Button
Inserts a simple button for adding interactions on the slide.
Prerequisites:
An action will have to be programmed in order to trigger an event.
How to use the Button component
In this example we will create a button that will navigate to the next slide when clicked by the user.
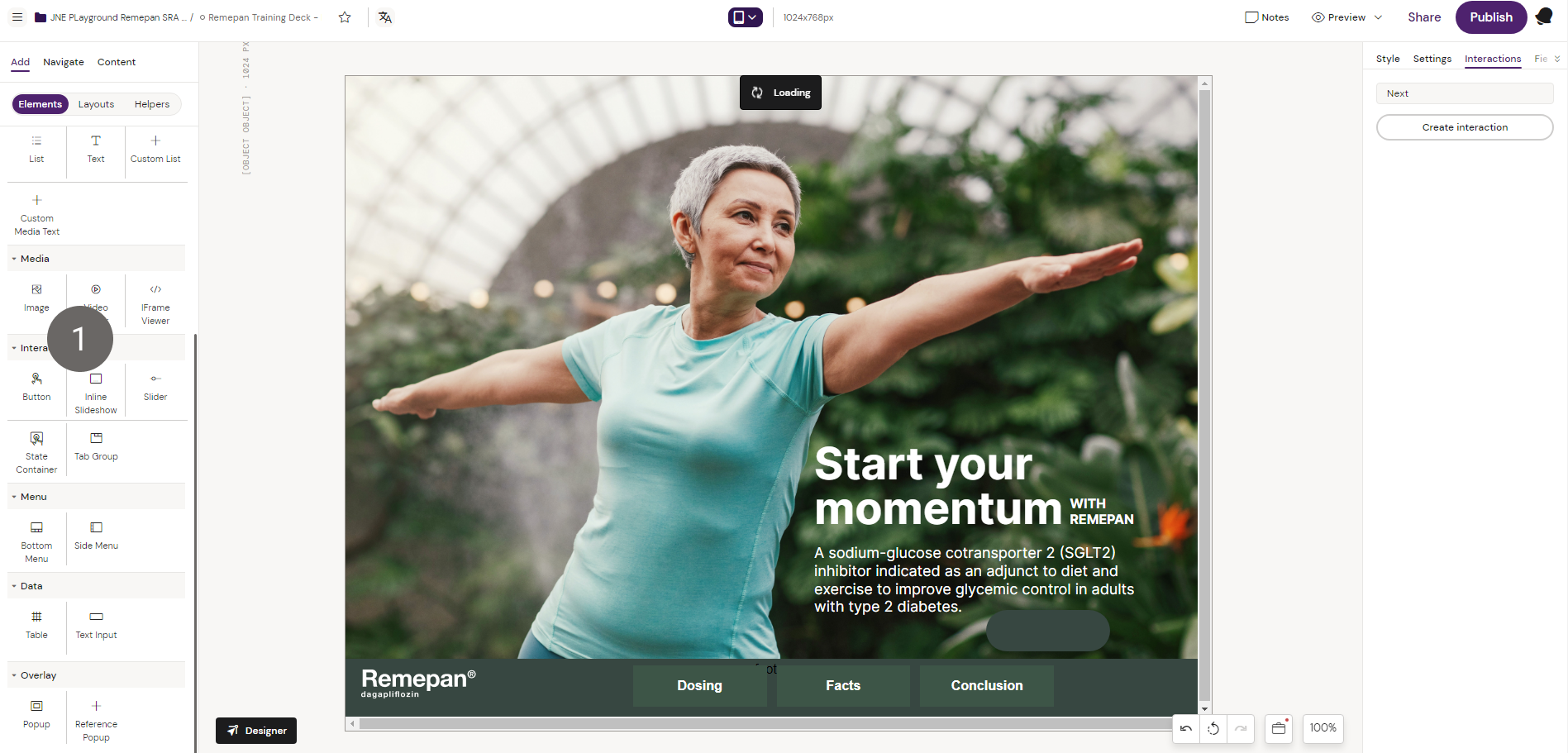
1. Select the “Button” component from the components list

2. Select the Button on the canvas and edit the button text and style. In this example we have added some border configuration to apply rounded corners to the button.
