Inline Slideshow
Creates a container for a slideshow.
How to use
Step 1: Select the “Inline Slideshow” component from the components list.
This will automatically create a State Container inside the inline slideshow.

Step 2: Highlight the State Container and add a picture, for example:

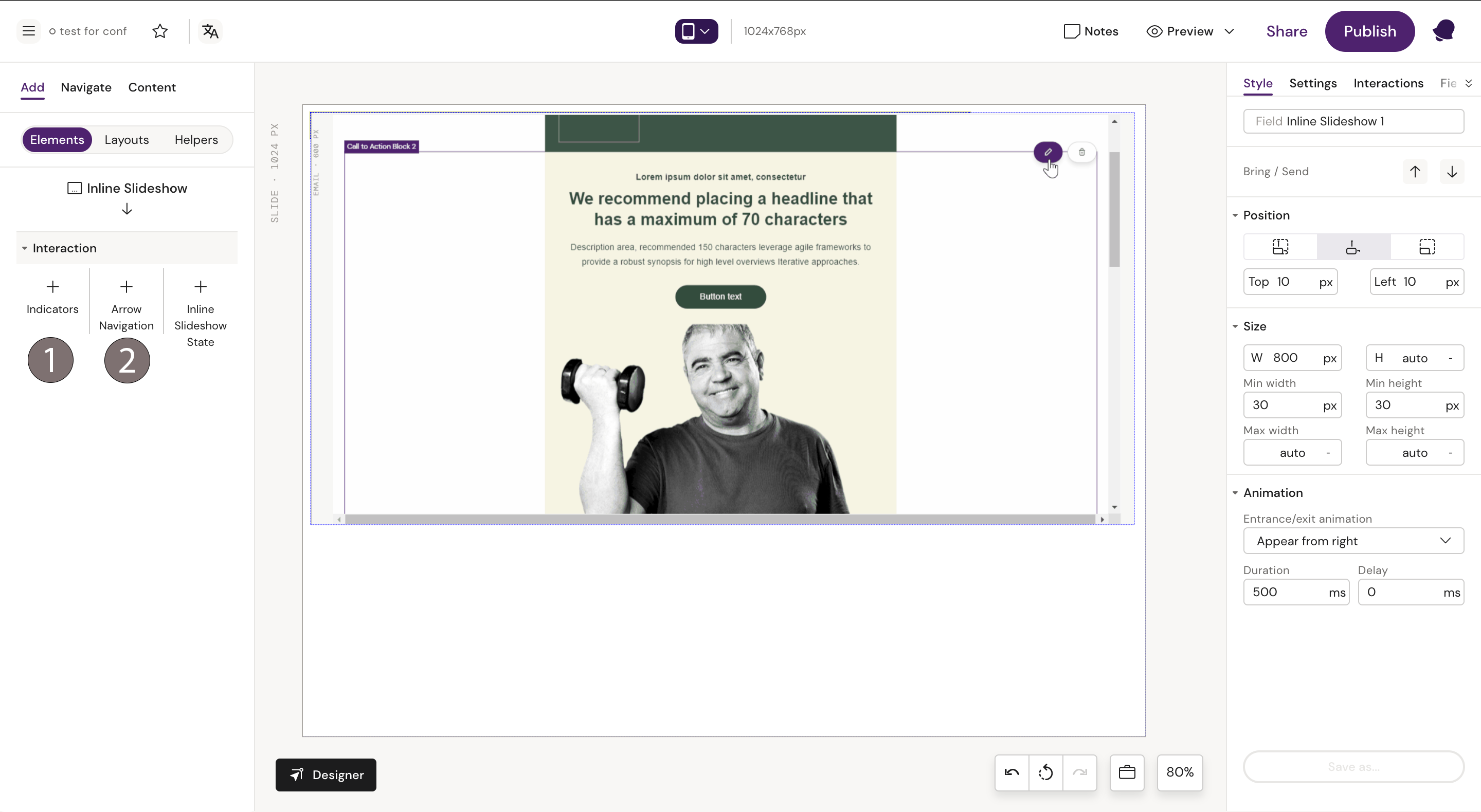
Step 3: Select the Inline Slideshow again and add” State Container” and “Indicators” from the Components list. This will create the second state and a visual guide to what slide you are on.

Step 4: Add another picture to the second State Container or any other Component.

You can add as many State Containers to the Slideshow as you wish. To test, go to preview mode, click, and drag your mouse to the left to start the slideshow.
Generally, in e-detailers, Inline Slideshow components are used inside pop-ups or state containers.
