Slide Fragments
A fragment is a piece of content, such as a header, footer or menu, which can be used on several slides and is centrally stored in the shared resource of a project. It can be edited by using the Fragment Editor in Activator. When you change the look and feel of the fragment, it will change across all the slides it is placed on.
Editing a slide fragment
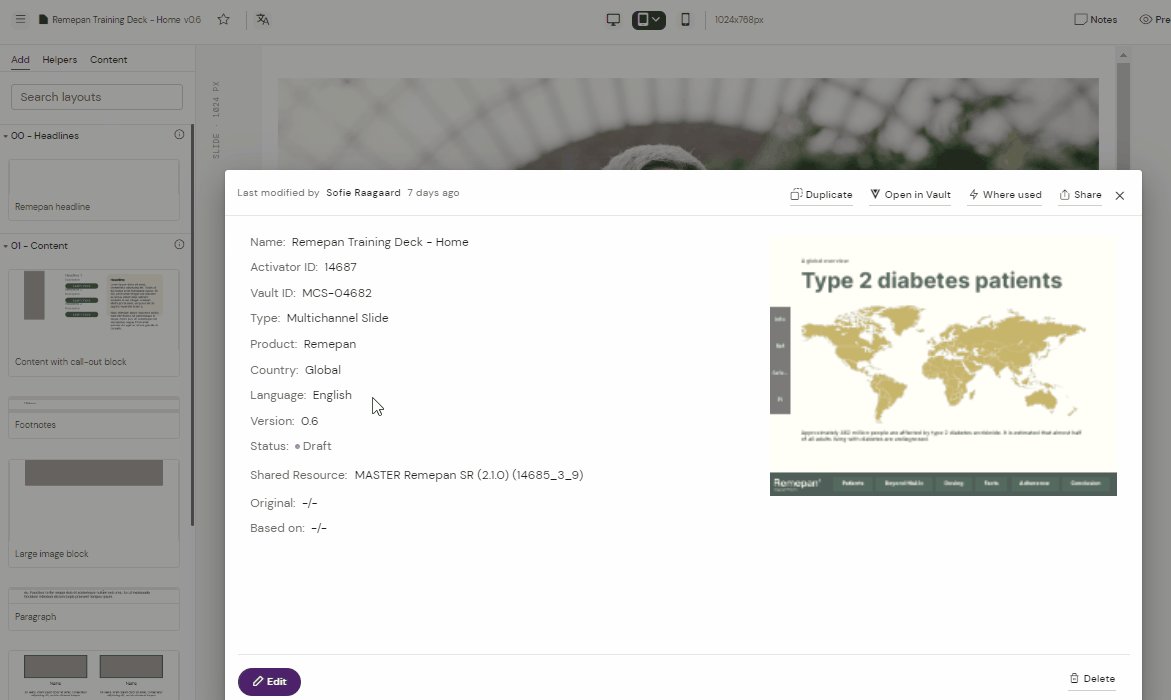
You can access the available slide fragments in your shared resource from the Dashboard by clicking on the settings menu for the document in question.
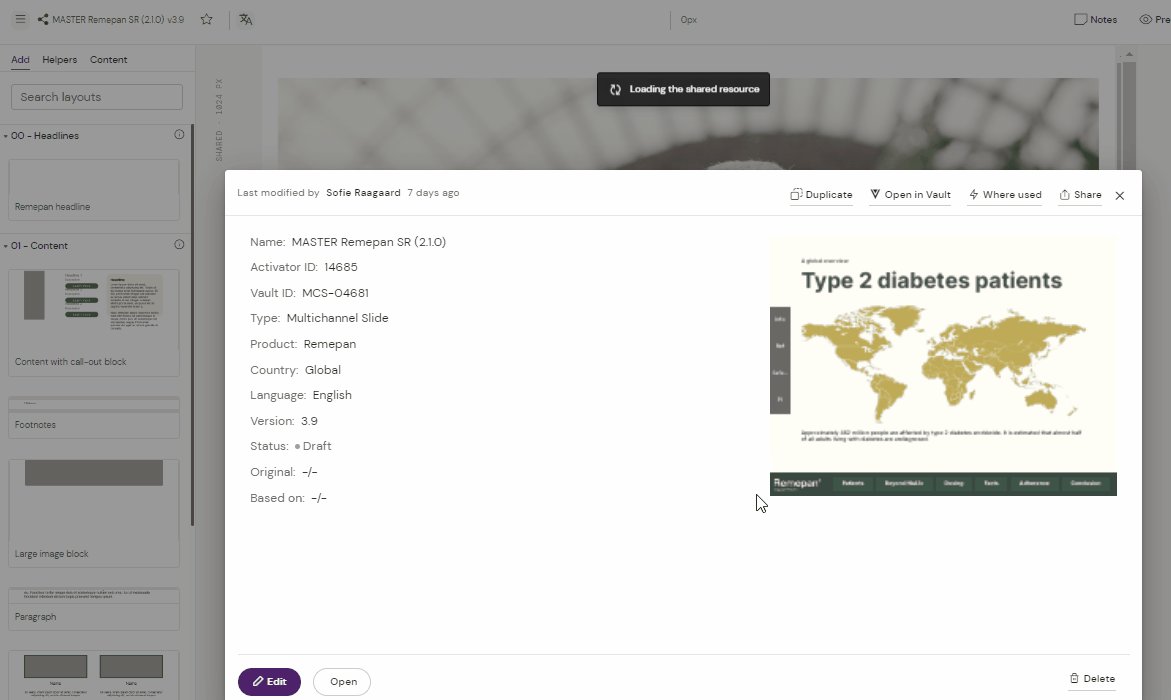
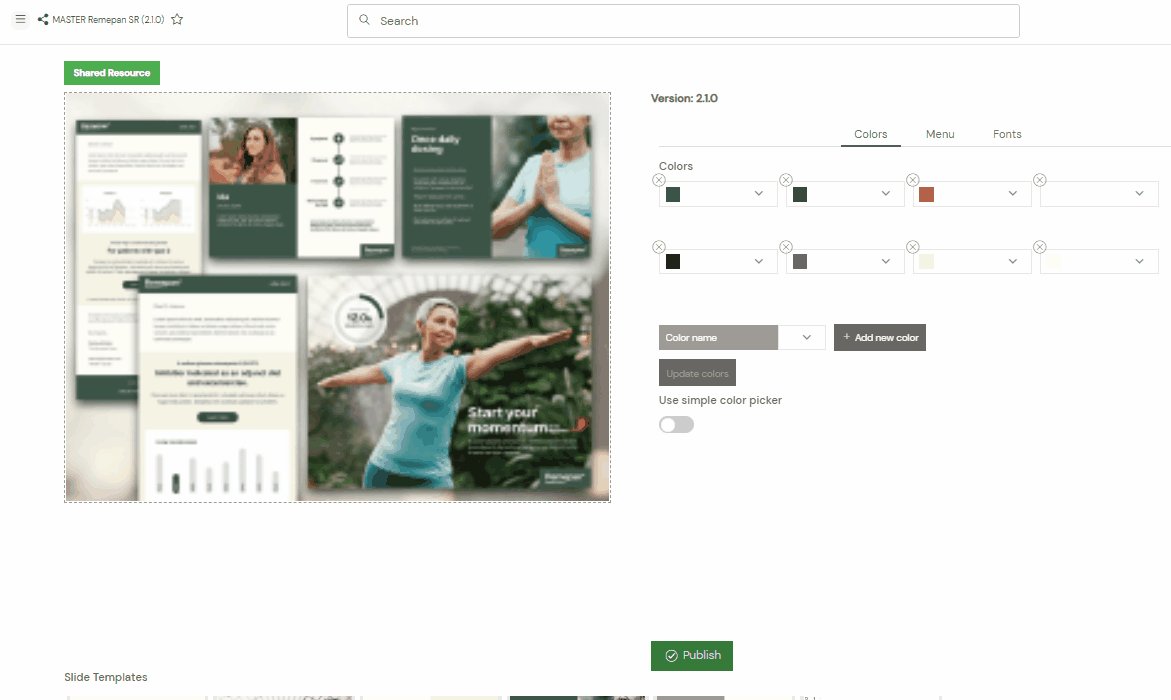
