Column
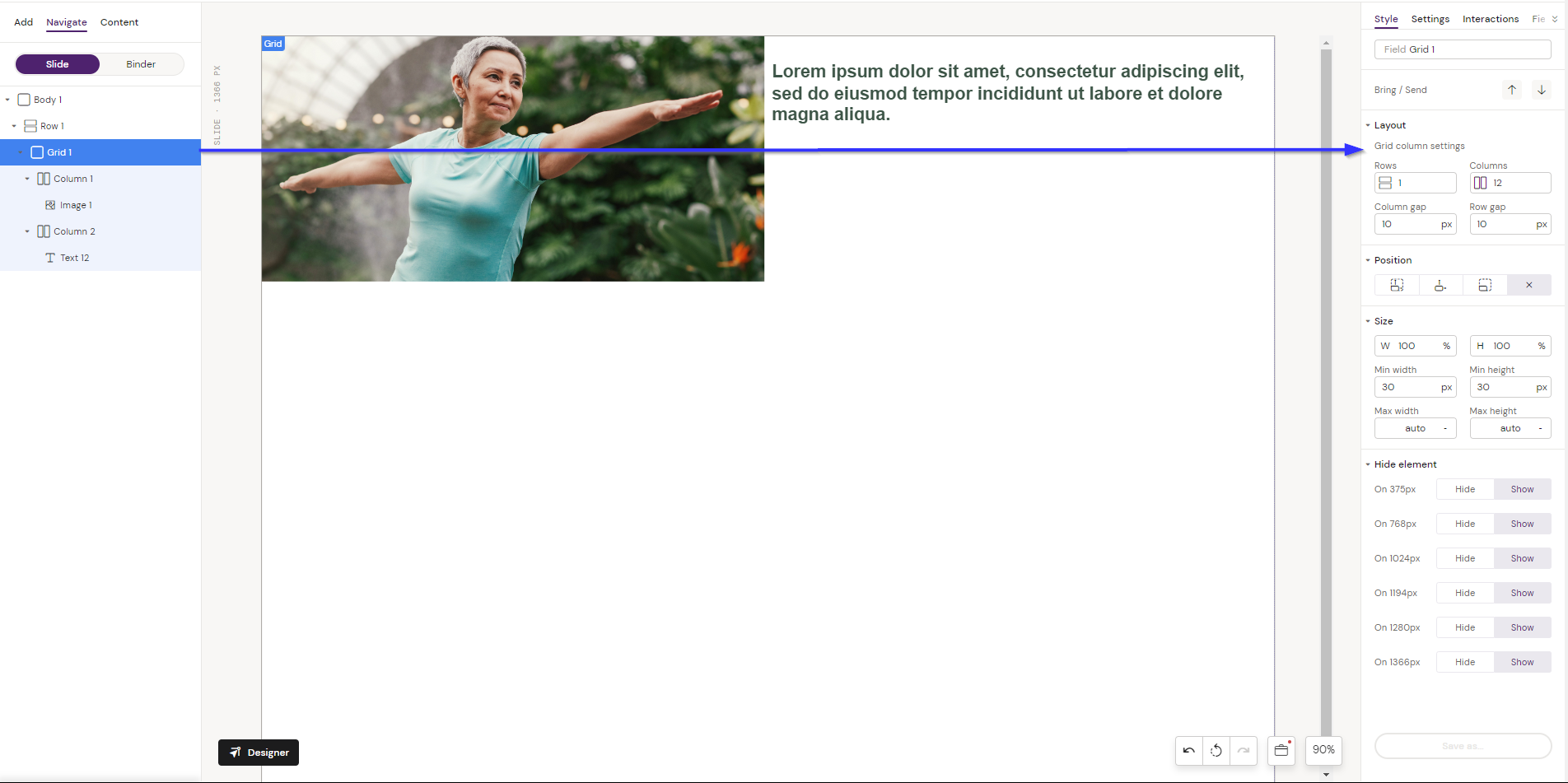
The Column Container groups content into one or more columns in order to organize and position them on a page. By default, a new Column Container is configured as two equal-width columns.