How to build an Inline Slideshow inside a pop-up
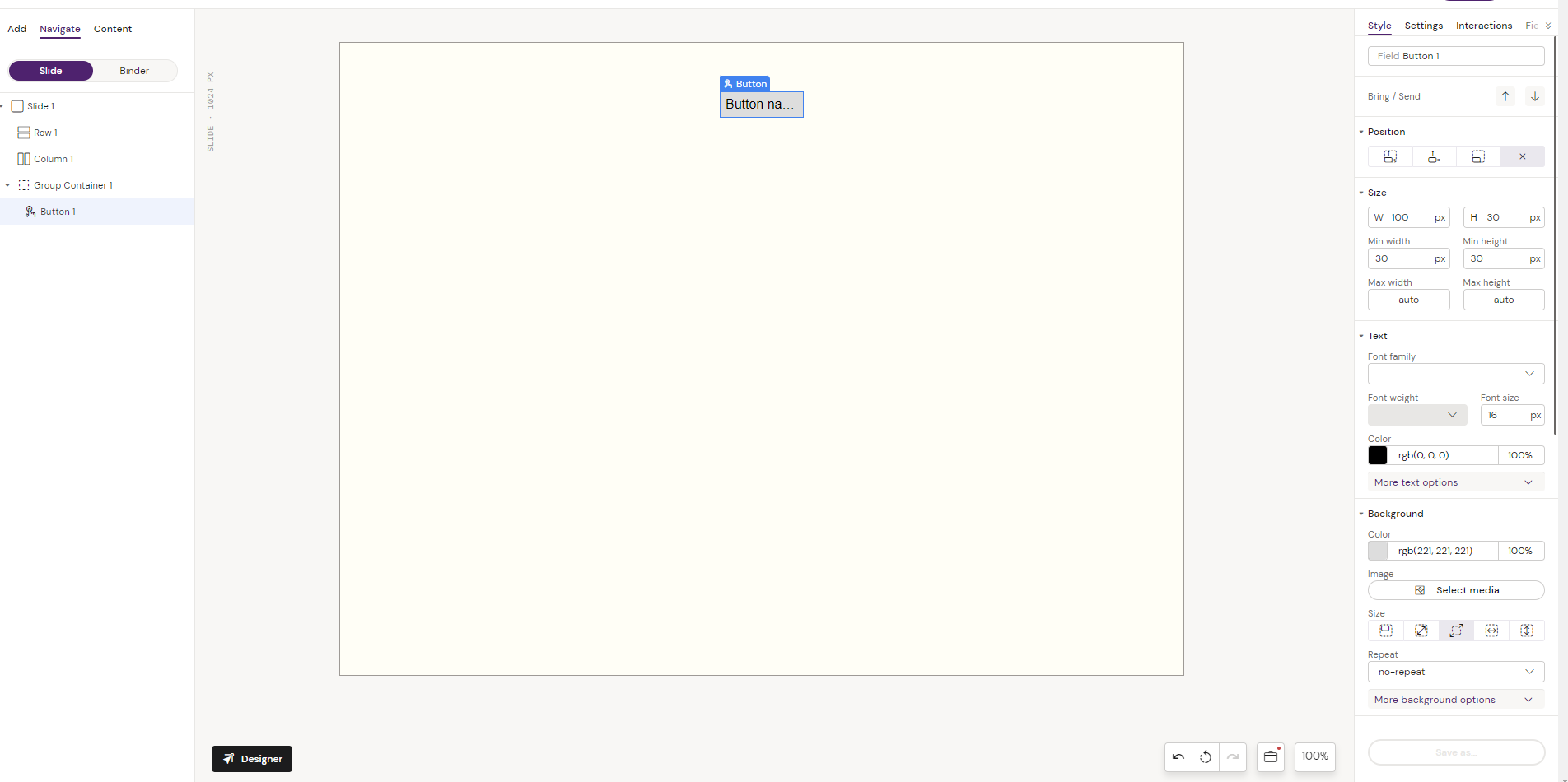
Insert Row- Column- Group Container. then Insert a Button.

