Video Player
Adds a container for video files handling playback and states.
Prerequisites:
Video files must be available in the Local Assets, Shared Assets or in Vault.
File size and type recommendation: Video (e.i. avi, mp4, mpeg, mov): 200mb
How to use the Video component
In this example we will add a video to the layout canvas. The video will be configured to remove the controls and autoplay is set to active.
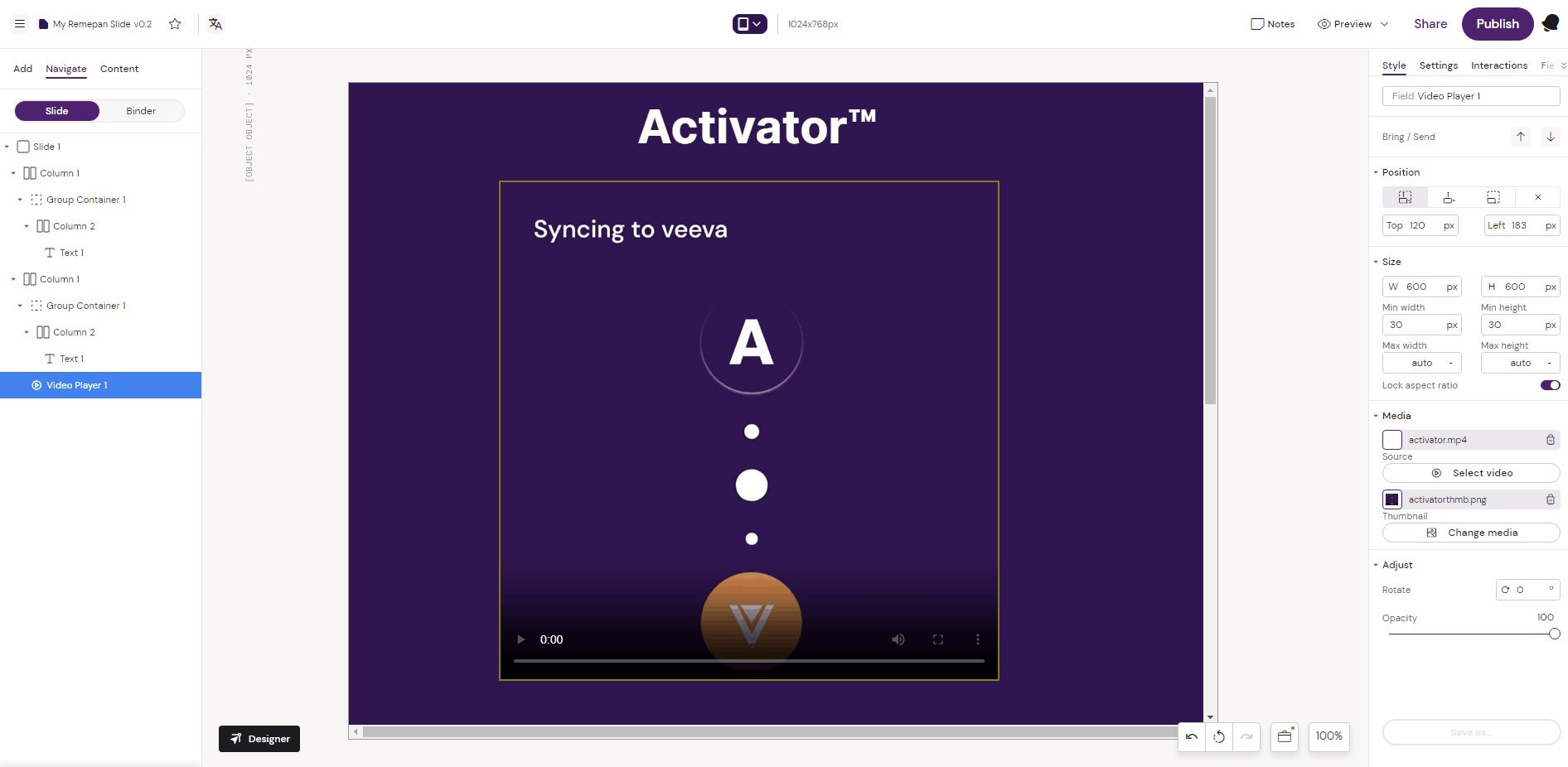
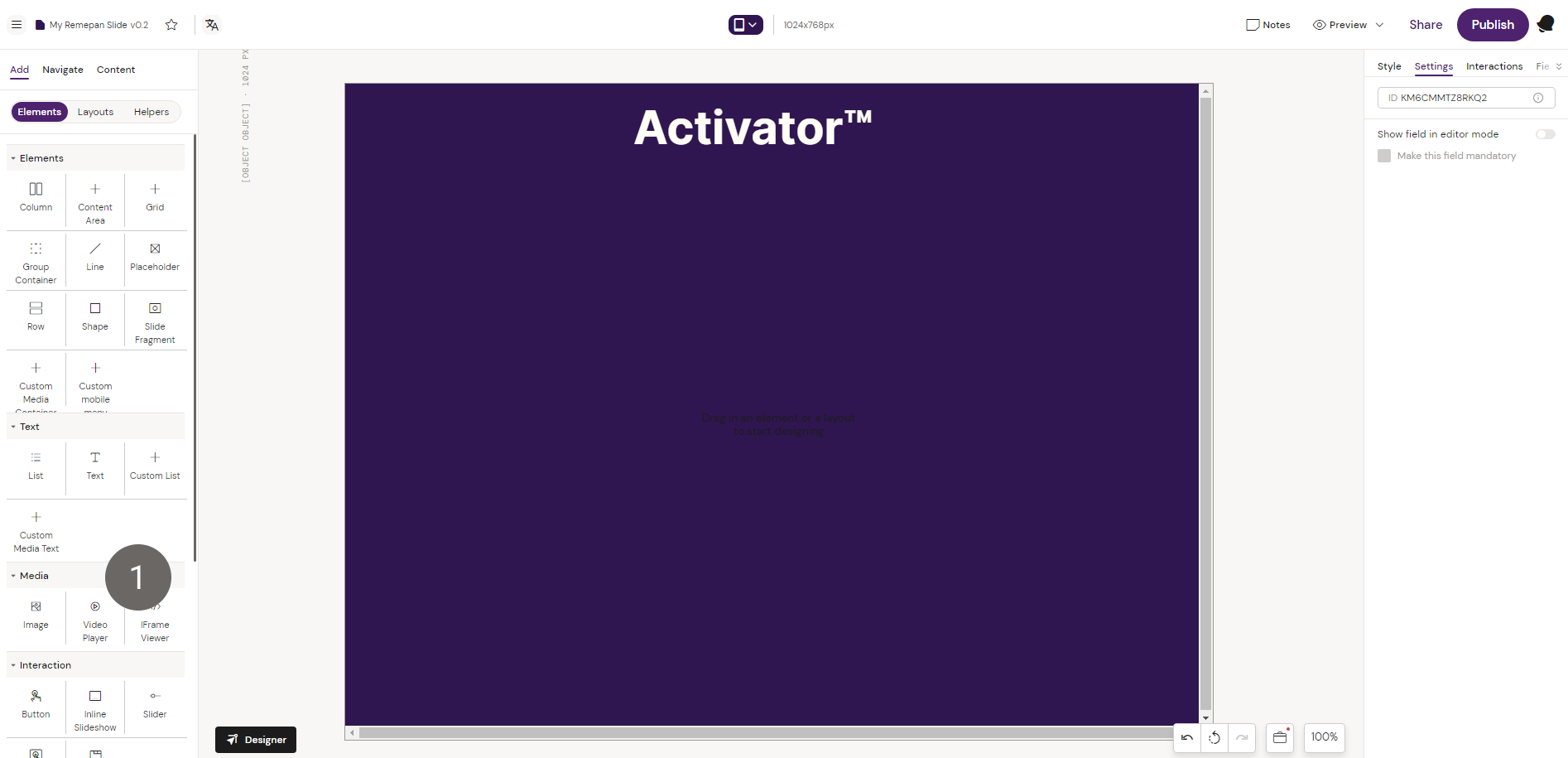
