Design System Activator Interface
This article describes how a user accesses the Design System interface, its features, menus and slide fragments editor
Accessing the Design System Interface
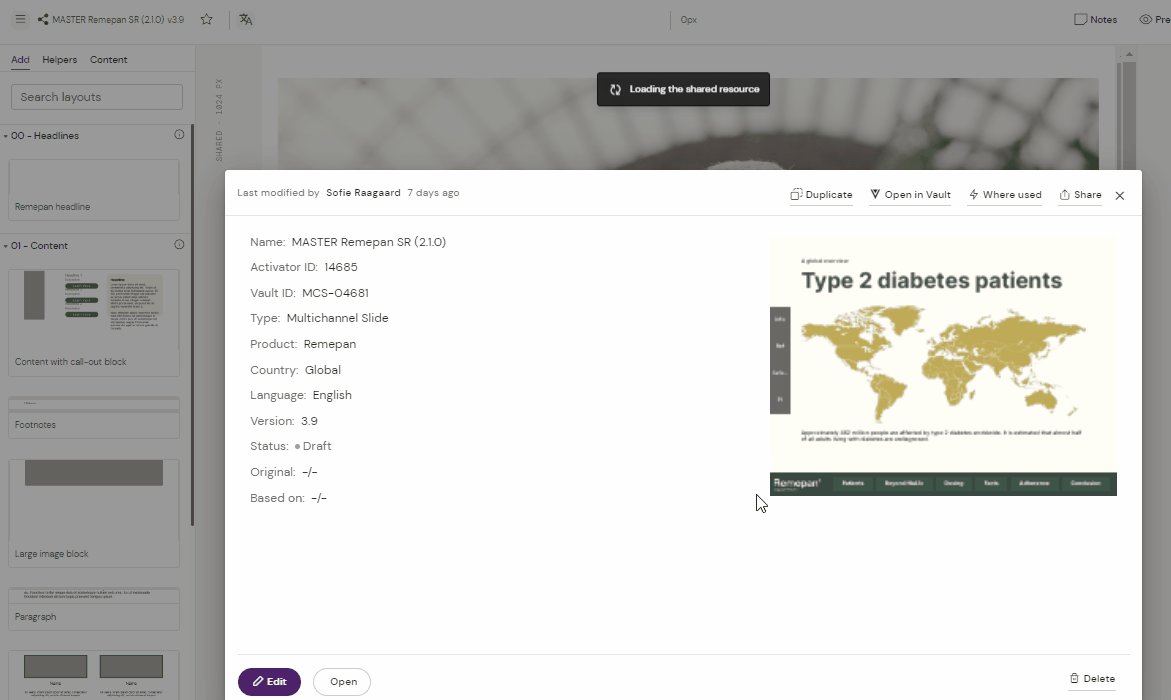
You can access a your shared resource from the Dashboard by clicking on the thumbnail preview from the Dashboard:

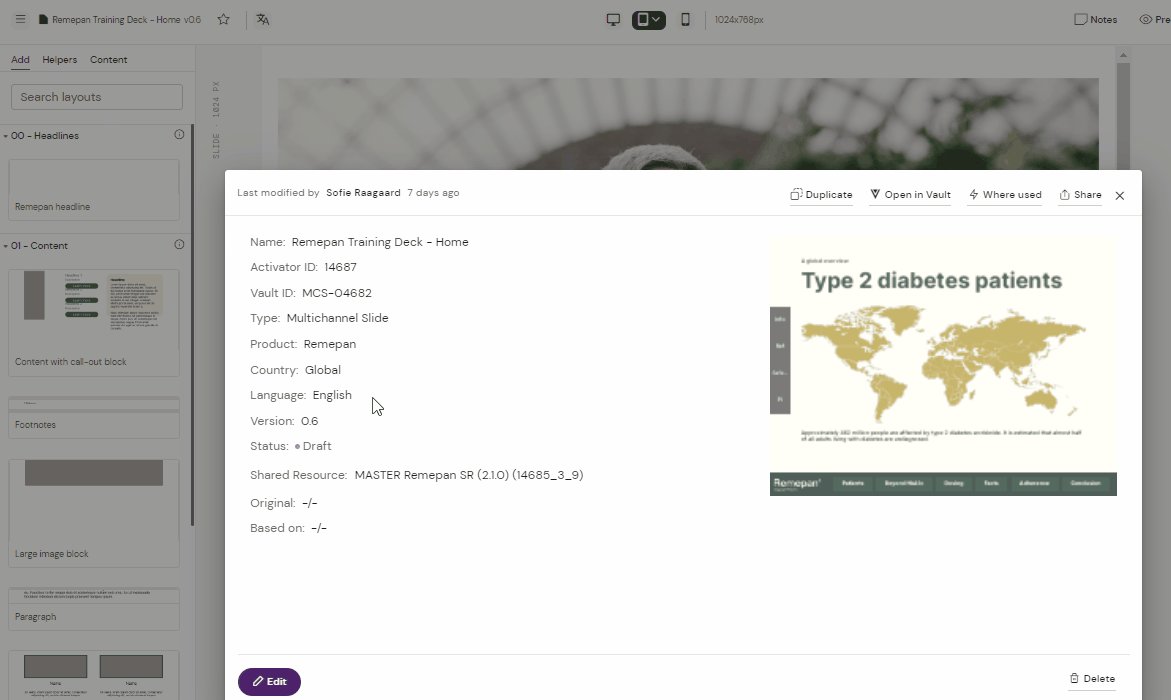
You can also access it through the document(s) connected to the Design System. This is the best method, if you want to edit design system settings for a specific document and be sure that you access the correct design system.
