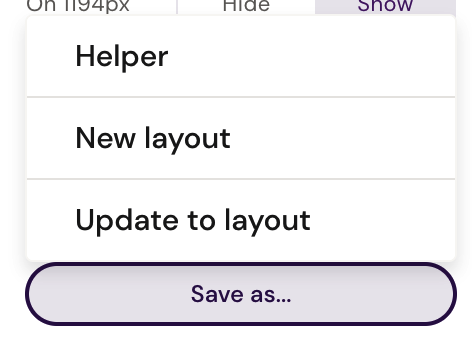
2. Click ‘Save as…’ button at the bottom of the right menu

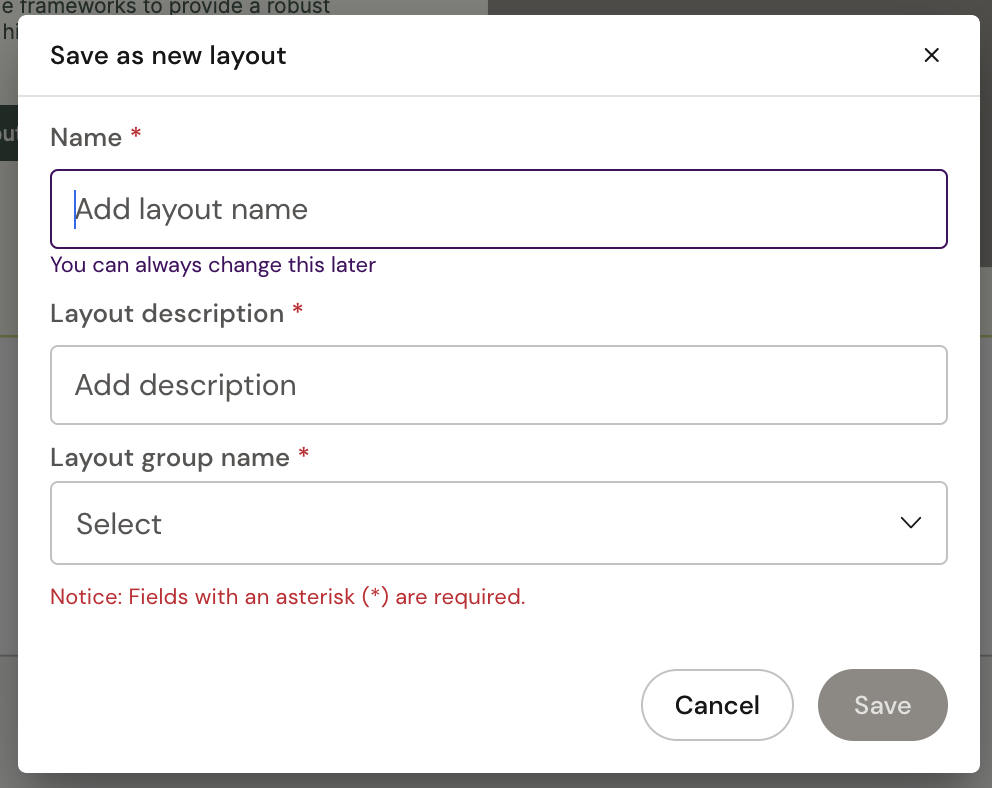
3. Click ‘New layout’ and add it to an existing group, or create a new one.