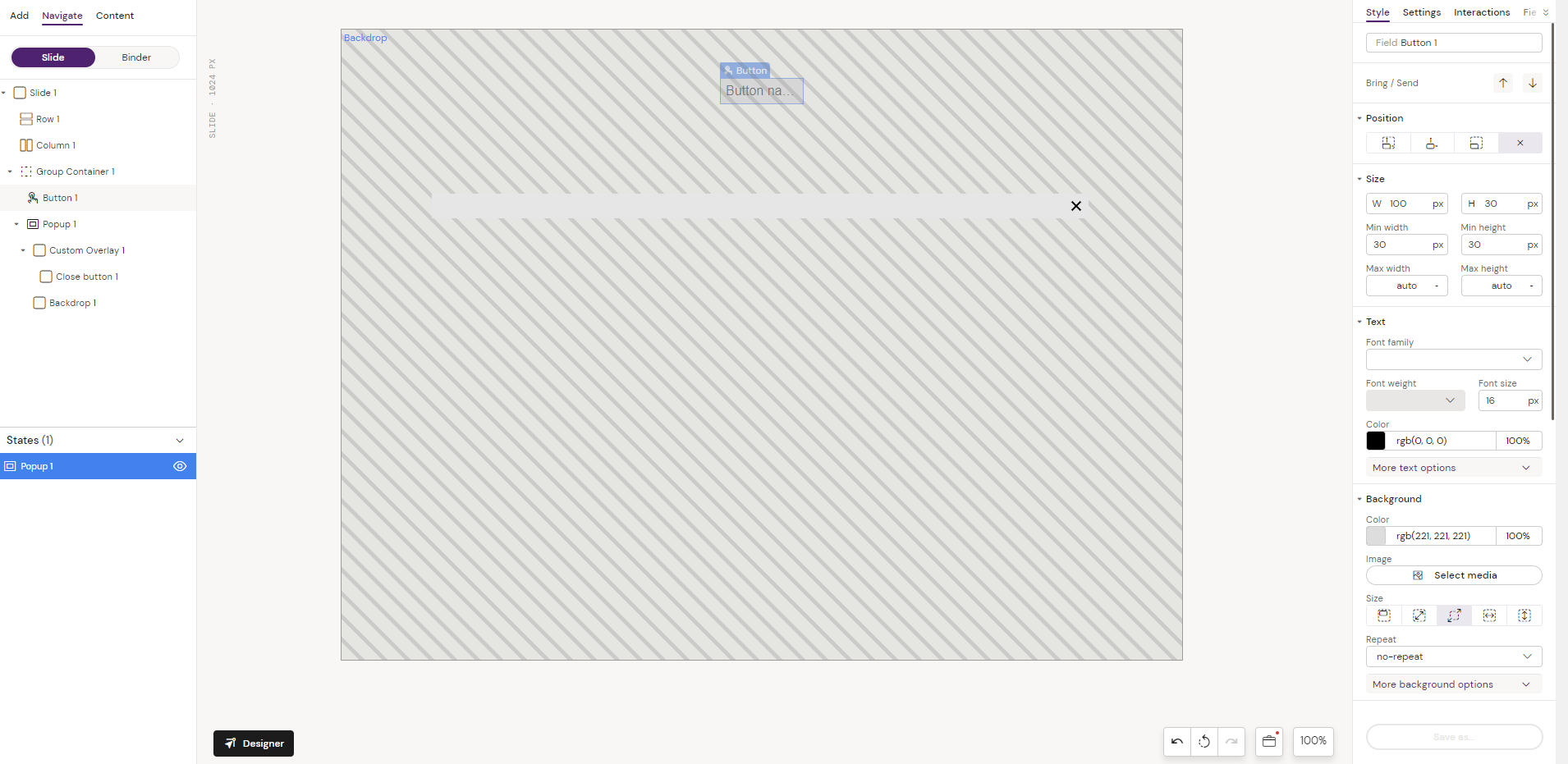
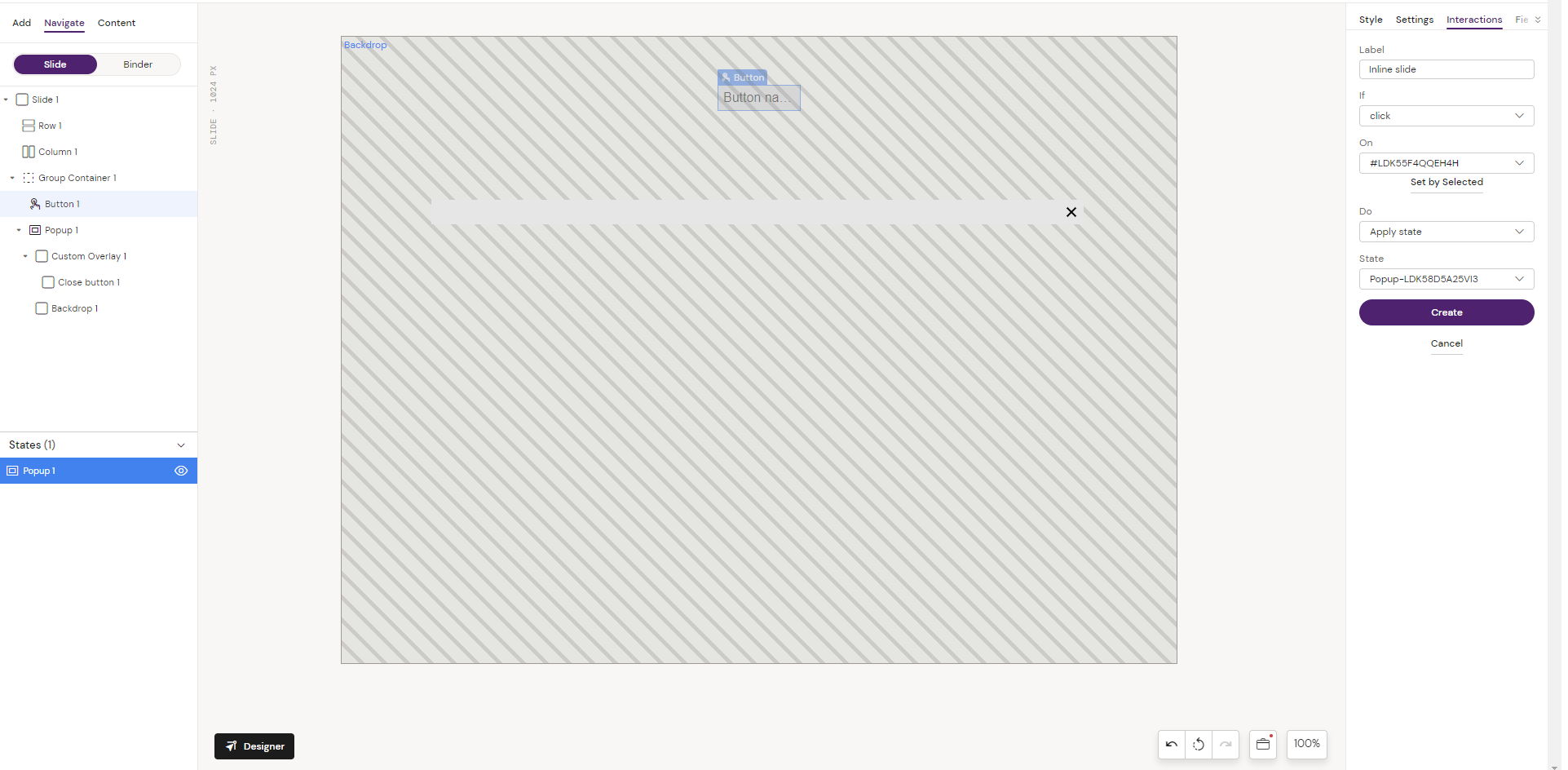
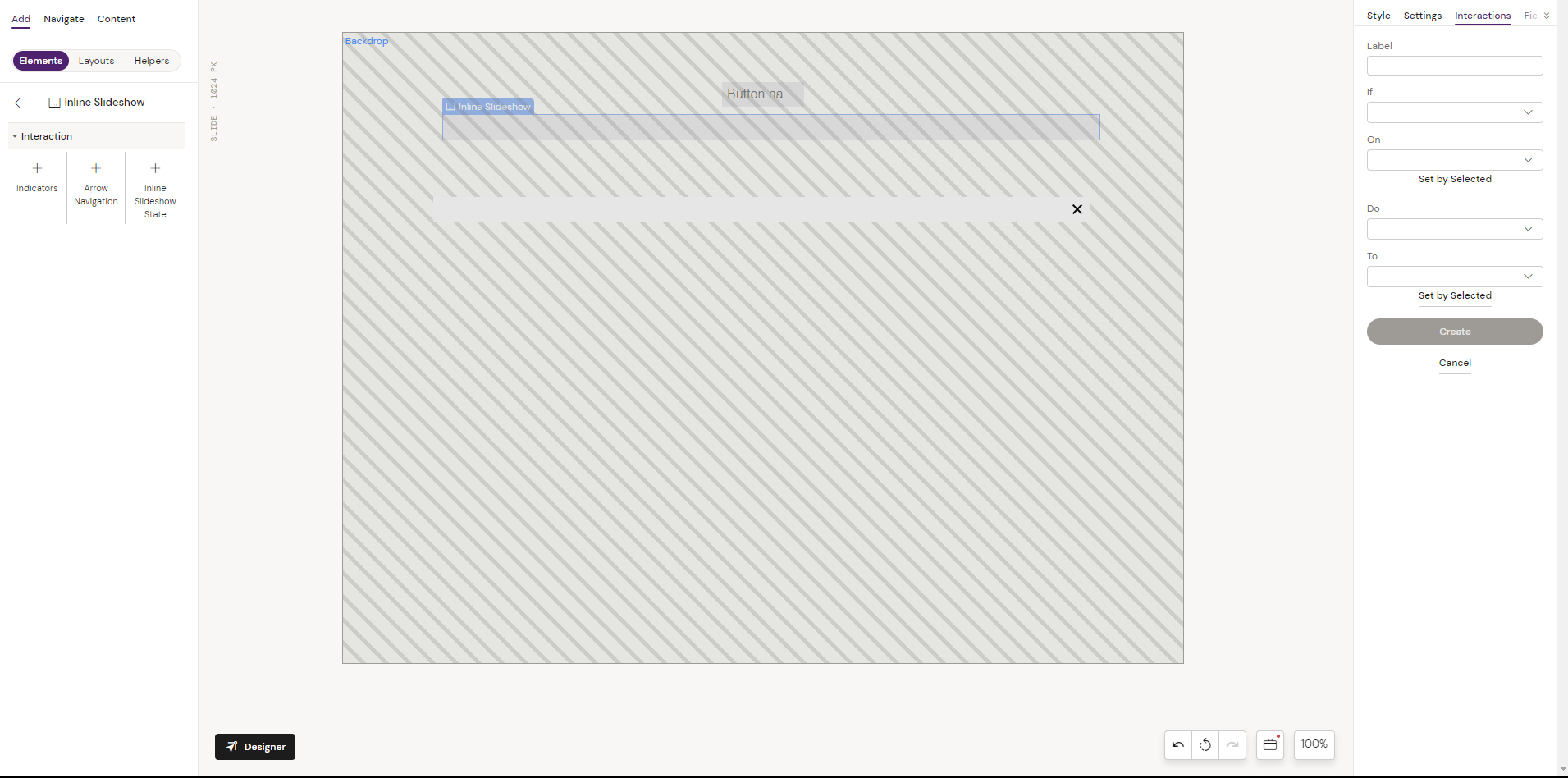
2. Add a Pop-up to the button and create an