Click on the burger menu, go to Settings and click on the link for the shared resource on the documents settings page which will take you to the shared resource configuration page.

Activator Design System Interface
The interface for the Design System will be updated in the near future, but until then, here is a breakdown of the various sections and options:
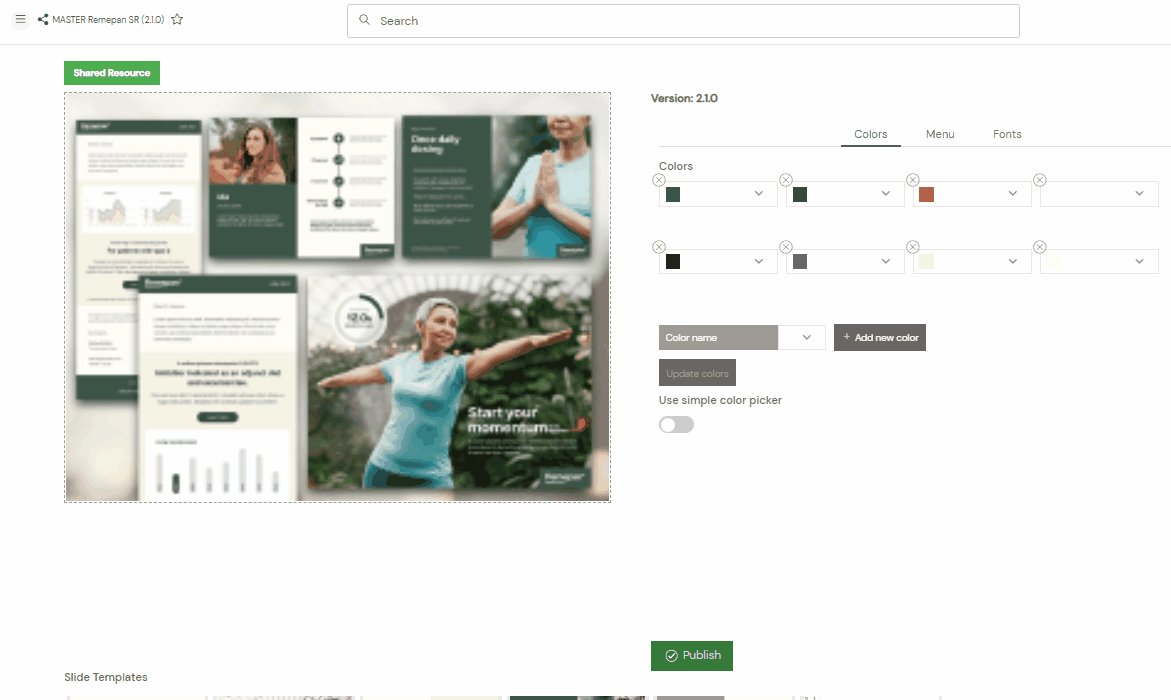
Preview:
Shows by default an image which represents the Design System. This image is decided upon by the creators of the Design System. A preview of each slide and email template will be shown if you click the thumbnails that are located a little further down on the page.