Click on the link for the shared resource on the documents settings page, which will take you to the shared resource configuration page.

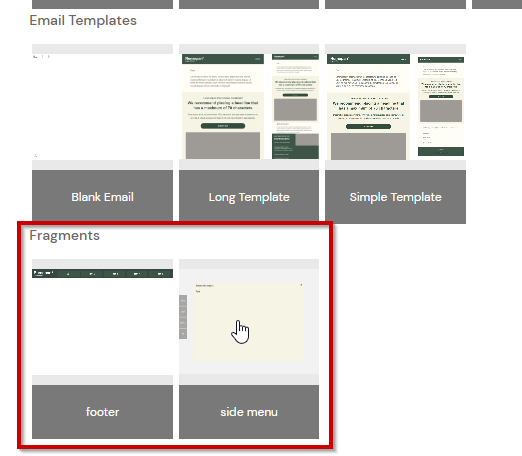
Scroll all the way down and locate the section “Fragment”. To open the editor, double-click on the thumbnail, which will load and open the Fragment Editor.

Slide fragments are typically menus, such as the side menu or bottom menu, but can also be fragments that contain global popups intended for use on multiple slides. Having popups as fragments can be a good idea if they are to be used on several slides in your project, as you will only have to change it once, and the change will happen on all the slides on which they are used.
