Image
Adds a container for showing images
Prerequisites:
Images must be available in Local Assets, Shared Assets or in Vault.
File size and type recommendation: Image (e.i. png, jpeg, jpg, svg, webP): 2mb
How to use the Image component
In this example we will add two images in a call to action layout that shows two individual patient profiles.
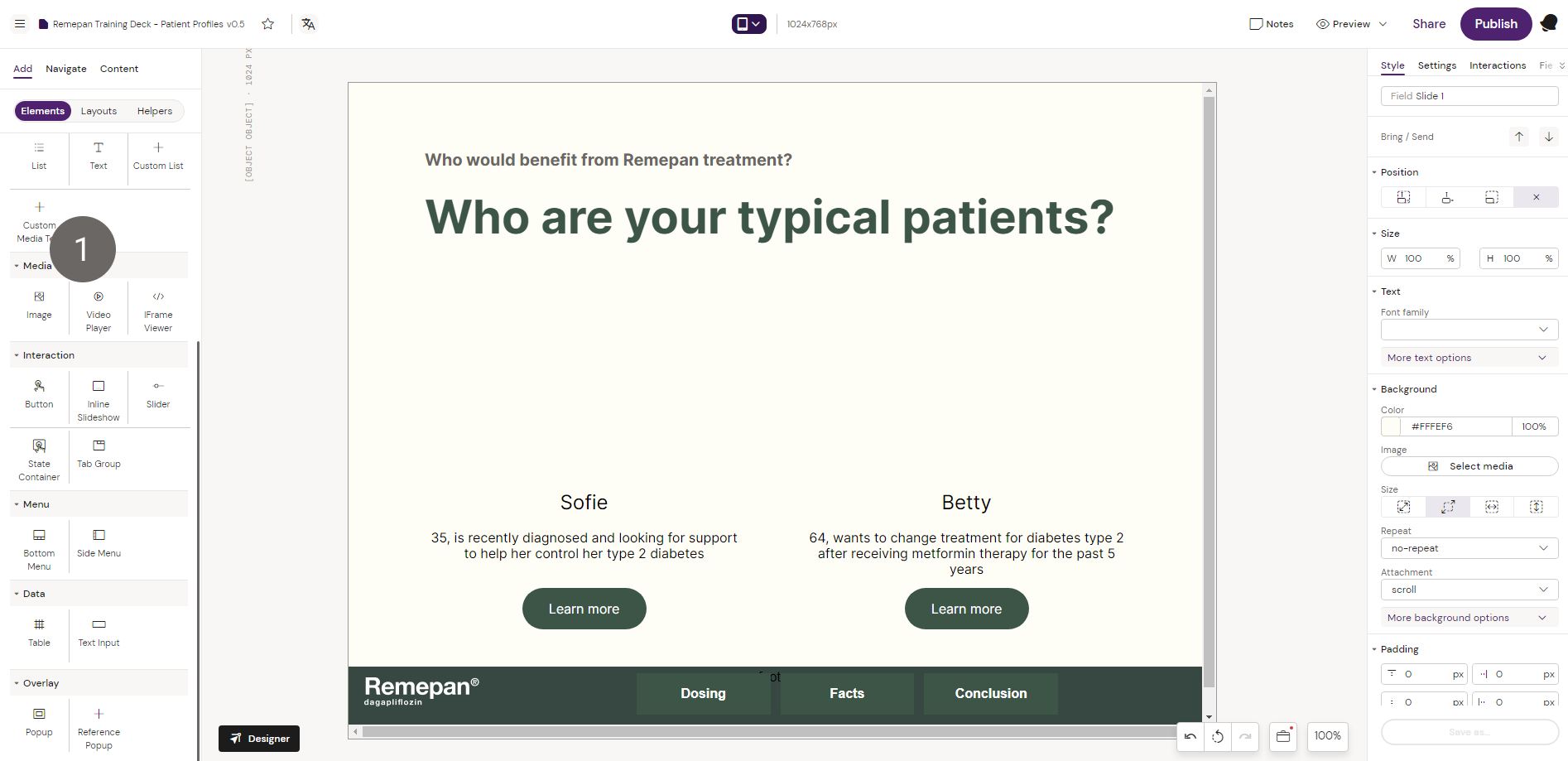