How to use the Column Container
Navigate to a container through the parent element where you can add a column, e.g. a Grid Container
Drag the Column Container into the Layout Canvas
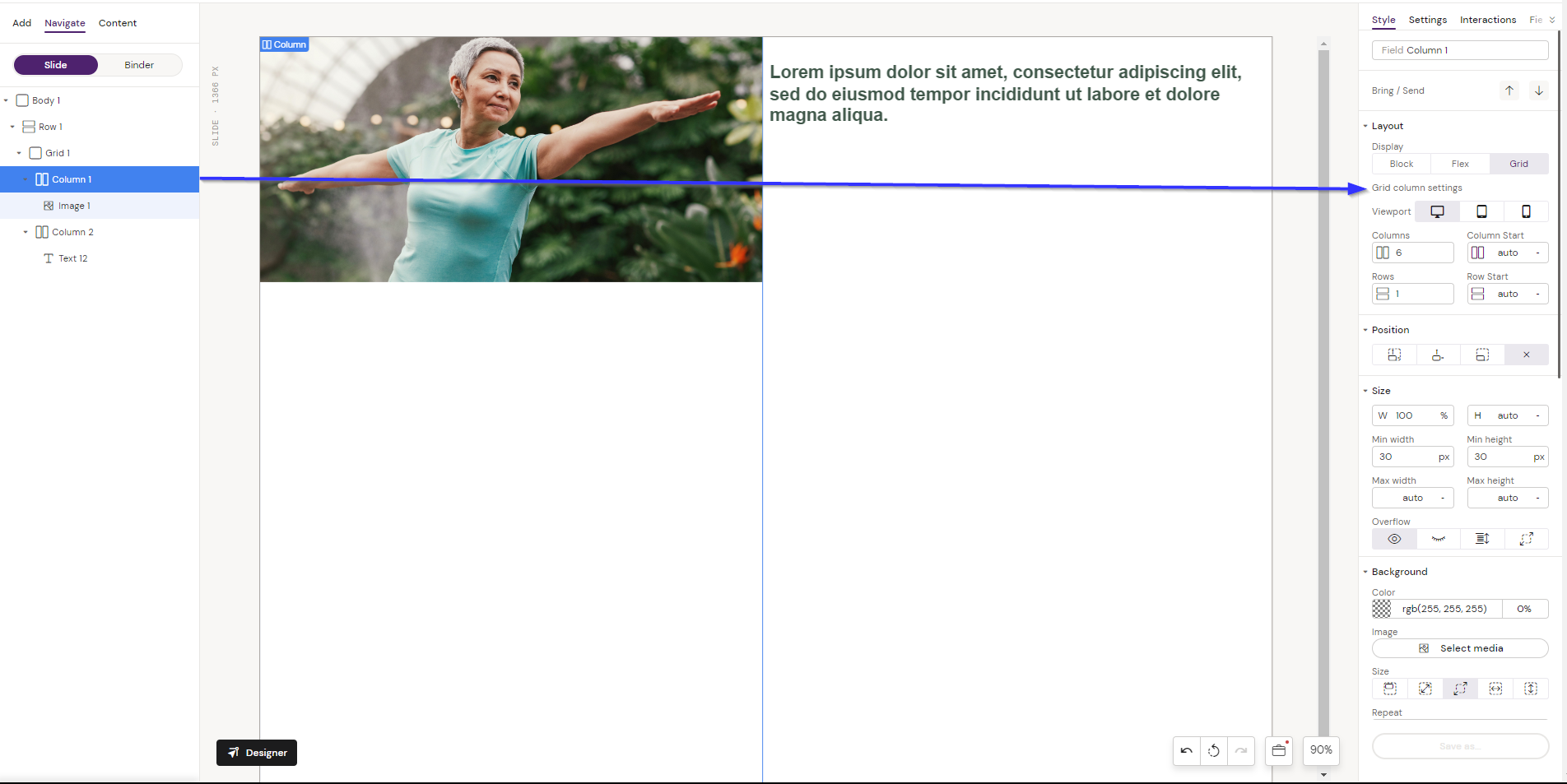
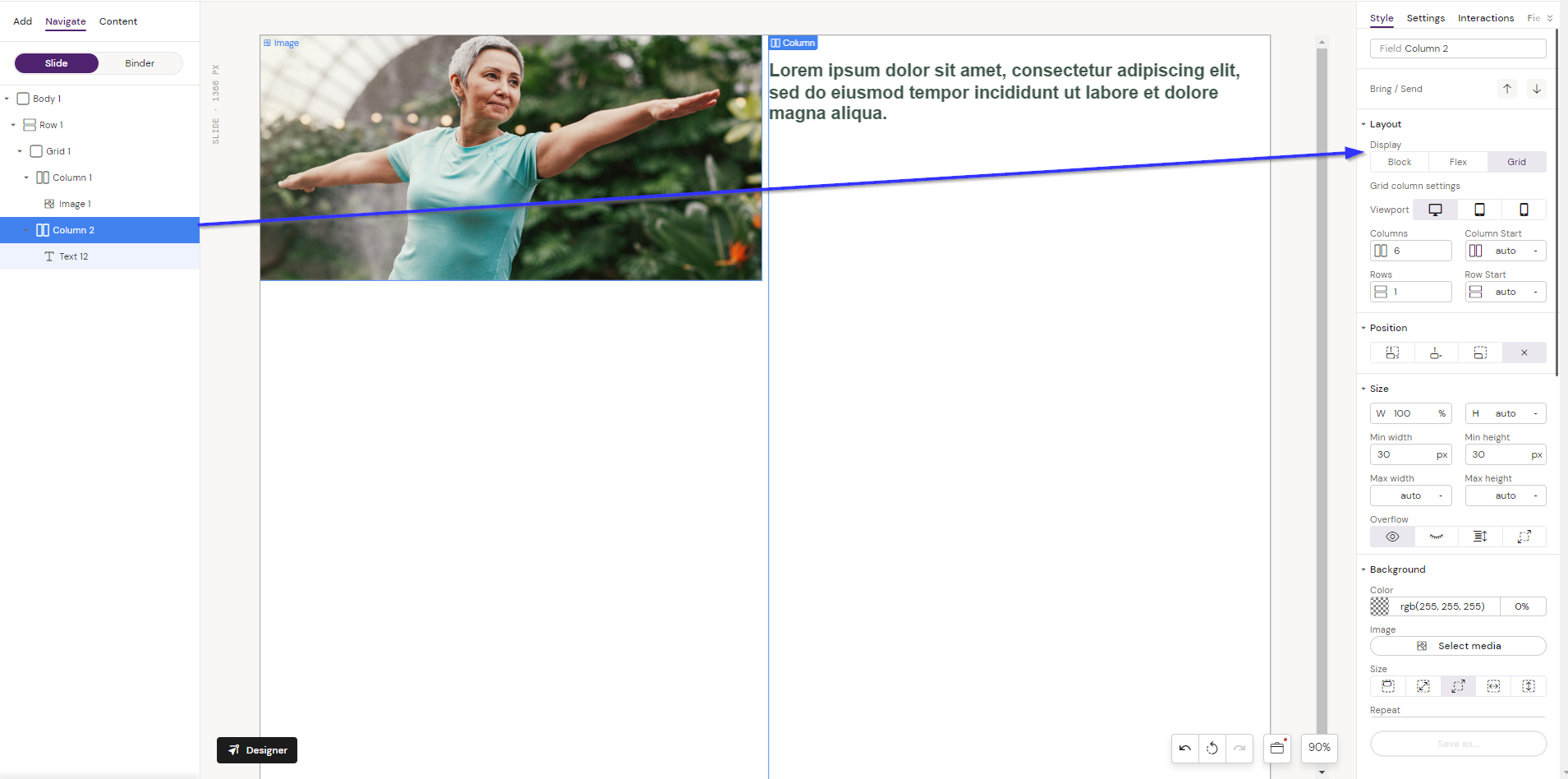
Configure the Column Container according to your requirements. In this example, each Column Container is configured responsive to take 50% of the width of the Slide i.e., on the Grid column settings Dekstop Viewport Two Columns get (6 plus 6) the total value of the Grid Column.



4. The Text element that has been saved in the Briefcase is added into the Column via the Briefcase. You are able to save elements into your Briefcase by using CTRL+C. Read more about Copying and Pasting Content