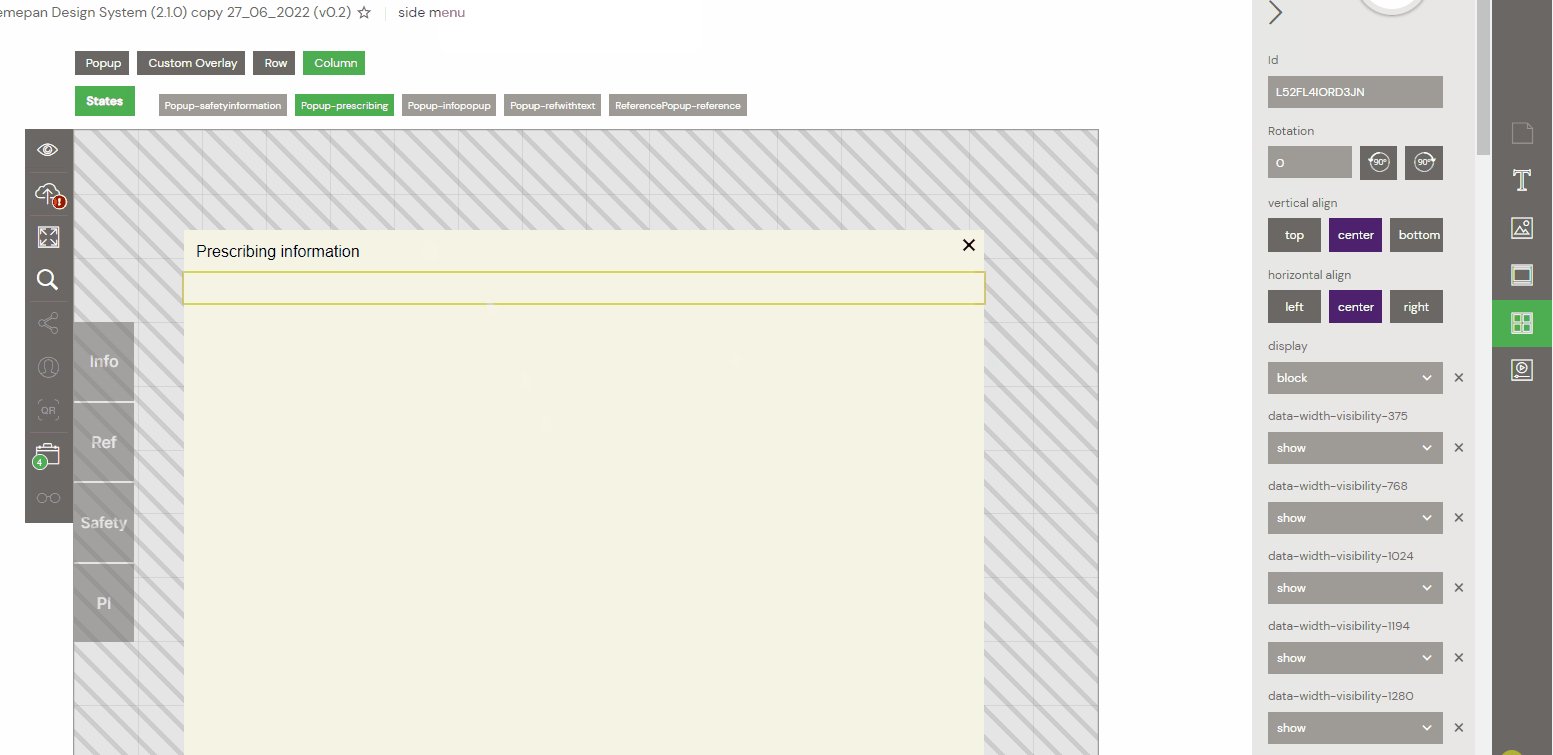
The Fragment Editor
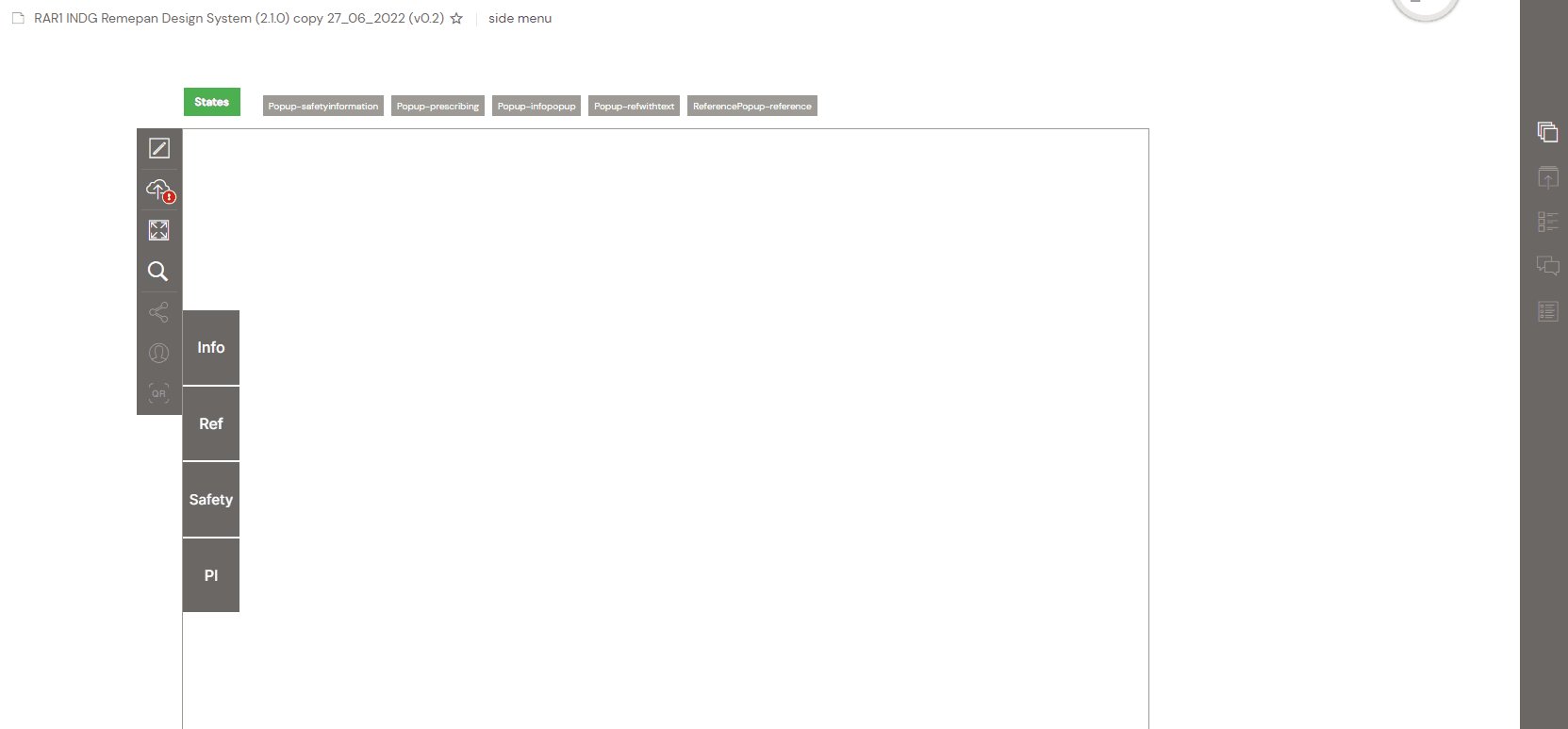
The fragment editor for the shared resource looks a little different, as it is based off an older version of the Activator - we are working on updating