1. Add the image containers to the layout canvas. In this example the image is grouped in column containers, together with the other elements that together will create a call to action (Text + button)

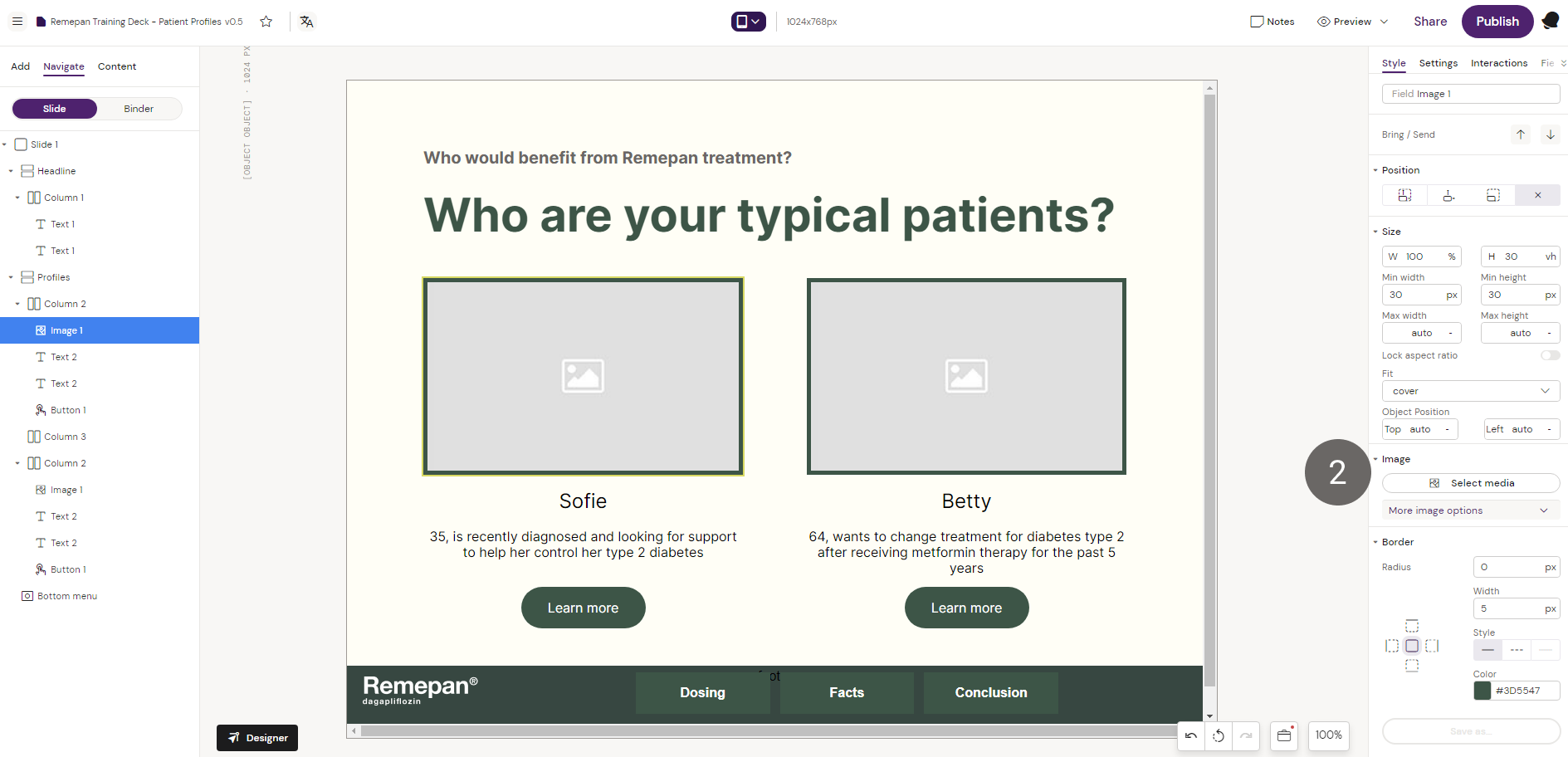
2. Style the image containers accordingly by changing the position and size settings and press “Select media” to add the pictures. Note that the pictures are intended to be changed by an editor for different localizations and versions.

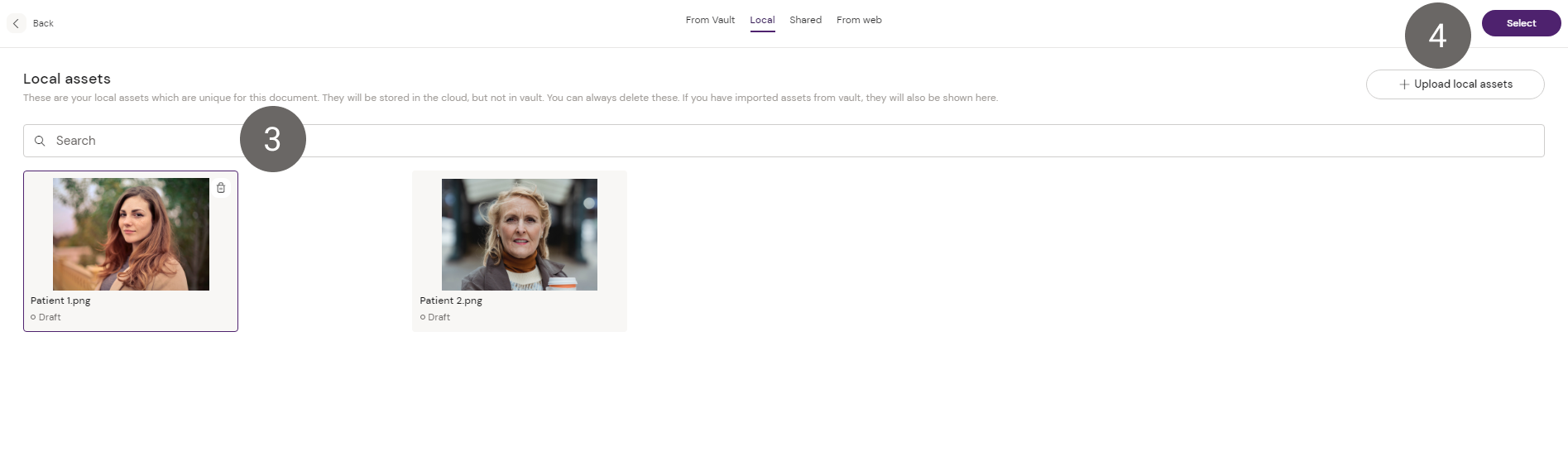