1. Add the Video Player component to the layout canvas.

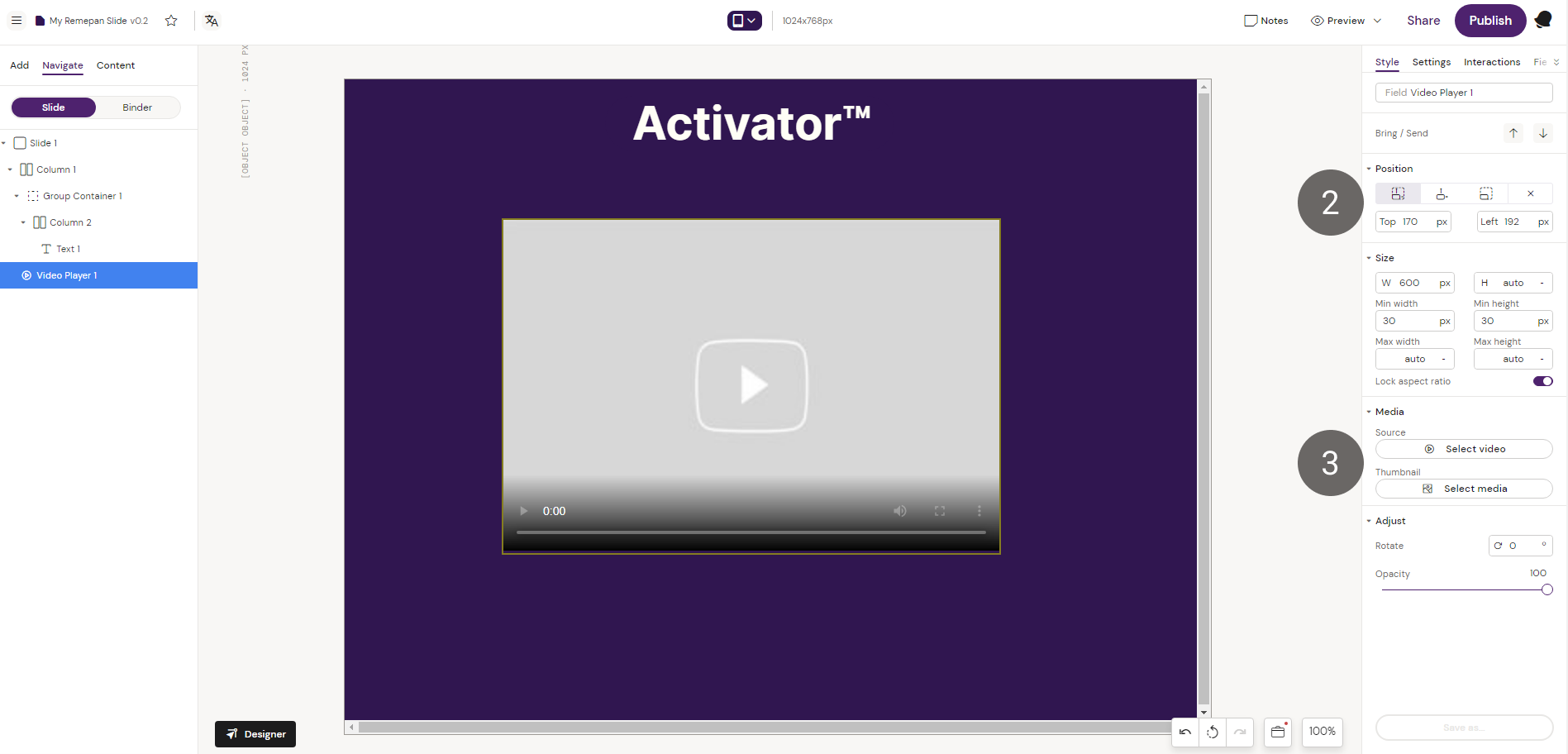
2. Change the style settings accordingly. In this example we set “Absolute” position and change the “Top” and “Left” units to place the Video Player as desired.
