Release 2.4.0
Release Version | 2.4.0 |
|---|---|
Release Date |
|
Previous Version | |
Patch Releases within this Minor cycle |
Activator v2.4.0 s a minor version release of Activator that includes bug fixes, new features and improvements all around the system.
The label DESIGN SYSTEM indicates that the change is done in the Design System, which requires the Design System to be upgraded.
What’s new in 2.4.0
Document Locking
We've introduced a new feature called document locking that enables users to lock a document in the system, preventing other users from editing it simultaneously. A user automatically locks a document when it is opened in Activator to make edits. When a user locks a document, a small icon is displayed next to the document title in the top left corner. The document will be automatically unlocked when the editing user publishes it, saves or cancels changes in the settings panel, logs out, navigates away from the document, or if their session expires. Users who do not own the lock cannot publish, edit metadata, or delete the document. When another user attempts to access a locked document, they will be notified of the lock and the user who owns it.

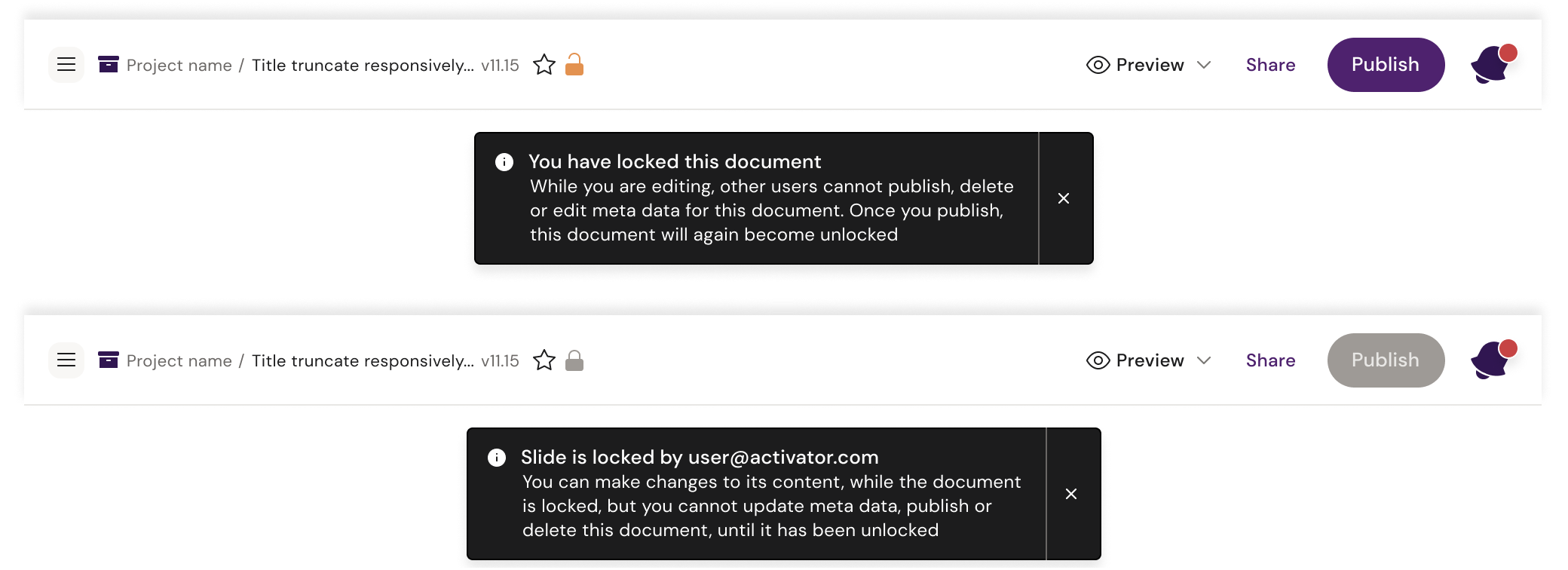
Document Locking showing notifications as well as icon next to the title
Document Draft State Expiration
We've added functionality to automatically remove cached drafts of documents that have not been edited for a certain period of time. Previously, cached drafts would live indefinitely in our system, which could cause consistency and storage issues over time. Now, if a document has not been edited in 90 days on production instances or 2 weeks in non-production environments, the cached draft will be removed.