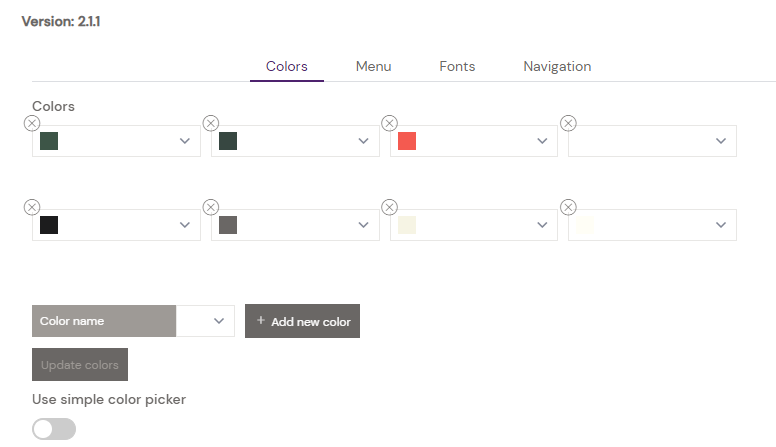
Colors (tab)
Shows the brand colors selected by the Design System creators. These can be changed, added and removed through the Activator interface.

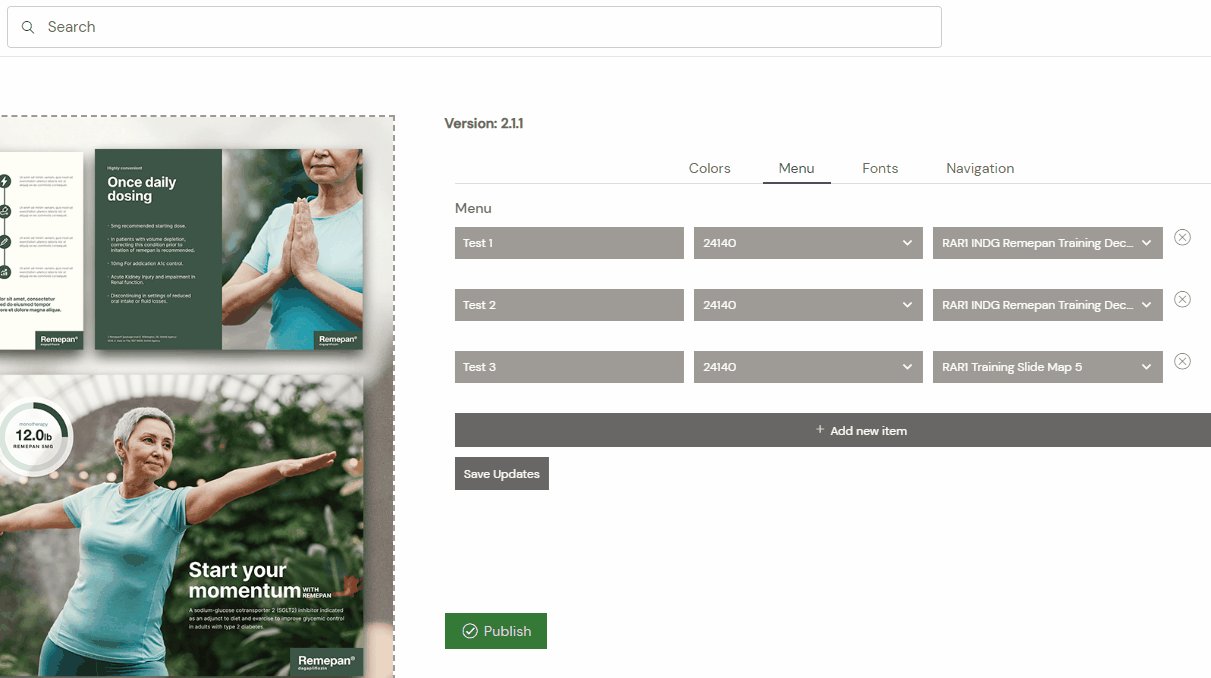
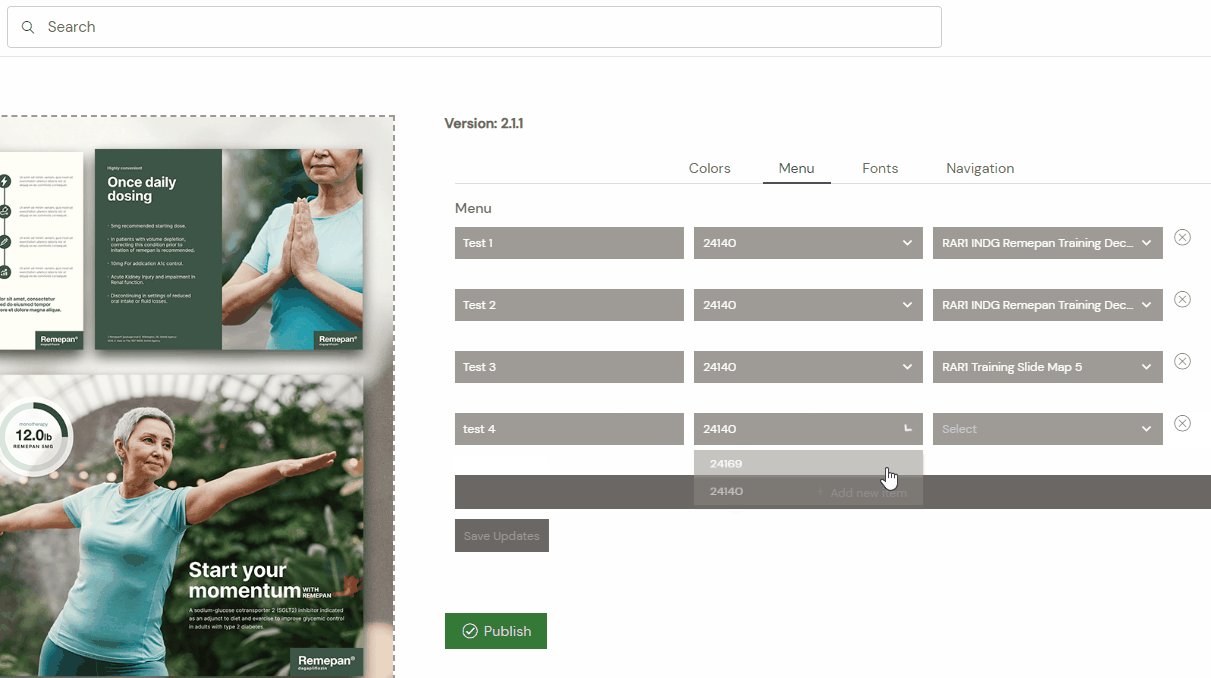