the interface, but in the meanwhile, let’s go shortly go over the interface:
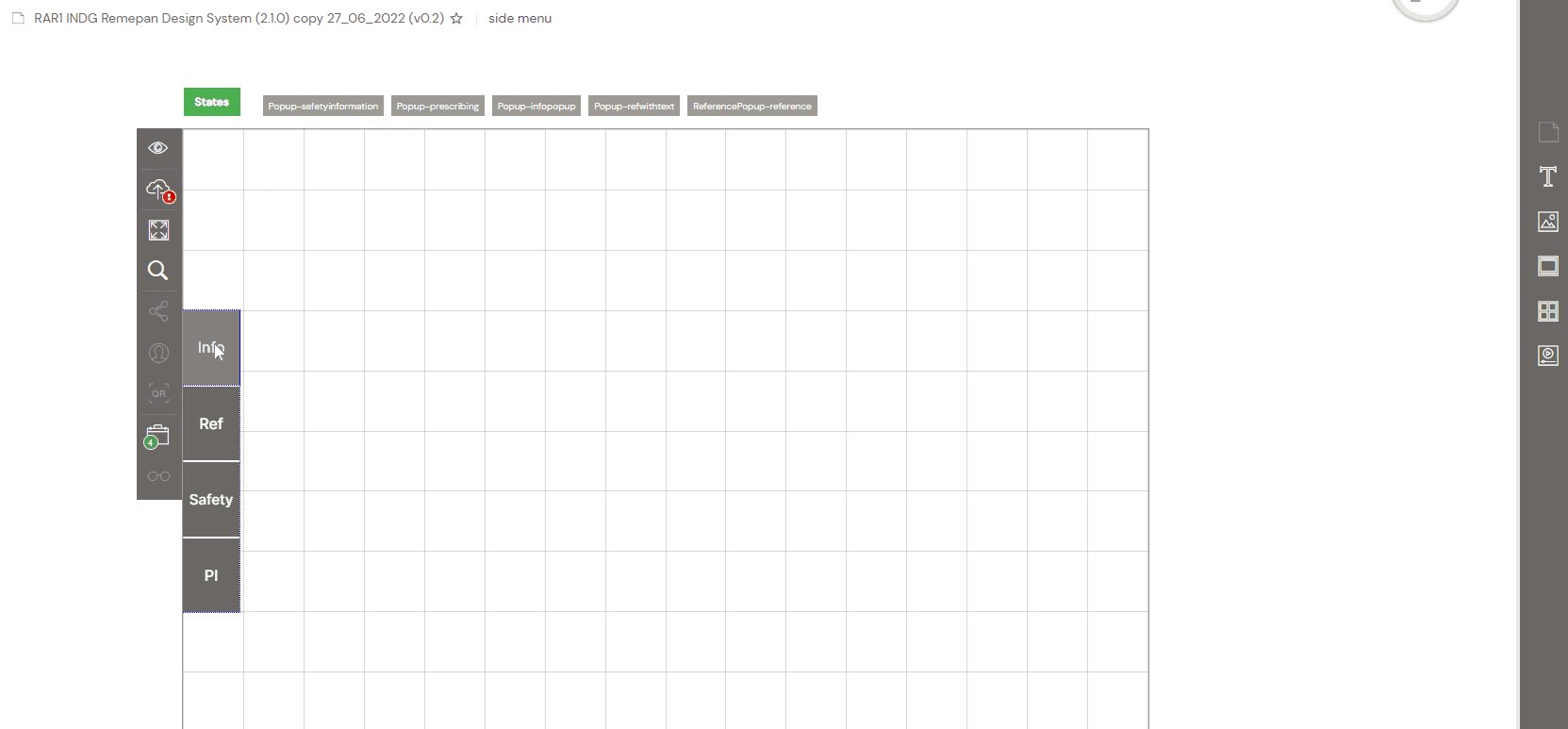
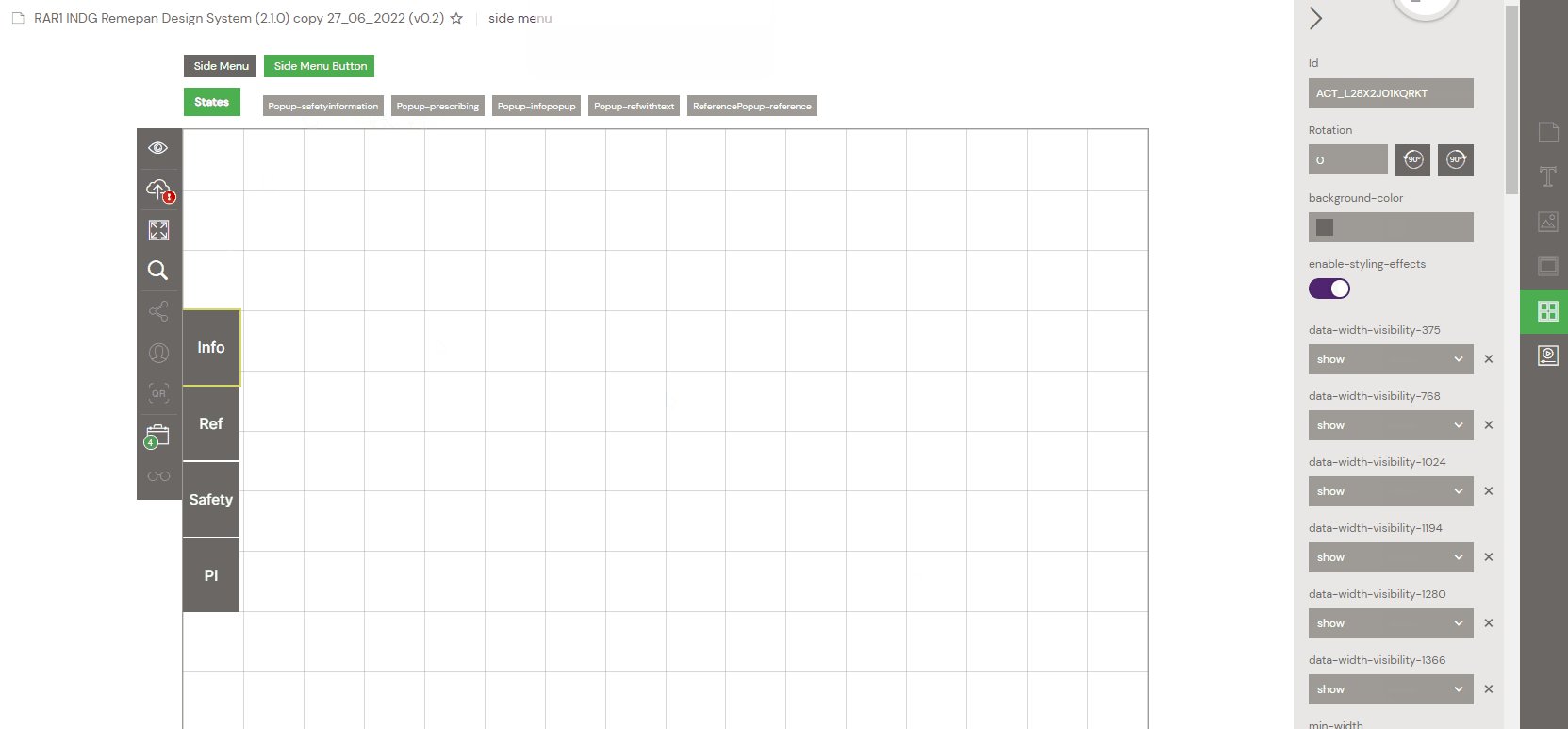
Click on the “Go to Edit mode” on the top button in the left side menu. Click again to go back to