Design System Publishing
We've added a new feature that prompts the user to publish both the content piece and its associated design system when the user publishes the content piece if there are changes to the design system. Previously, when a user made a change to the design system while editing the document (e.g., by saving a layout into the design system), the user would have to go to the design system and publish that separately to ensure that both the document and design system were published.

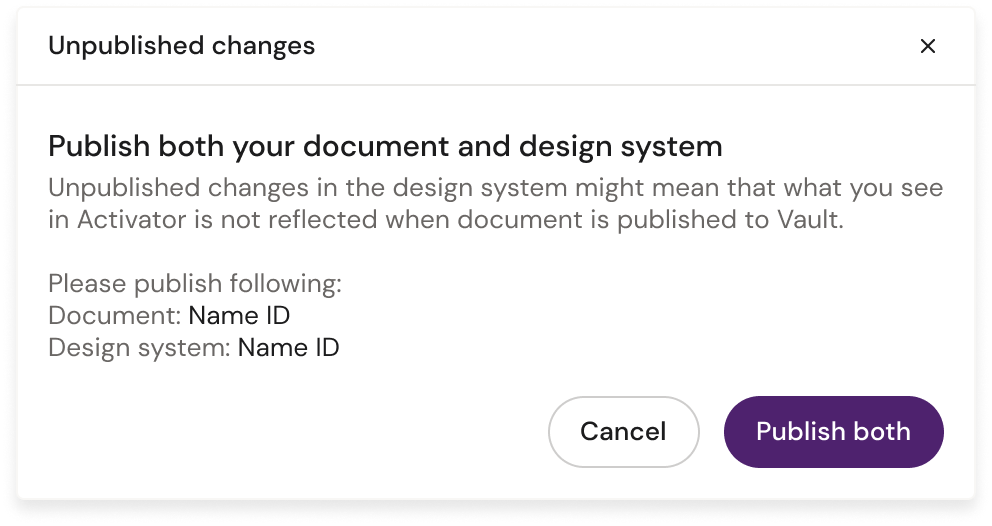
Modal prompting the user to publish both the content and the Design System
Media Management Improvements
We have made significant enhancements to our Media Management capabilities, ensuring a more streamlined and efficient experience for our users. These updates include improvements to how assets are displayed in both the Media Library and the Media tab after being uploaded in various scenarios.
When a media element is selected, newly uploaded assets will appear in the Media side-panel. If an asset of a different type than the currently selected media element is uploaded, it will be indicated as not relevant, for example, video and audio files will be greyed out when an image component is selected. However, if an asset of the correct type is uploaded, it will be applied directly to the selected media element.
When a container element is selected, the newly uploaded asset will be inserted into a new media component as a child of the current element. For instance, if an image asset is uploaded, a new image component containing the file will be added to the currently selected container.
If a non-container element such as a text element is selected, newly uploaded assets will be added to the Media side-panel; however, all assets will be disabled as they cannot be added to the selected element.
In all cases, an “Upload successful” toast message will be displayed, and the Media side-panel will be opened to indicate that the asset was added and is ready for use.
In addition, we have made changes specific to Email documents. The Media side-panel and library will now only show image assets, while video and audio assets can still be uploaded as assets, but they will not be displayed. A toast message will inform the user about their successful upload and that they are not supported in the document.