Interaction applied bg the pop-up state


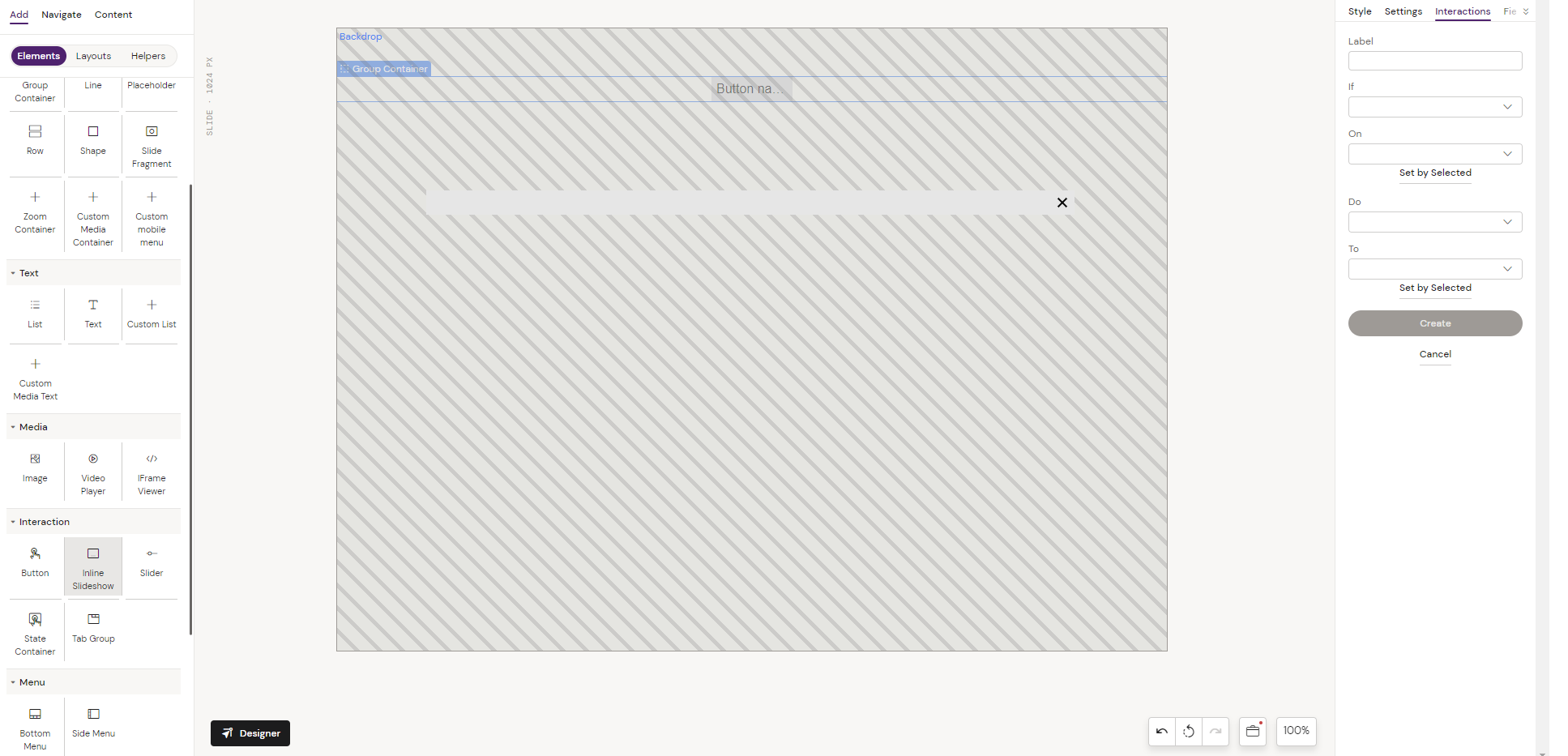
3. Add Inline Interaction to the Pop-up

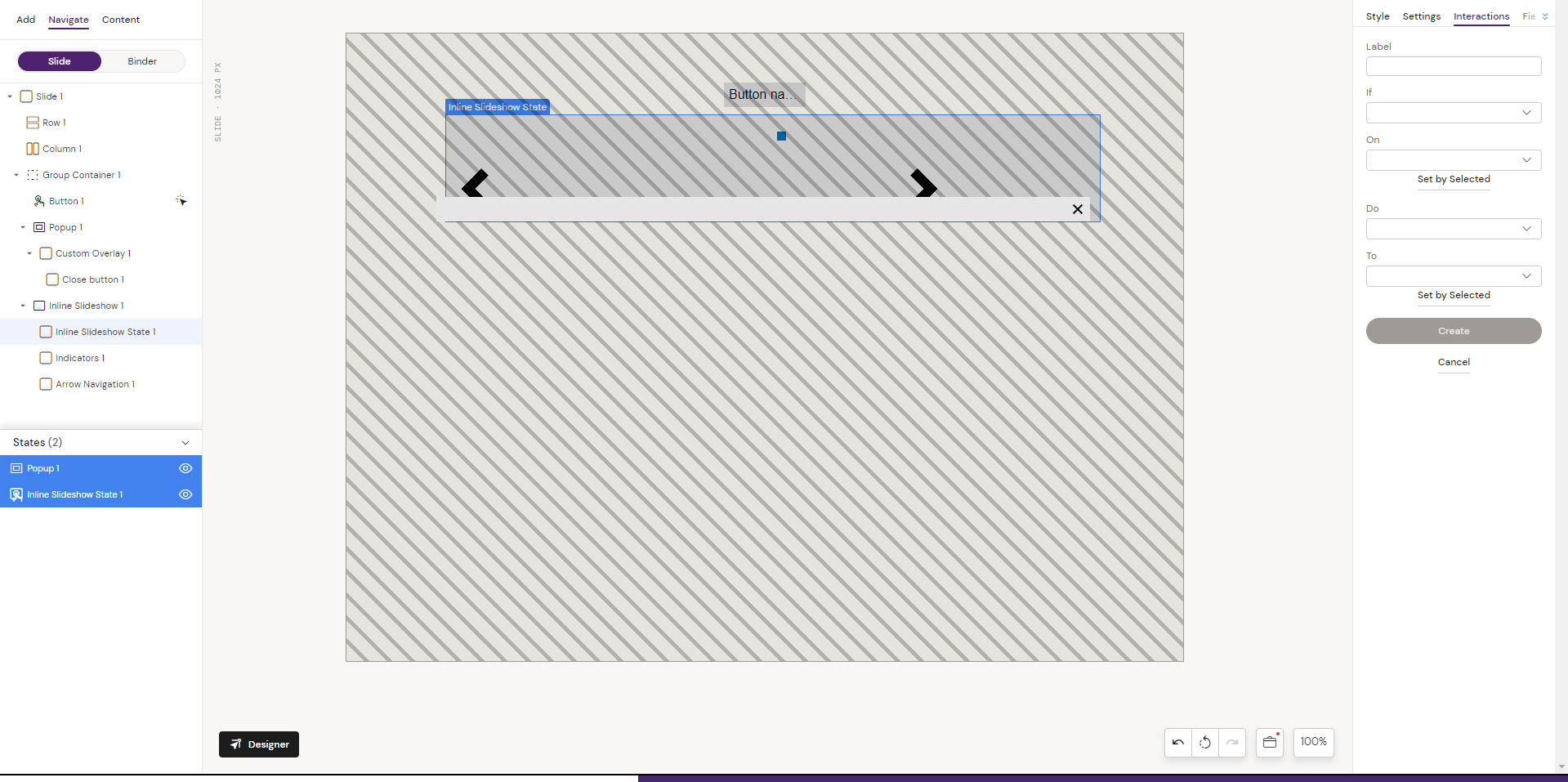