3. Pick the pictures from the media library. Note that you are able to upload pictures from your local computer by clicking “Upload local assets”
4. Click the Select button

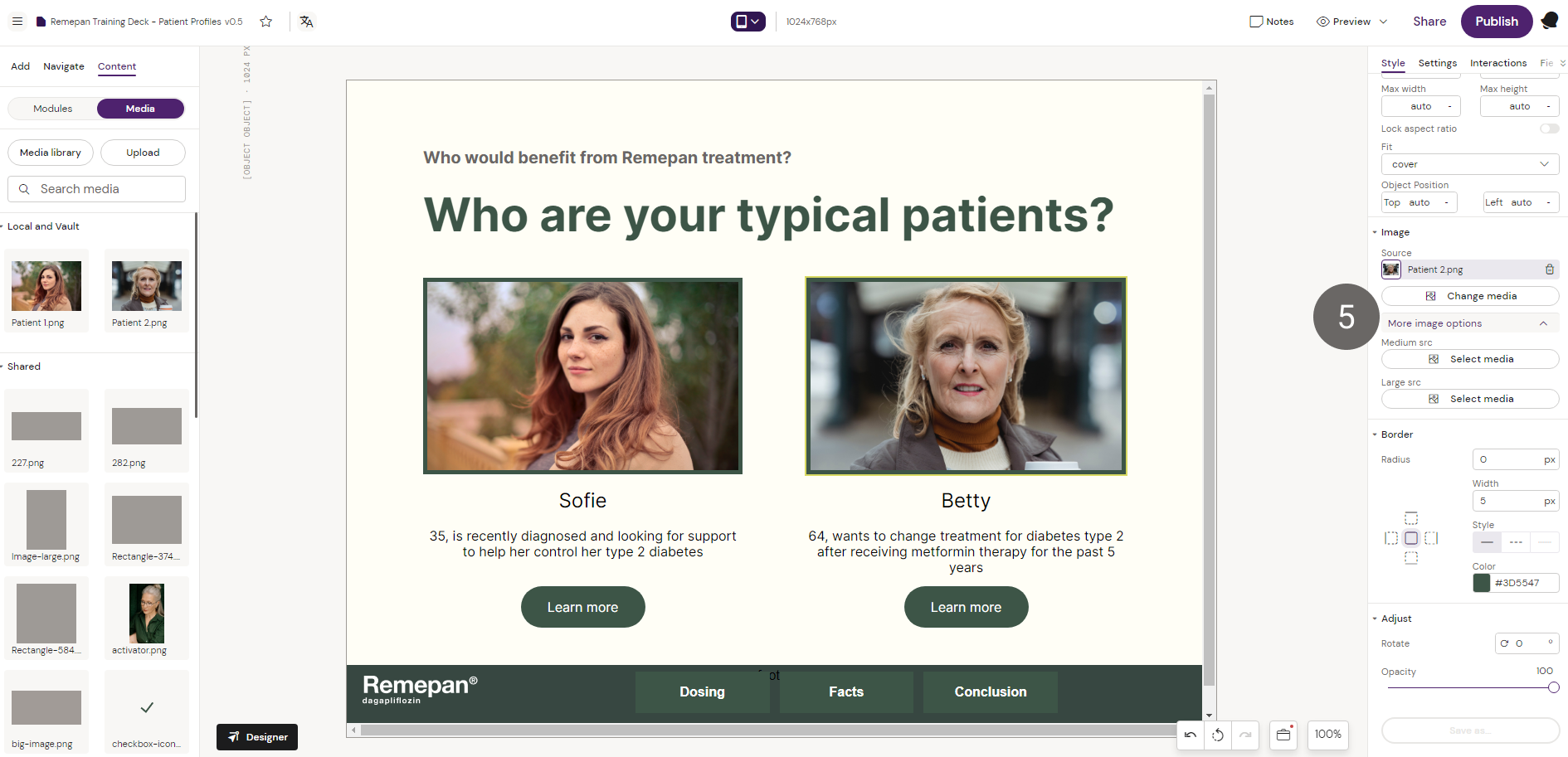
5. Notice the “More image options” tab that allows for adding medium / large pictures for the content to be able to scale on different screen sizes.

You can read more about supported assets file formats here: Supported asset file formats