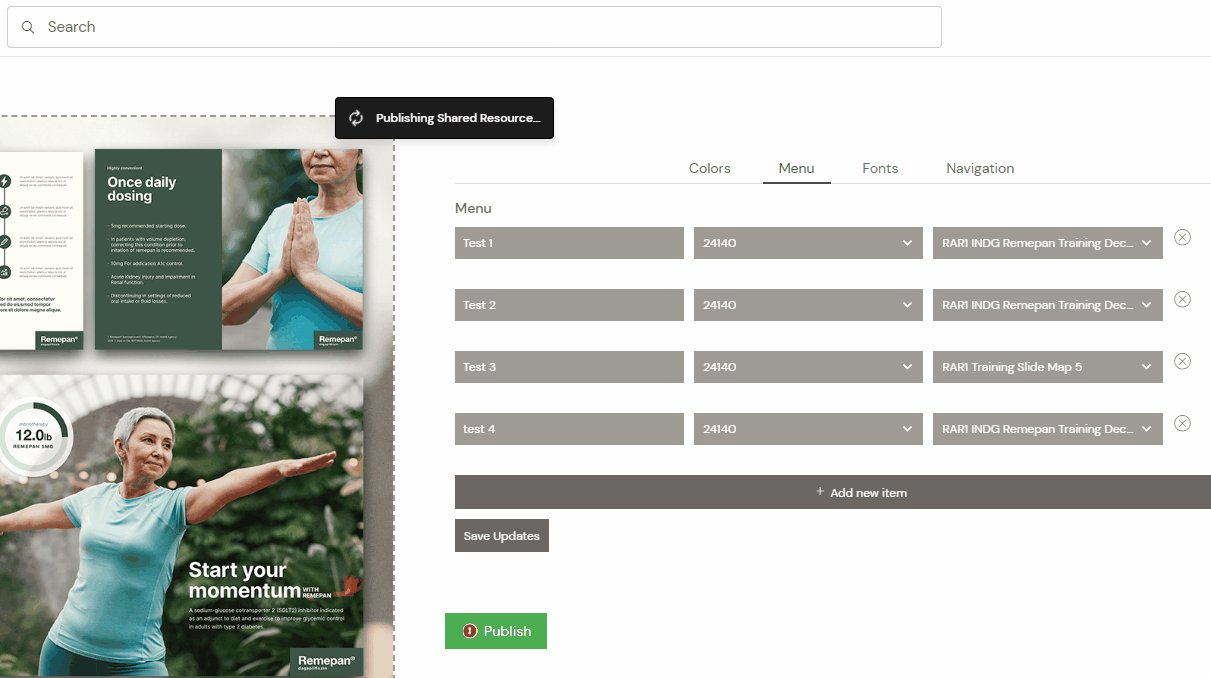
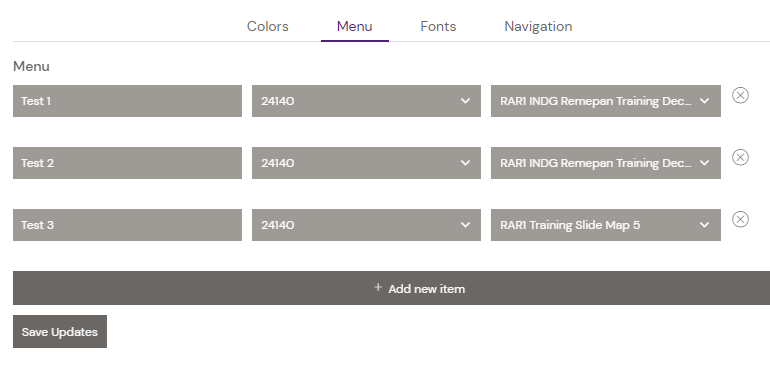
Menu (tab)
This menu is linked to a component called “Bottom Menu” which centrally controls navigation from binder to binder and the slides within for projects that are linked to the Design System.
Read more about the Bottom Menu navigation here: Bottom Menu

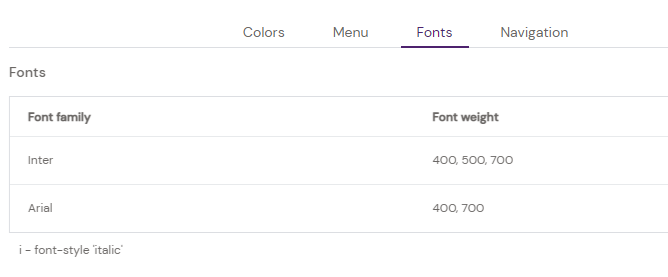
Fonts (tab)
Shows the fonts available to use when working with text elements in the documents. New fonts can only be added by the creators of the Design System.