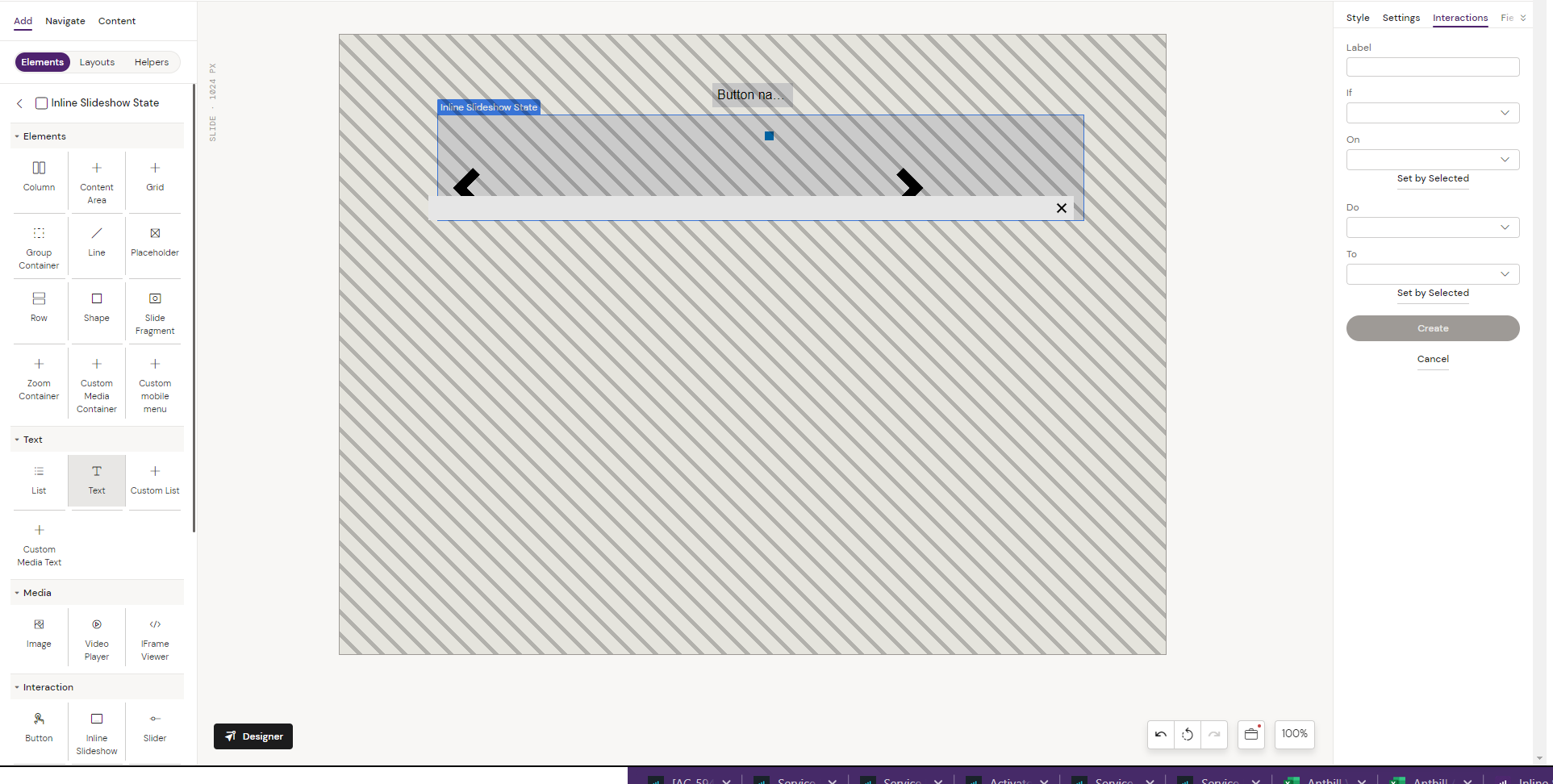
then add additional Interaction elements i.e., Indicator, Arrow Navigation, Inline Slideshow State inside as needed.