preview mode. The canvas will have a grid when you are in edit mode.
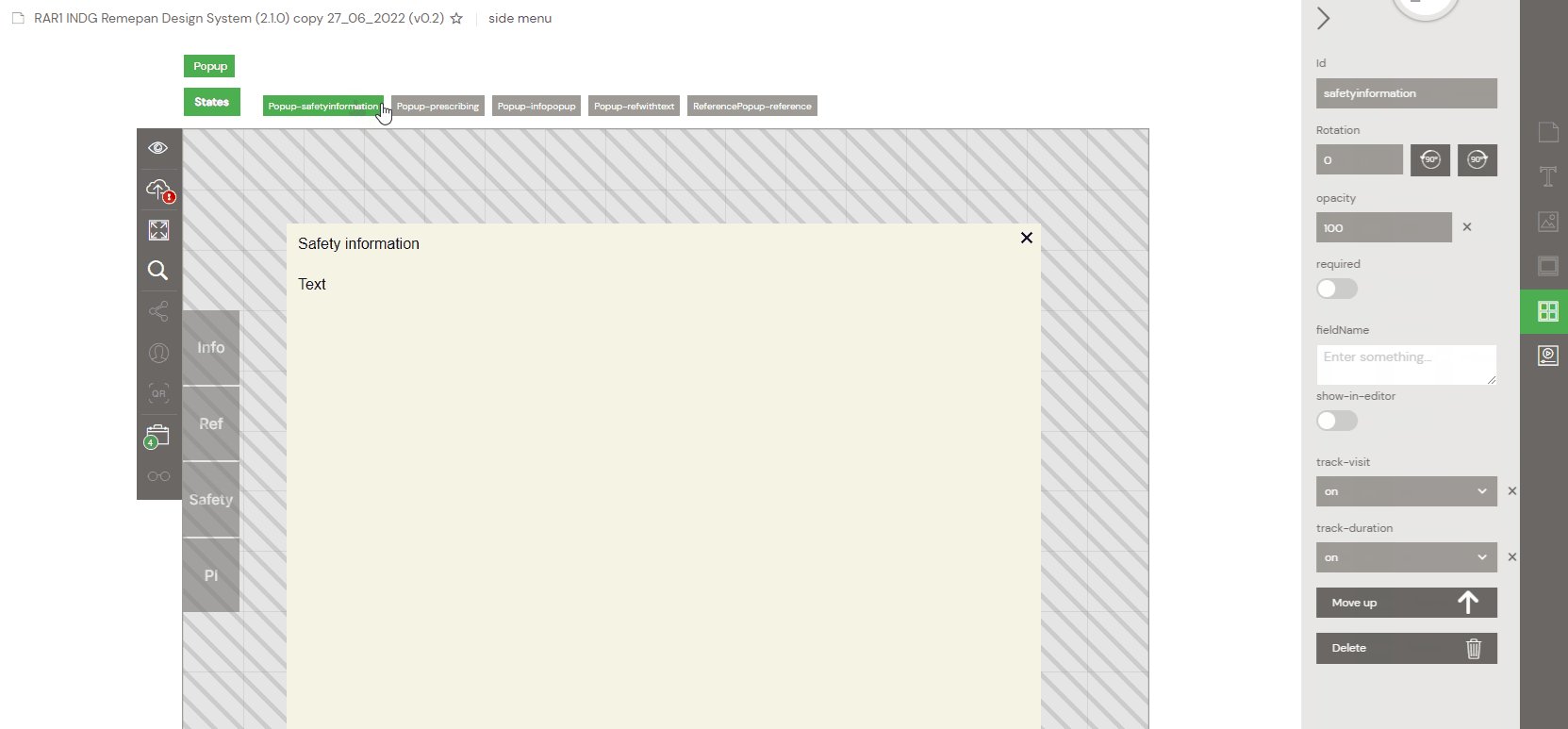
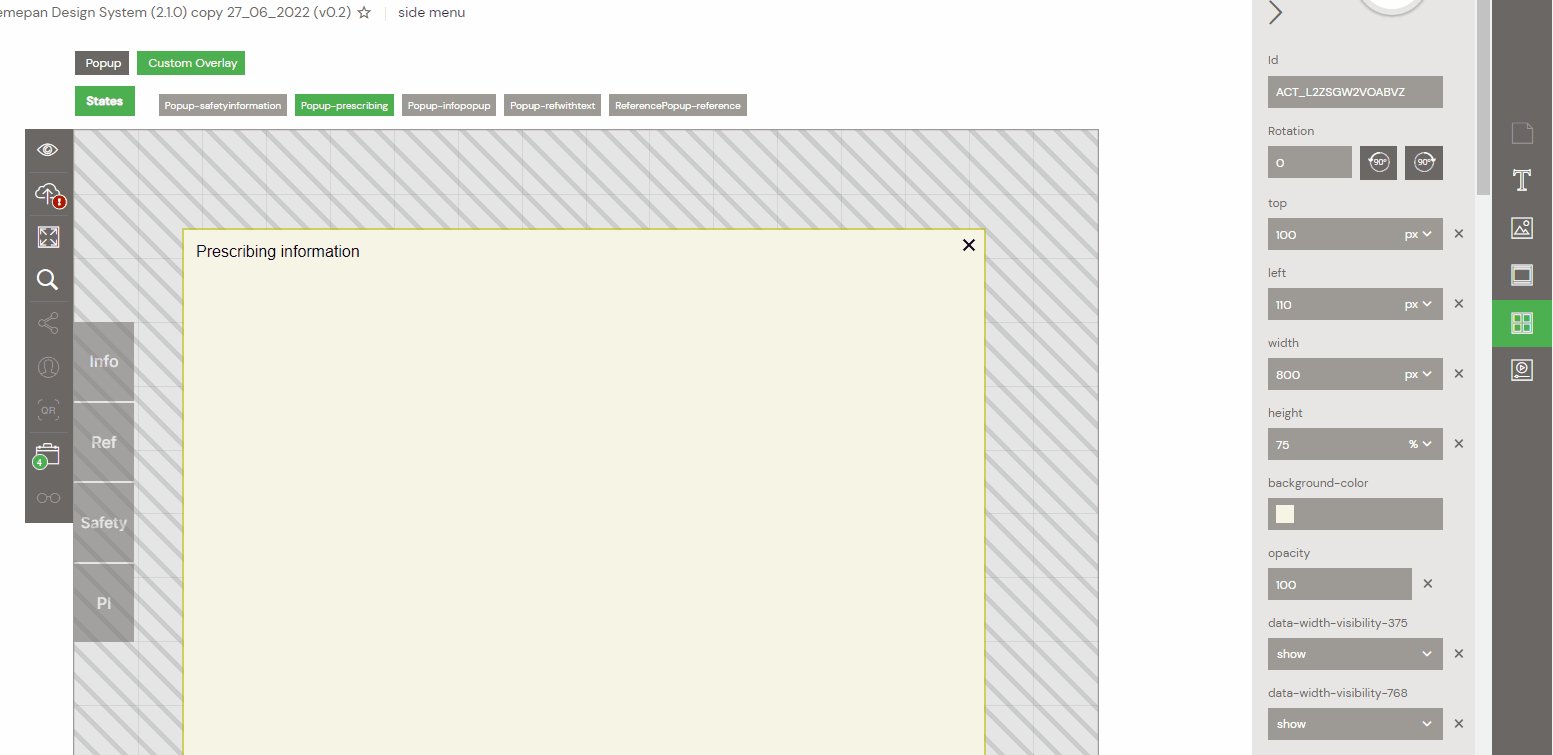
In the example used, we are looking at a side menu where clicking on them will trigger popups. The popups are indicated at the top of the canvas under States. As you click on the popups or the buttons in the menu, a grey settings menu for the selected item will slide out on the right-hand side. This is the equivalent of the Style menu in the new interface.