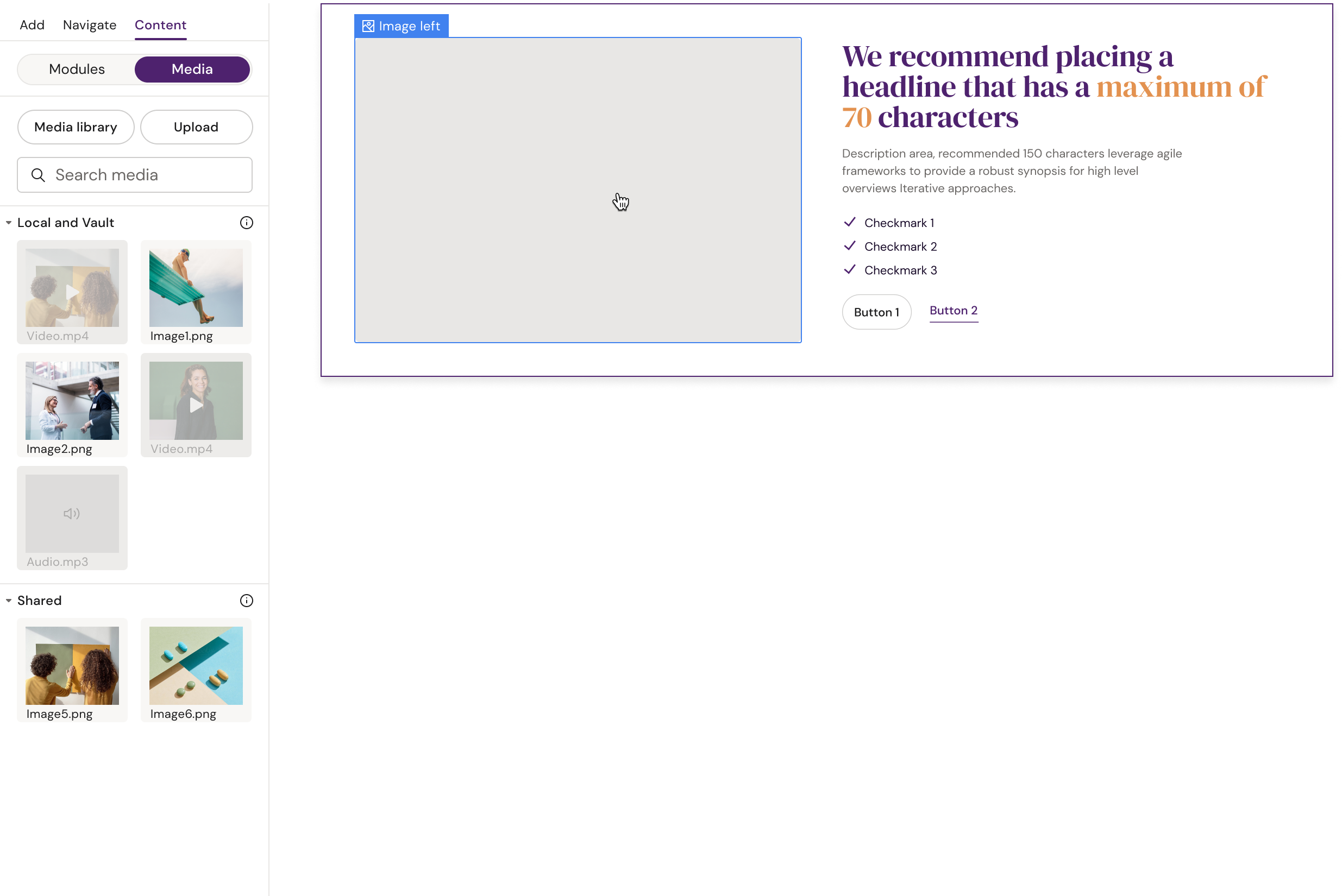
Media side-panel with non-supported media asset types inactive
Modular Content Enhancements
We are thrilled to announce significant enhancements to our Modular Content feature in Activator. With the latest update, users can now utilize Text Assets, including Claims and Reusable Text, and view the Business Rules and Guidance that can be set on both Document and Text Assets. This new feature provides greater accuracy and efficiency when importing and applying content modules, ensuring that the content meets all necessary guidelines and requirements.
Additionally, we have improved various displays to show even more meta-data from Vault. This includes the direct listing of Segmentation and Phase below the module description, giving users better visibility and control over their content.
These enhancements reflect our commitment to continually improving Activator to meet the evolving Modular Content and MLR needs.