Note that the text is subject to change by the editor at a later point for different localizations,
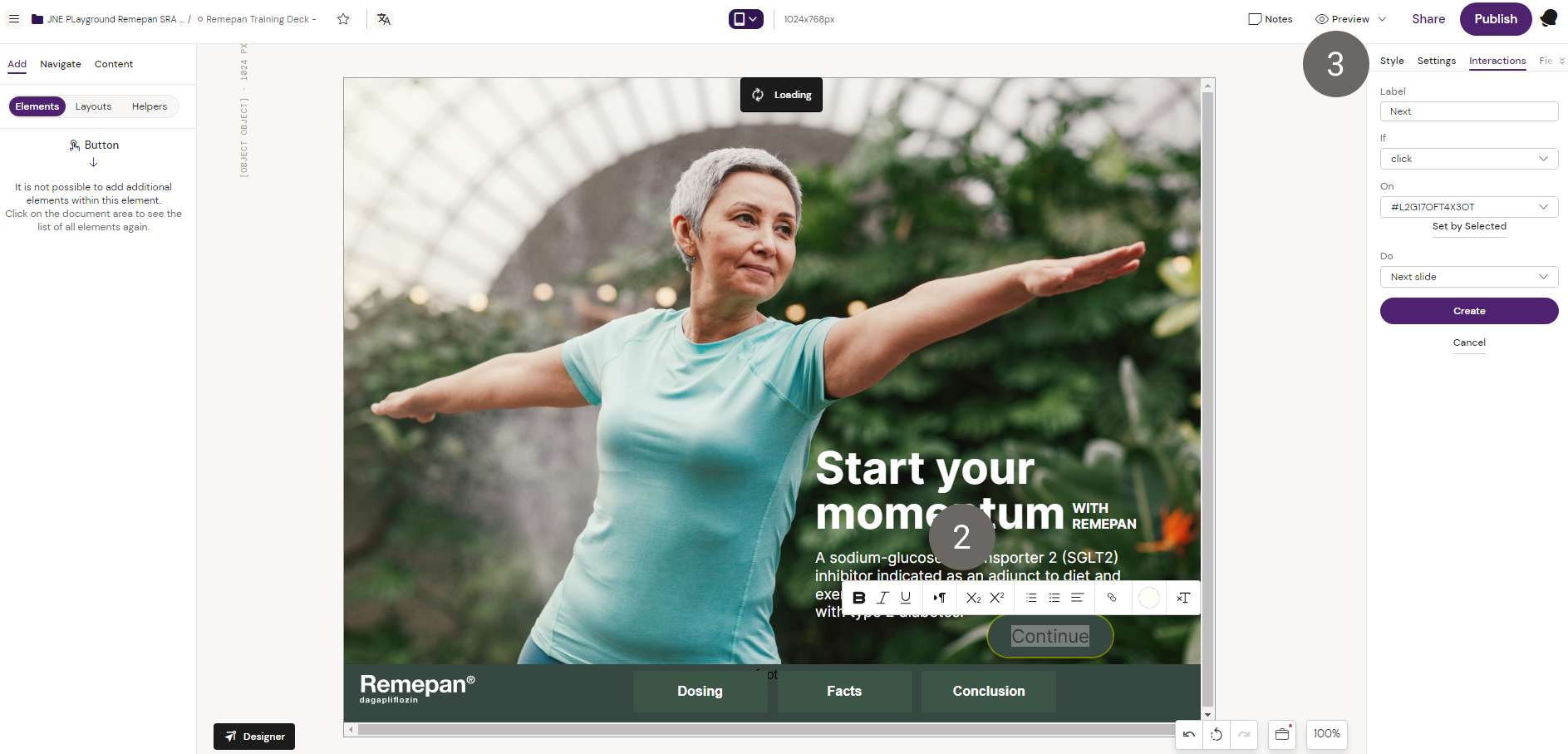
3. In the “Interactions” tab add an interacting using the following action: (If) the user clicks (on) button then go (do) to the previous slide in the storyboard. You can set the “On” variable by selecting the “Set by Selected” option since you have selected the button already. Remember to name your interaction so you can recognize it amongst other interactions.
Read more about interactions here: Add Interactions