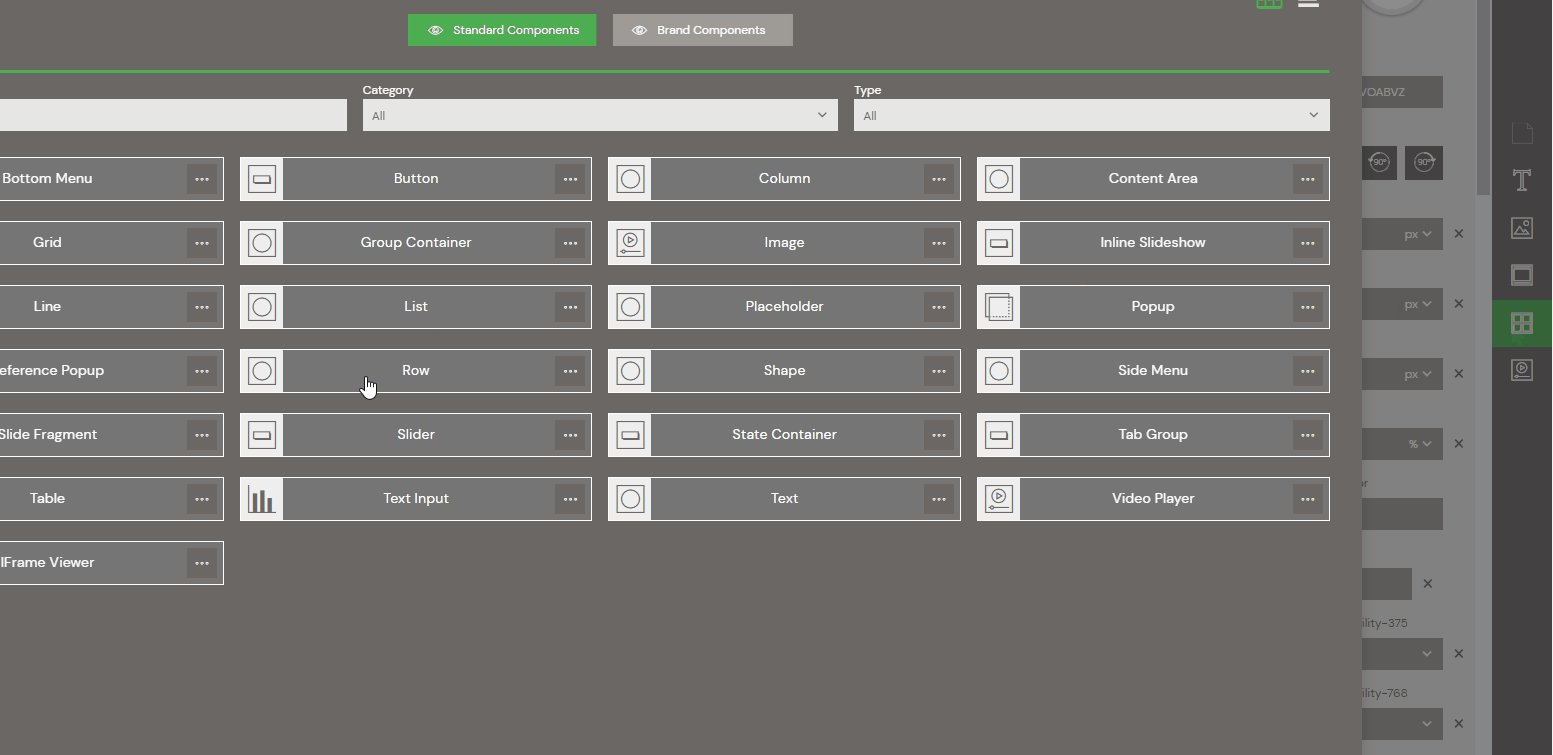
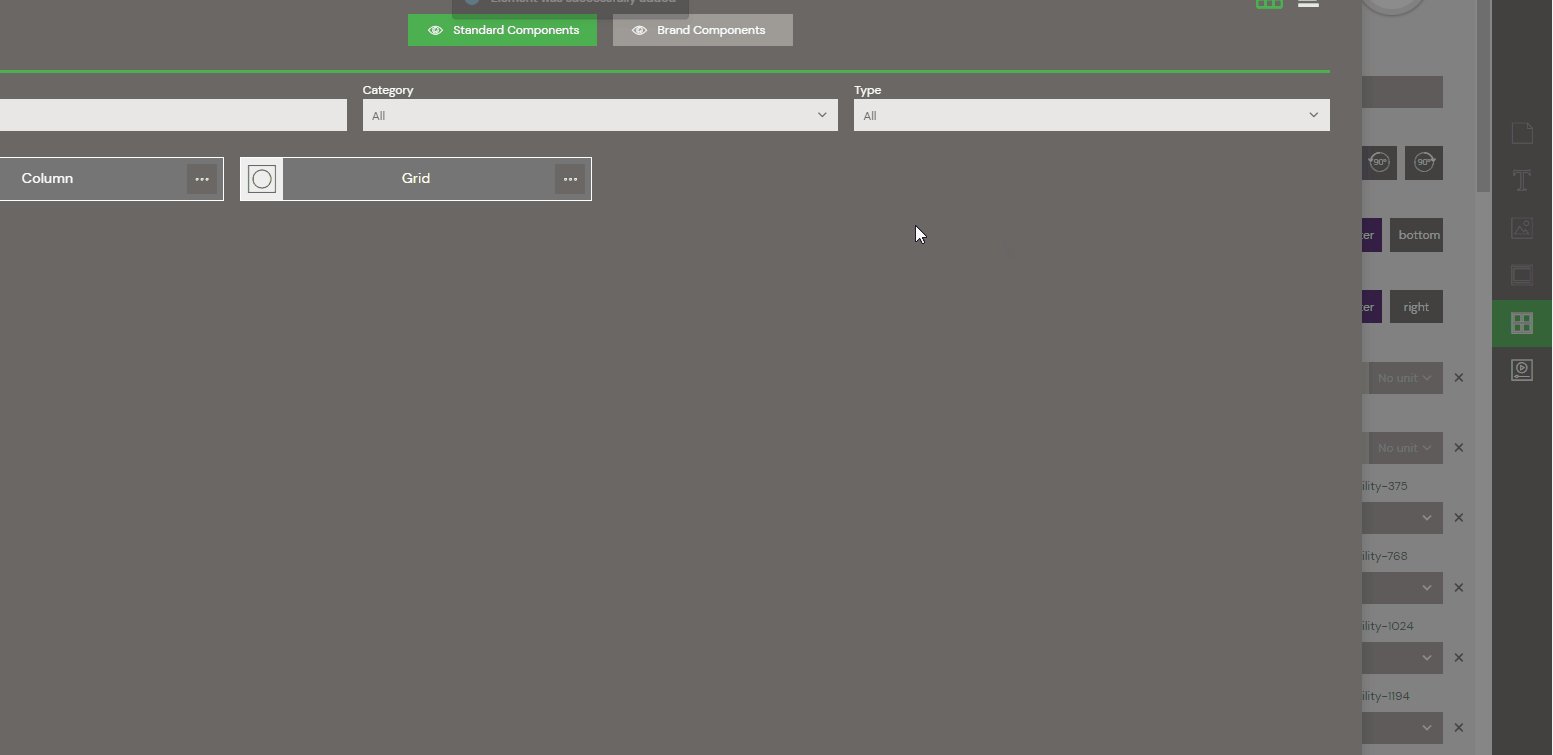
Add available elements to the fragment canvas by clicking on the “Add component” button located as the 5th button in the dark grey menu on the right-hand side.

The top row will show you which component you have selected and if there are contained within other components, such as Popup/Overlay/Row/Column/Text.
When values are changed, Activator will register these as soon as the element you edited has been deselected. Click outside the element, or deselect the state/popup you were working on and wait for the following toast message to appear.