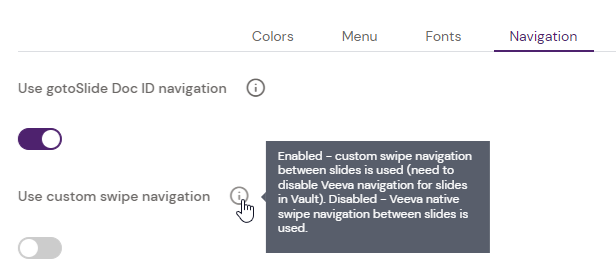
Navigation (tab)
These two options should only be changed if your Vault slide navigation differs from default settings.

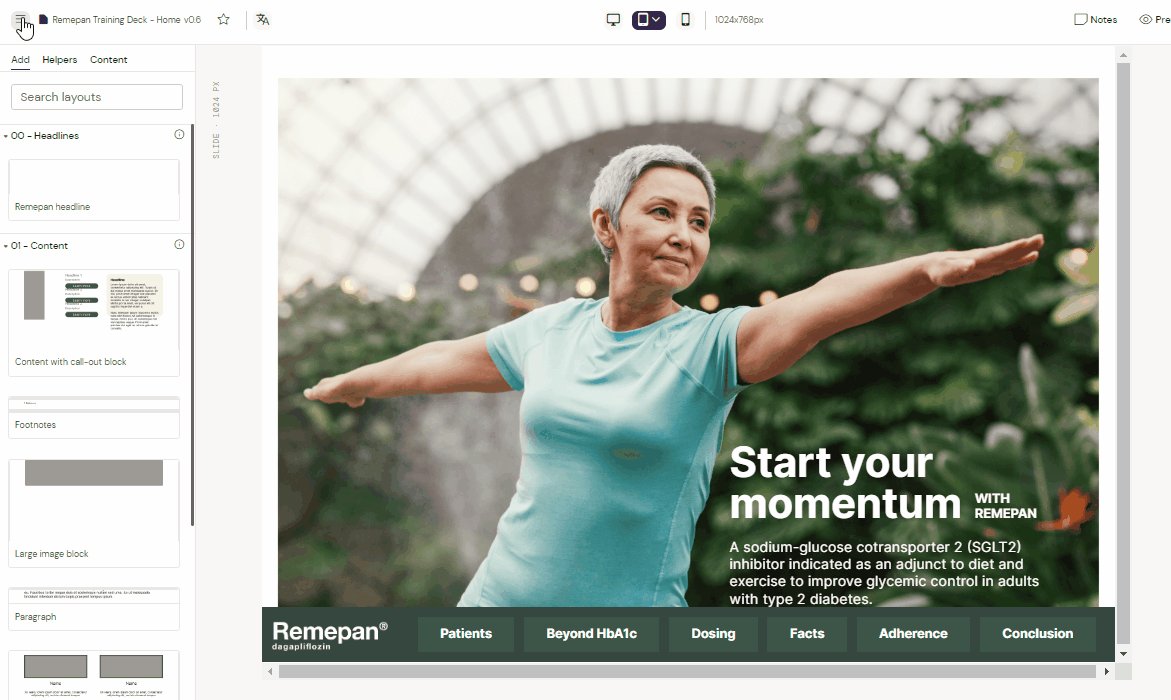
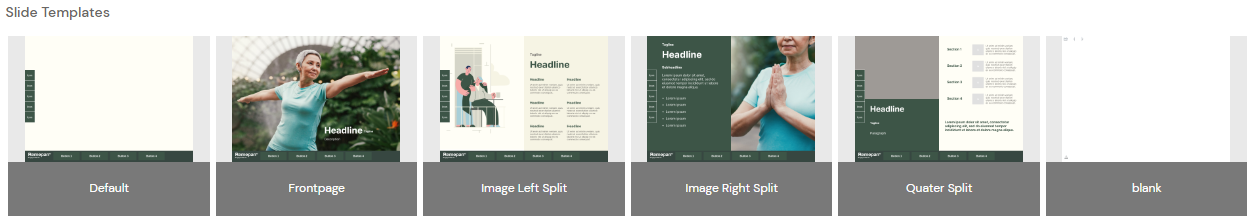
Slide Templates
Thumbnail preview of slide templates available when starting a new slide. Clicking the thumbnail will show a bigger preview image at the top of the screen.