4. Add Text Element into the Inline Slideshow state

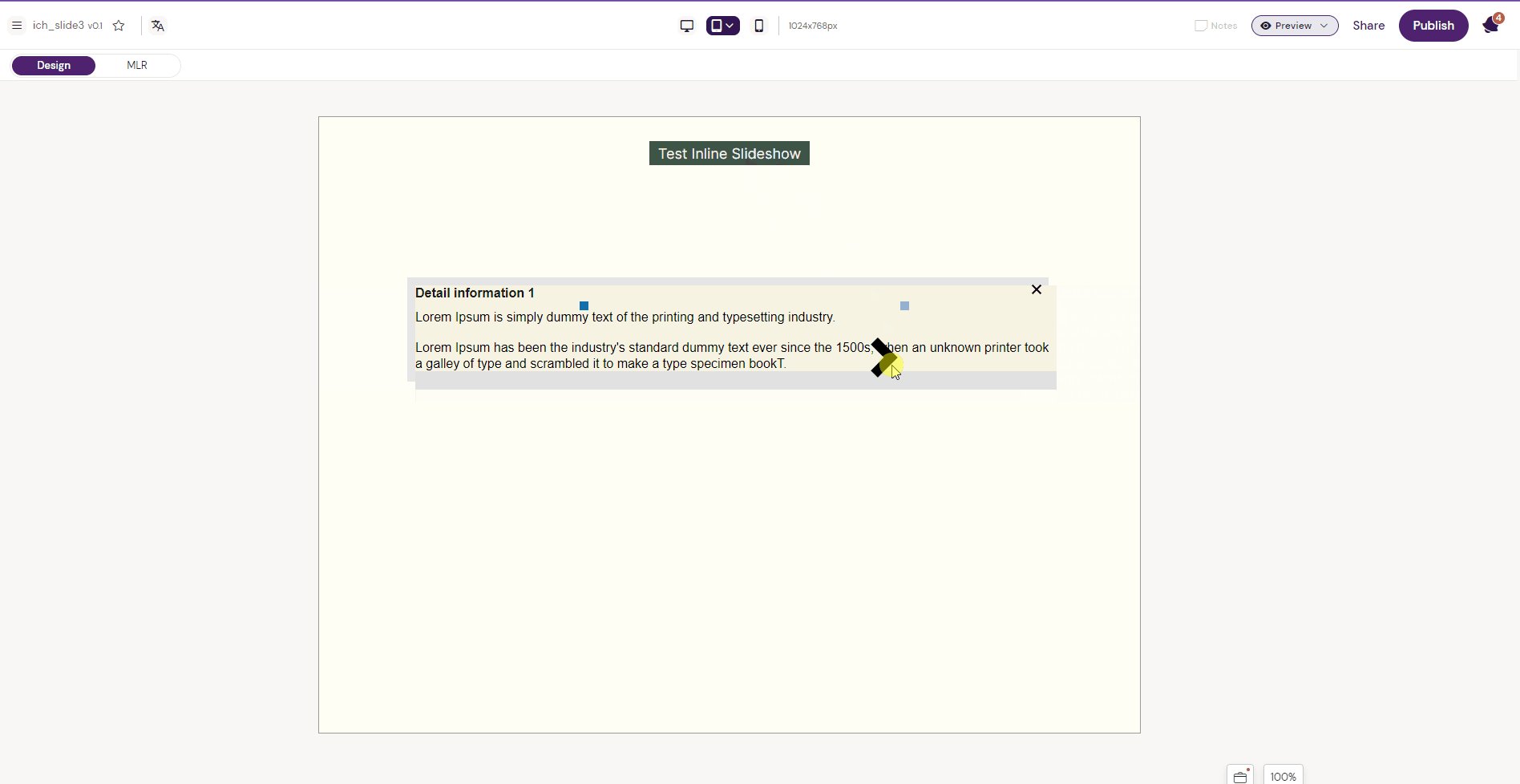
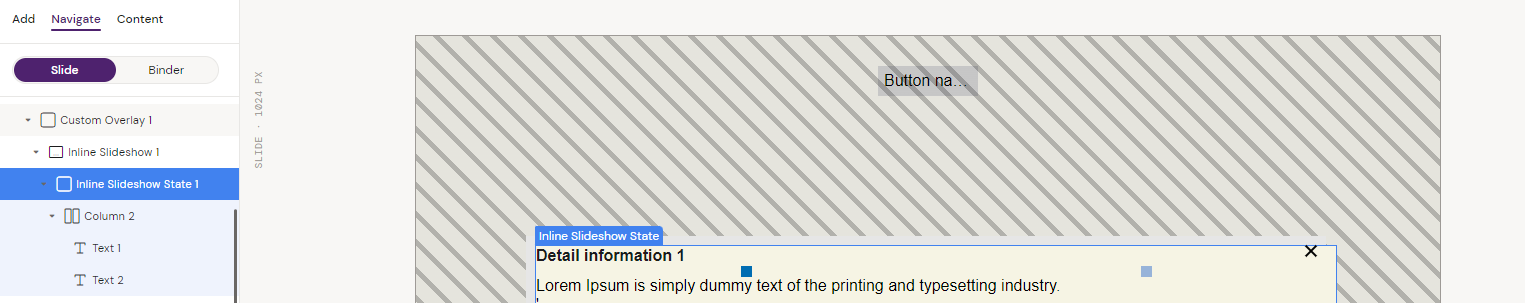
5. Multiple Text elements could be inserted inside a Column element. That