3. Add the video and the video thumbnail you want using the media library. In this example we are adding it from the local assets. Press the Select video and Select thumbnail buttons.

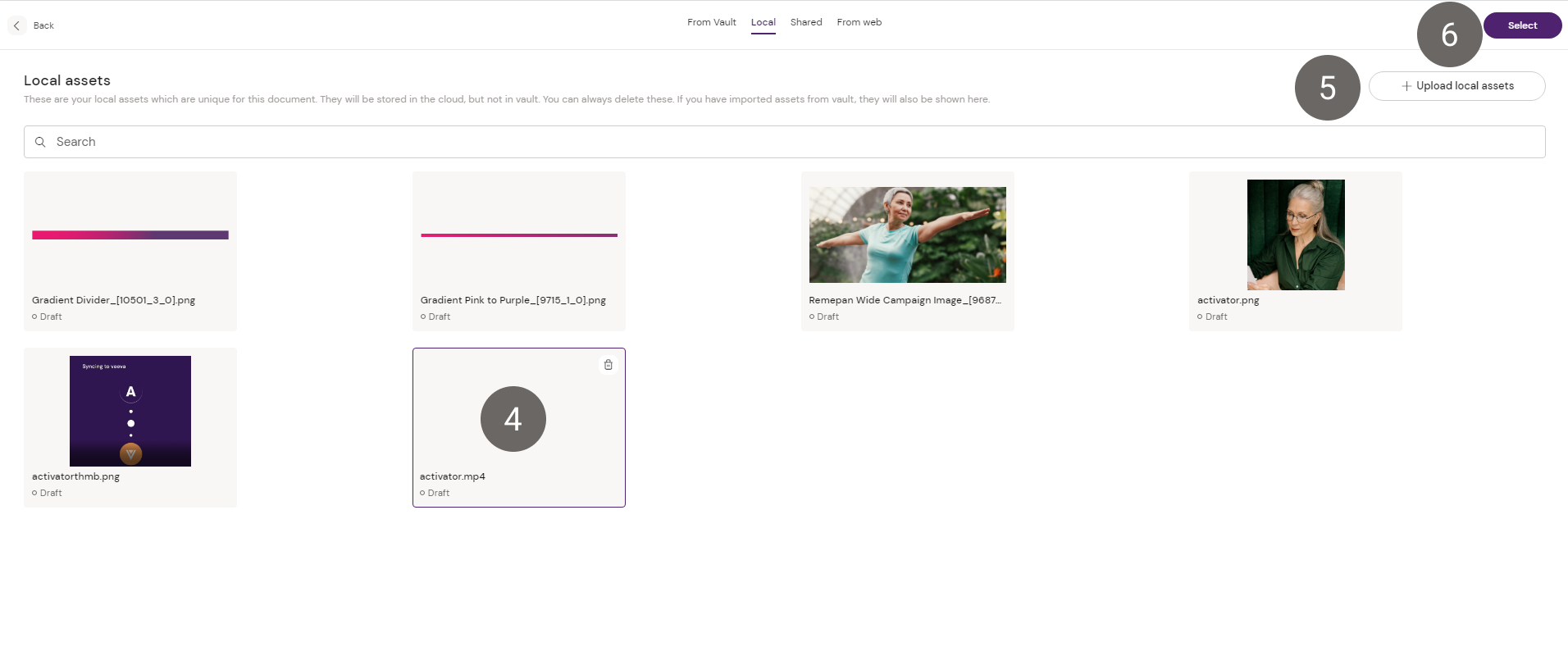
4. In the media library, pick the video or thumbnail you would like to add. In this example will add by selecting it in the list.
5. Note that you are also able to upload media assets from you local computer by clicking “Upload local assets”.
6. Click “Select” to add the media asset

7. Go to the settings tab to remove the controls and enable autoplay. Use the preview mode to see how the content will look on the end-device.