Reload the slide the fragment is used on to see the changes made in the slide fragment.

Translation files for slide fragments
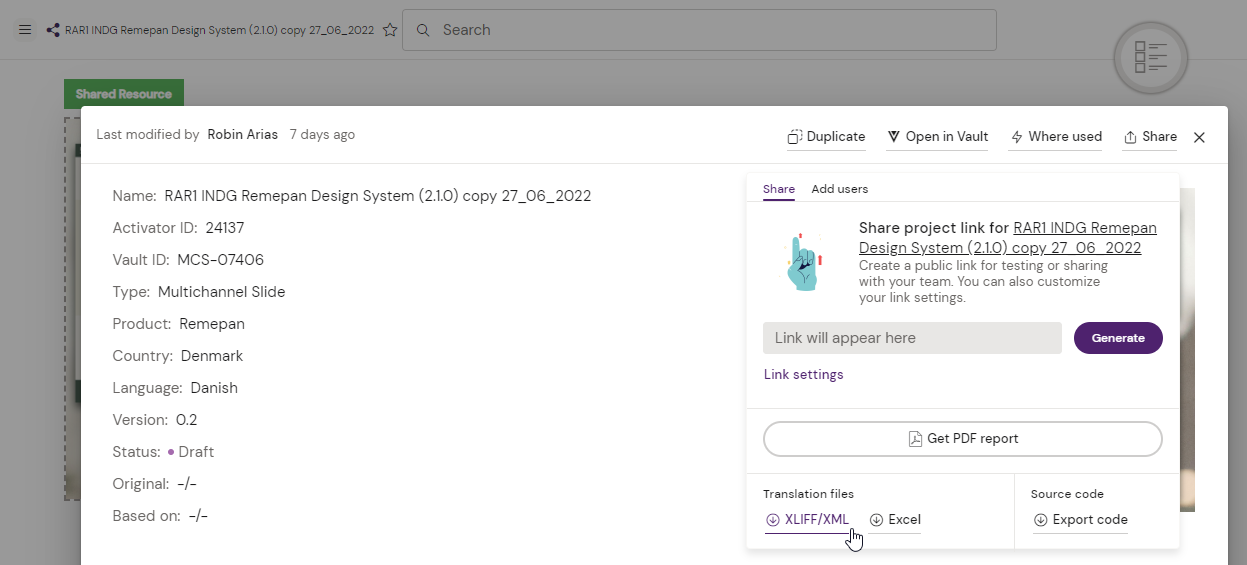
You can extract translation files in XLIF and Excel format for slide fragments by going to the Settings option in the burger menu for the shared resource. Click “Share” and select the file format you wish to download.
Read more about translation files here Using Translation Files for Localization of Content

More info about slide fragments:
How to create a slide fragment Fusion Library | What-are-slide-fragments?
How to insert a slide fragment using the slide fragment component Slide Fragment (component)