is how Inline slideshow State 1 is built.

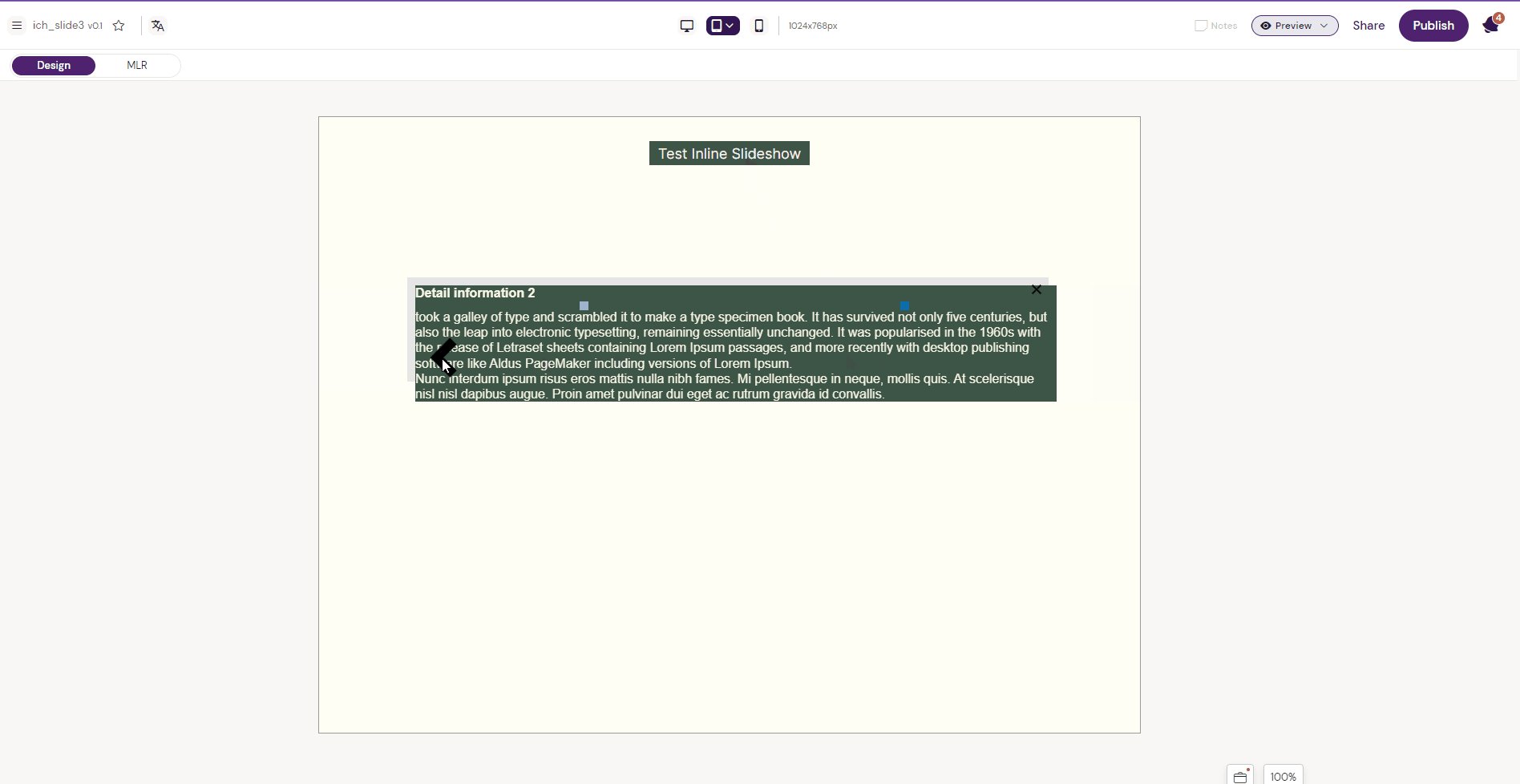
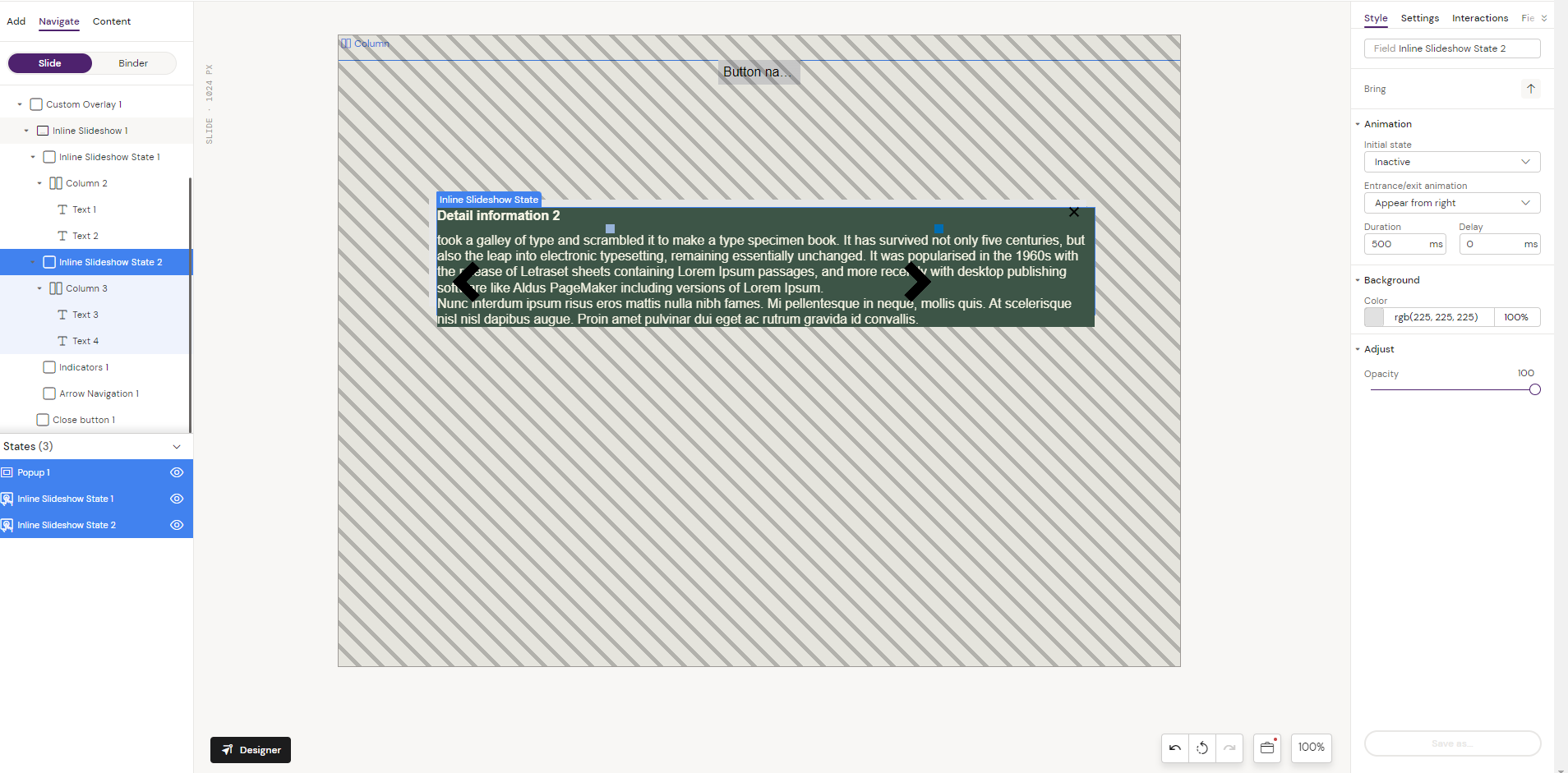
6. Recap the steps (3-5) for several Inline slideshow States. Adjust the close