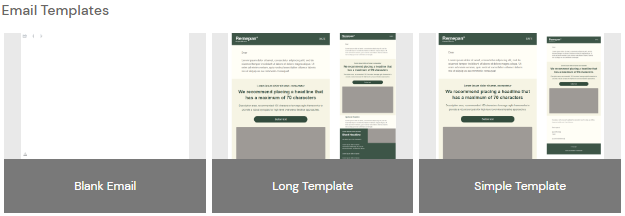
Email Templates
Thumbnail preview of email templates available when starting a new email. Clicking the thumbnail will show a bigger preview image at the top of the screen.

Slide Fragments
A list of available Slide Fragments. Click on the thumbnail twice to open the Fragment Editor Read more here: Slide Fragments

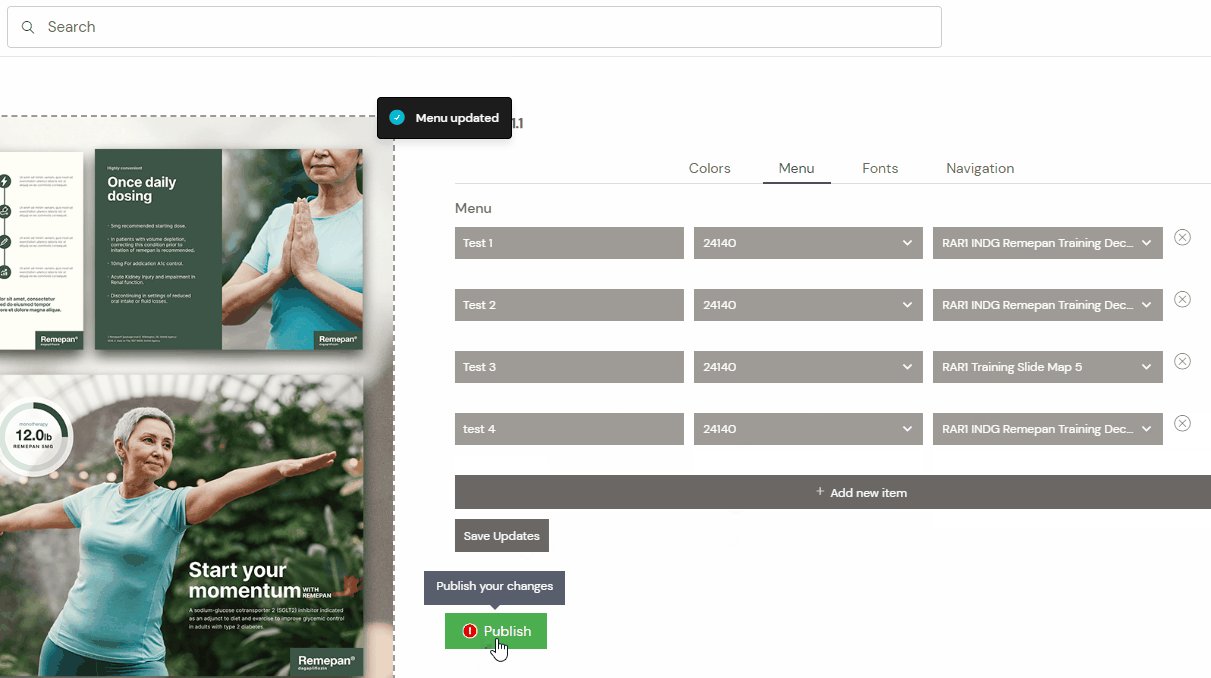
Save update & Publish
These buttons relate to changes made to the following items:
Colors
Menu
Navigation
Slide Fragment changes
Layout & Helper changes (made on the document canvas)
Click “Save Update” and wait for the toast message at the top of the screen to notify that changes were made. Press the green “Publish button” to upload these changes to Veeva Vault.