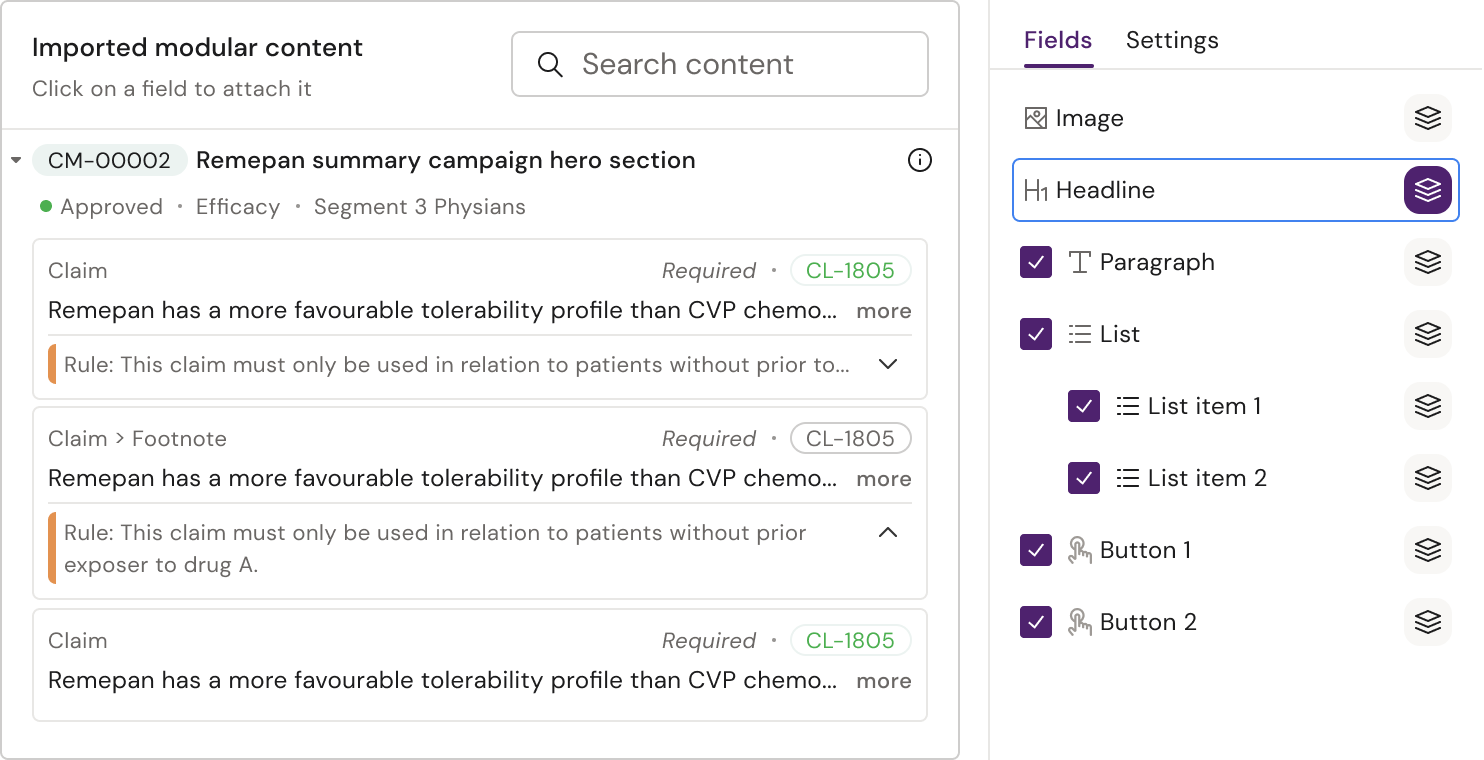
When applying content from Modular Content the asset-specific rules are now shown
Check for Unused Assets and Content Modules
We're now checking whether a Component and Content Module imported from Vault are actually being used in the document. If the Component and Content Module are not being used, we remove the relationship during the publishing process. This ensures that after publishing to Vault, only Components and Content Modules actively used in the document will be listed, making it easier to manage and navigate the published components.
MLR Report Destination
We're excited to announce a new improvement to our MLR review report in Activator. Previously, the MLR Report was pushed as the Viewable Rendition of the source document. With our latest release, we can now configure the system to push the MLR Report either as an attachment to the source document or as the source file on a related document chosen by the user (usually a Material document type). This feature provides flexibility in accommodating your review process.