4. That’s it, the layout is now saved to the Design System and can be used by other documents using the same shared folder.
To create a helper, follow the same steps as above but add the final content before choosing ‘Helper’ in the save dialog. Here is an example building on the steps of creating a layout:
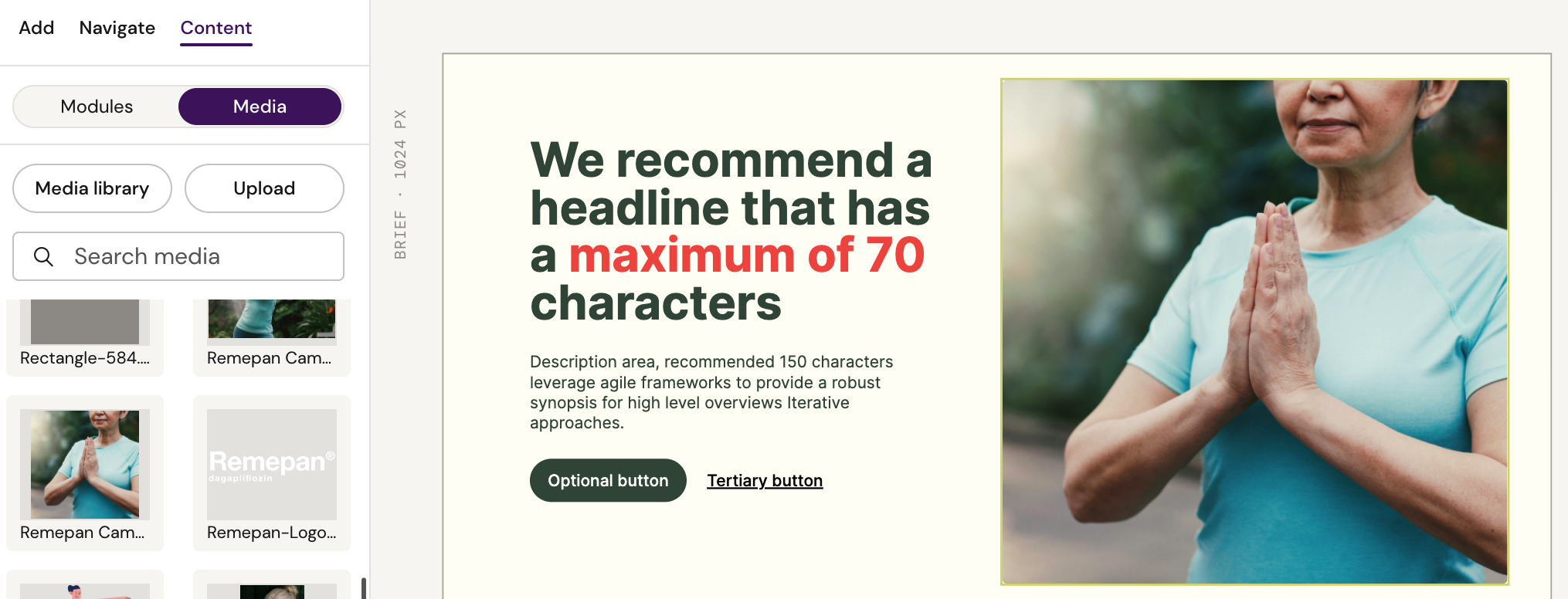
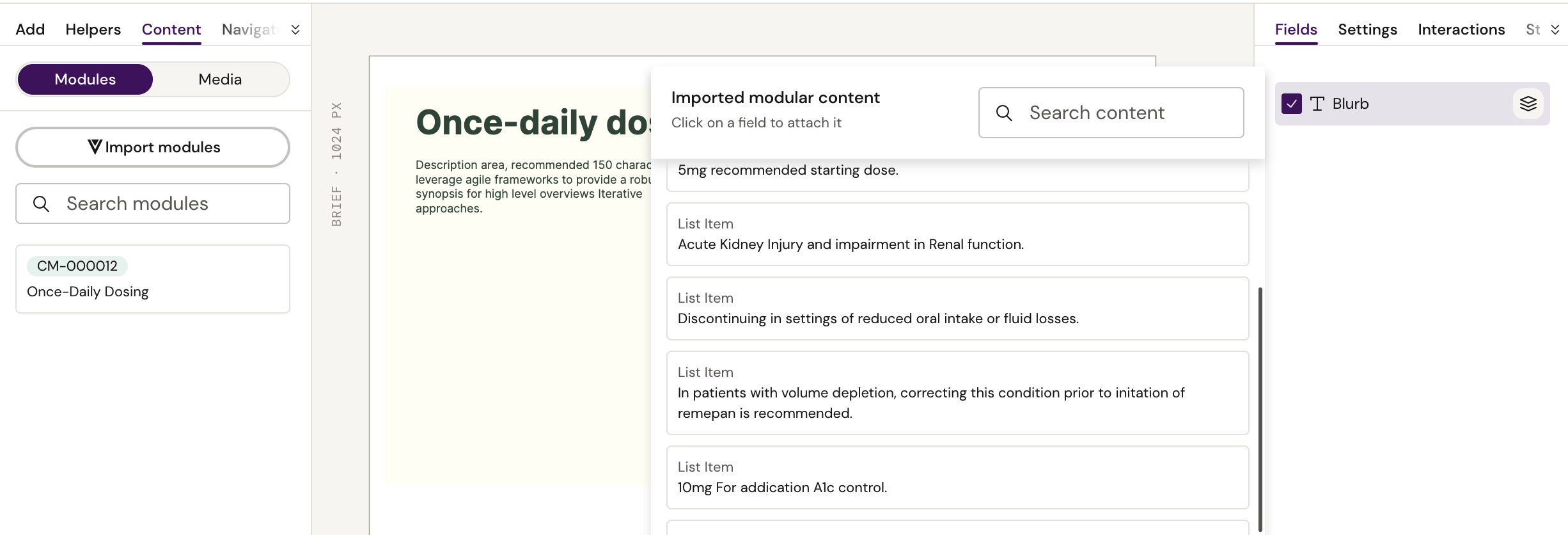
Add images from ‘Content’ tab