button for the pop-up. For setting up two Inline slideshow States inside a Pop-up, the structure can be like this.

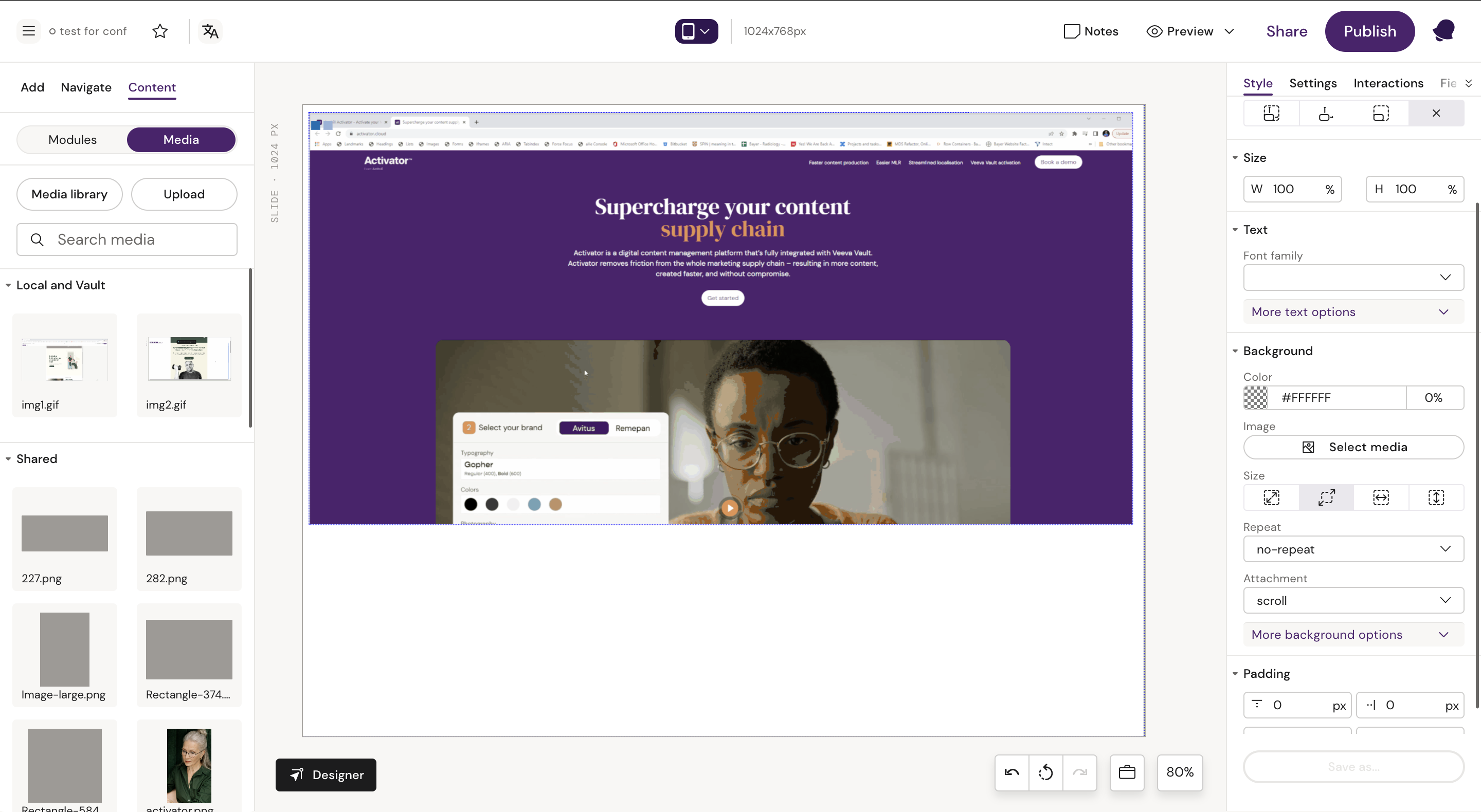
In Situ Example of the Inline Slideshow Component