Improved Document Search Performance
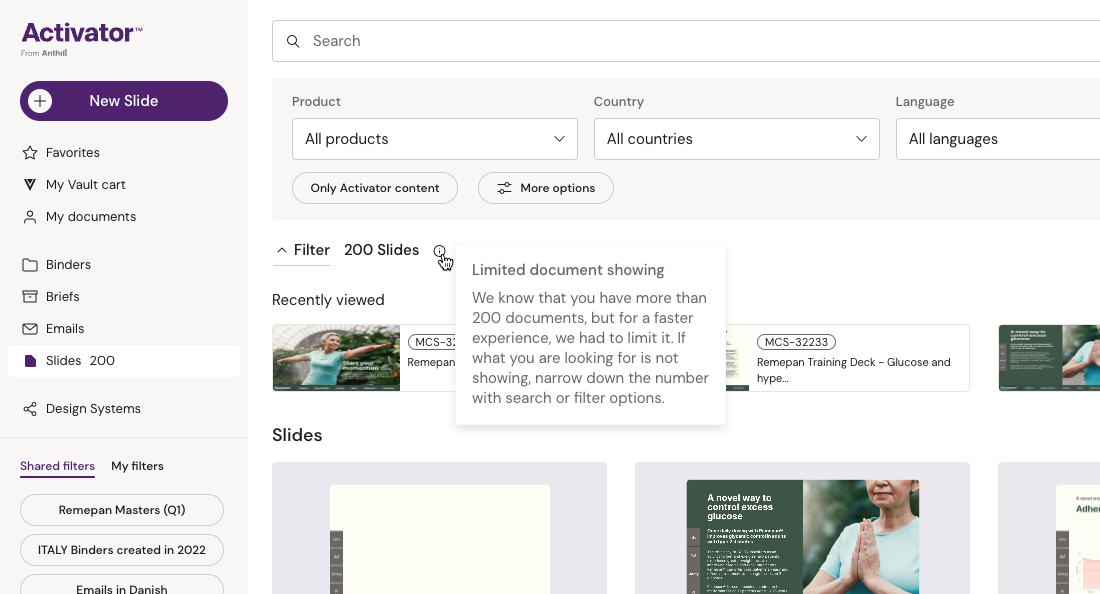
To improve the performance of document search, we have added a limit of 200 documents to be retrieved in a single search. Previously, users could receive a large number of results which could cause delays and slow down processes. With this improvement, users can now paginate through the results more efficiently, making it faster and easier to find the documents they need.

Popup showing when hovering the  -icon on the lists with content
-icon on the lists with content
Other Notable Improvements
We are excited to announce a new release of Activator that comes with a range of powerful new features and improvements to enhance the overall user experience. In addition to the major updates that we highlighted, we also made notable improvements to the platform to help users work more efficiently and effectively. These include:
We've added a new default color preset to the Color Picker tool that allows users to choose white as a color option, in addition to the existing transparent and black options. This gives users greater flexibility and more options when designing. DESIGN SYSTEM
When uploading a new ZIP package to a Design System, users will now be prompted to confirm the update and replacement of existing files. This ensures that no important data is lost and gives users greater control over their content.
Saving a new Layout has been improved with the inclusion of the currently selected field name in the headline of the ‘Save Layout’ pop-up. This gives users greater clarity and confidence that the correct Layout is saved.
We've made changes to the tab structure in the left side panel of the Editor to ensure greater consistency with the Designer. This provides a more seamless user experience and improves workflow efficiency.
To ensure that users only upload one ZIP file at a time and to avoid any errors, we've made changes to the upload functionality. Additionally, users are now informed that the upload of multiple document/asset types of different kinds at the same time is no longer possible. This ensures that content is properly organized and maintained.
To avoid any accidental loss of changes, we've implemented a new feature that automatically defocuses the active element when the user interacts with the top bar. This ensures that all changes made to a document are properly saved before the user navigates away.
To avoid interruptions while editing a document, the modal indicating ‘A new version of the document is available’ no longer appears after publishing. It is only displayed when a user opens an older version of a document for which a newer version is available. This ensures that users are not interrupted unnecessarily.
We've updated the ‘Add additional information’ wizard to trigger as soon as a new Binder is opened in Activator for the first time. This ensures that users are prompted to select a Design System right away, allowing them to properly configure important settings and avoid potential issues before publishing.
Users now have the option to create a relation to the Design System of the selected Binder while duplicating a Slide or Brief. This provides users with a more efficient and streamlined way of managing their documents within the platform.
We've updated the language and messaging for our email testing feature to make it clearer and more accurate. This ensures compliance and provides users with a more seamless experience.
The Compare and Translate interface has been updated to better accommodate various screen sizes. Additionally, the input of anchor links in text elements was improved by the addition of a border to the input field. This improves usability and ensures that content is properly formatted.
We've updated the design of the 'Cancel’ button in the Activator pop-ups to provide a more intuitive and user-friendly experience. This ensures that users can easily cancel actions and avoid any potential errors.
Text styles in MLR mode are now reflected and displayed in their respective colors. Previously, text in MLR mode was always black, regardless of any color styling applied to it. This improvement ensures that text is properly displayed and formatted.