2. Import content module in ‘Content’ tab and add text from it

3. Once content has been added, click the ‘Save as…’ button and choose ‘Helper’

Creating Templates
Example: Saving an Email in a Design Systm as a template for future use
Currently, there is no UI to create templates in Activator. However, it is really easy to do it locally if following these steps:
Create a new document of the appropriate document type in Activator (i.e. How to Create an Email) and attach it to the Design System you would like to save the template within
Design the template using the Activator editor/designer UI
When done, publish the document
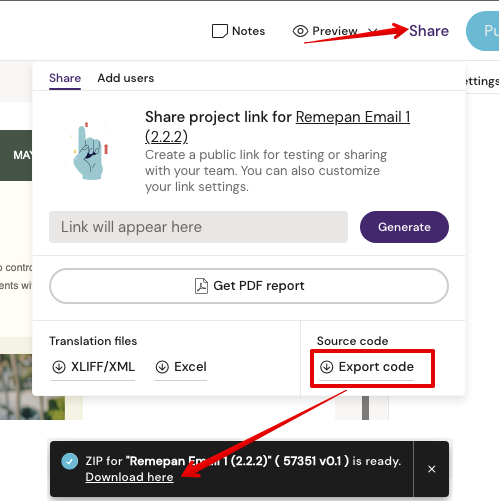
Download the document source code from the Share dialogue:

Download the Design System where you want to create a new template
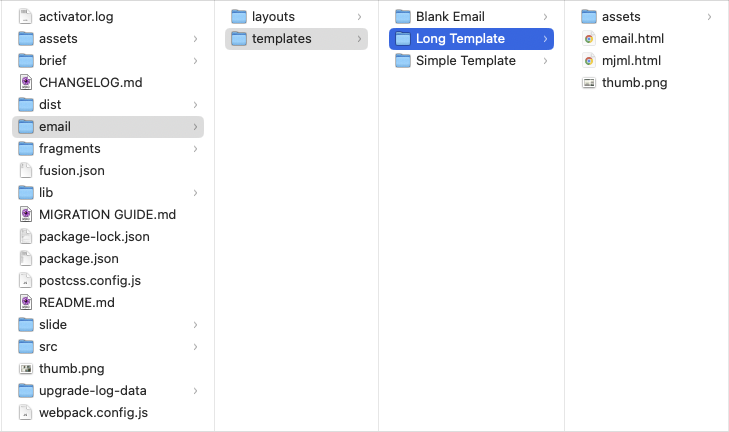
Copy the document folder from the downloaded archive folder into the
templates/folder of the document type you're generating a template for:
Go to the root of the folder and select all files and generate a zip file of all the contents
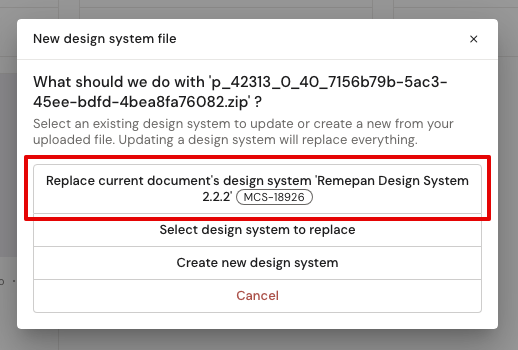
Drag and drop the new Design System archive onto Activator and choose to replace the Design System:

Alternative method using Veeva Vault PromoMats (Email Template example)
Step 4 above can be manually completed in Vault Vault PromoMats following these steps:
Download the document
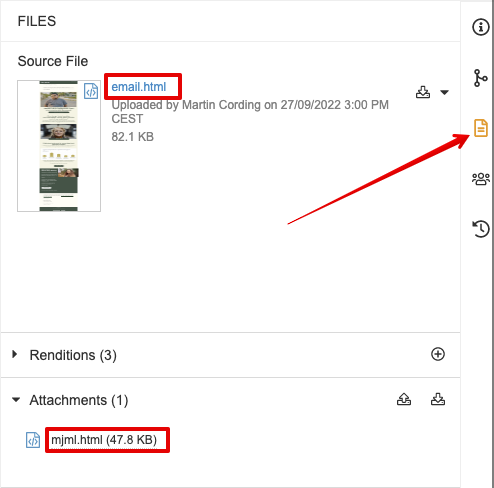
email.htmlfile (Source file) and themjml.file(Attachment) from the Document Files tab in Veeva Vault PromoMats:
Rename the source file (eg. “
Remepan Email 1 (2.2.2).html") toemail.htmlCreate a
thumb.pngfile to be the preview of your templateMake sure you now have
mjml.html,thumb.png, andemail.htmlfiles within the same folder (eg. named “Long Template") with the name of the template you wantIn Veeva Vault PromoMats, find the Design System where you want to save the document as a new template
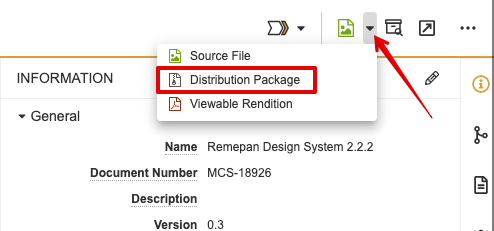
Download the Distribution Package (eg. “
p_42313_0_40_7156b79b-5ac3-45ee-bdfd-4bea8fa76082.zip") of that Design System:
Step 8 above can be completed in Veeva Vault PromoMats following these steps:
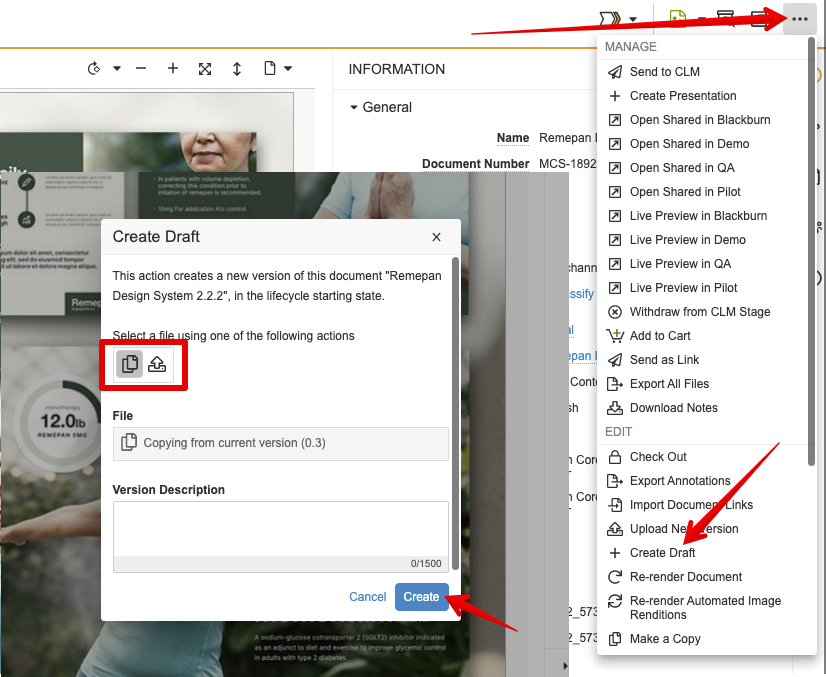
Click [Create Draft] from the Action Menu in Veeva Vault PromoMats on the Design System:

Creating Fragments
New fragments can’t be created from Activator UI at this point, but all that is required is adding a new folder with a an empty* index.html file. Here are the steps:
Download the Design System where you want to create a new fragment
In ‘fragments’ folder, create a new folder
In the folder, create a new file and name it index.html
Inside the index.html file, add a HTML comment, e.g. <!-- Bottom Menu Fragment -->
Add a thumbnail to the folder called thumb.png
Build and export the Design System
Drag and drop the new Design System archive onto Activator
Choose to upgrade the Design System
Open the fragment in fragment editor and add components as desired
